In-context editing (ICE) bridges the gap between entering content and previewing the
results. Content contributors can enter content directly into a page's layout and see the
results of their work immediately.
ICE makes it possible to edit this rendered content directly if users have appropriate
permissions and an ICE layout has been added to the
page's ASP.Net view.
To access and use in-context editing:
- Navigate to .
- Check out the page you want to edit.
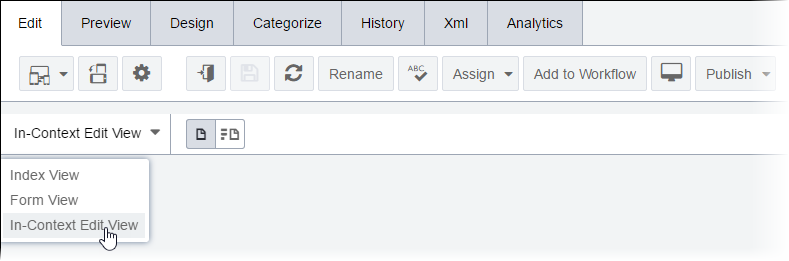
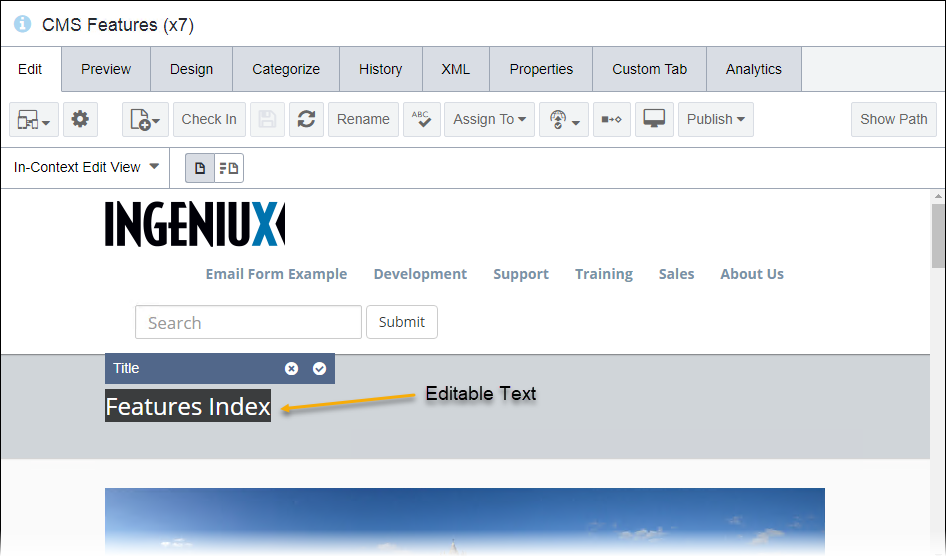
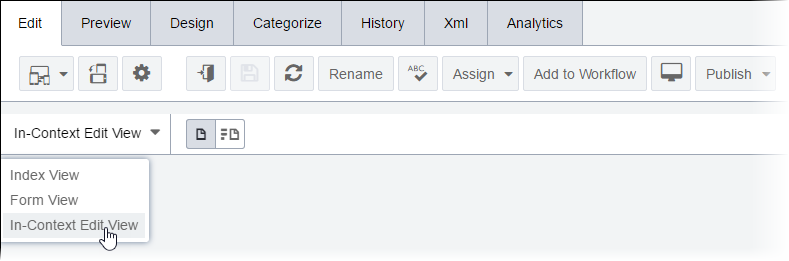
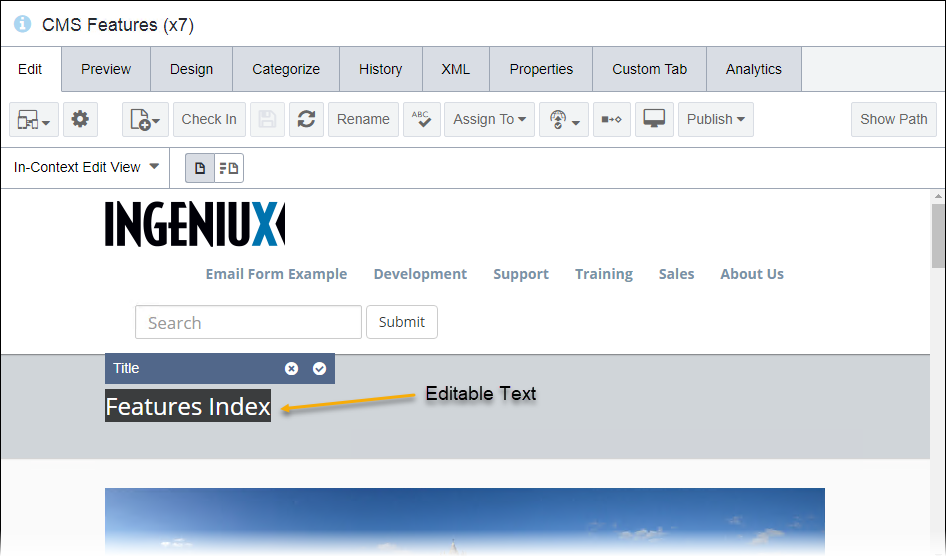
- Open the Edit tab, and select In-Context Edit View from
the drop-down list.

- Select an editable field to open for ICE, and make your changes.
- Edit text fields.
When you click a text element in ICE mode, a text field opens
where you can enter, delete, or copy/paste text. The size of the field adjusts to show
all the content.

- Edit XHTML editor fields.
The XHTML editor element differs from text elements.
When you select content contained in the XHTML element, the XHTML editor opens above
the ICE rendition. The ICE version of the XHTML editor displays the same XHTML editor
controls as other modes.
Note
When you click a content area that takes a component, the Edit
this field In-Context dialog displays. Make changes in this dialog. Click
Apply Changes when finished.
- Select the checkmark icon (✔) in the upper right corner of the ICE field to save your
changes.
Note
Your changes to ICE fields save automatically if you move to a new
page.
Next Steps (optional): For list elements, users can add list items to existing list elements via ICE mode in
page layouts.