CMS 10.6 Setting Row Properties
Set Row Properties for row layouts in Page Builder presentations. Properties include settings for responsive design breakpoints, CSS classes, padding, and column count.
- Navigate to Site > Site Tree.
- Select the page with the Page Builder presentation.
- Check out the page, and select the Design tab.The Design tab workspace and accordion menu displays.
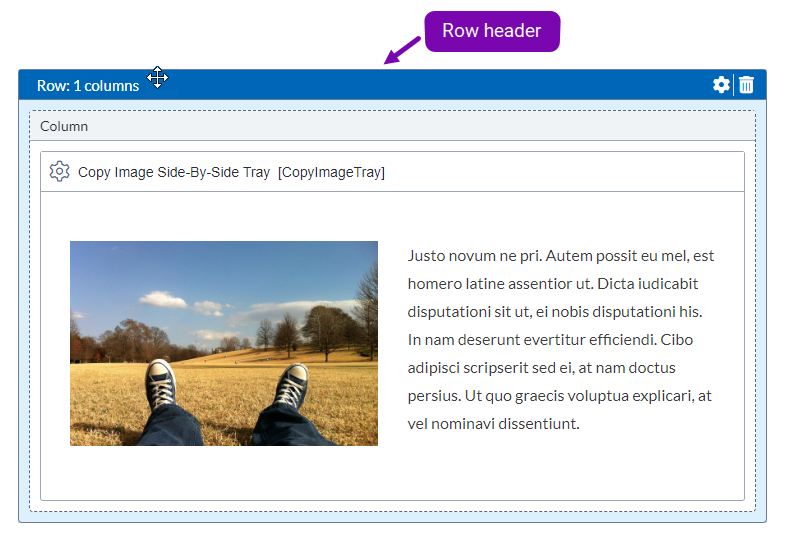
- Select the Row header of the row layout in the presentation
canvas grid via the Design tab workspace.The gear (Row Properties) icon and trash icon displays.

- Select the gear (Configure Row Properties) icon
 in the Row header.The Row Properties dialog displays.
in the Row header.The Row Properties dialog displays.
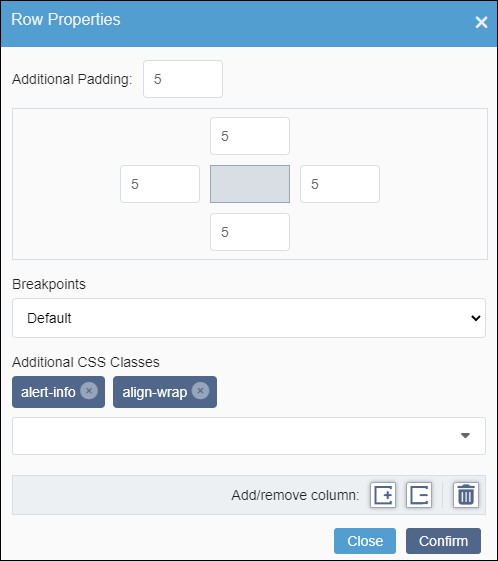
- Optional: Complete the following fields to modify padding settings.NoteEnter a padding value (in px) in the fields by entering the number manually or by using the number picker arrows. Keep in mind that padding changes only display in Preview.
Field Description Additional Padding (all) Applies padding value to all sides of the row. This value populates the other padding fields. Padding (top) Applies padding value to the top of the row. Padding (right) Applies padding value to the right side of the row. Padding (bottom) Applies padding value to the bottom of the row. Padding (left) Applies padding value to the left side of the row. - Optional: Complete the following fields.
Field Description Breakpoints drop-down list Select a breakpoint wrapper for the row layout and columns. Options include: - Default
- Sets a breakpoint for desktop devices. This option is selected by default.
- Mobile
- Sets a breakpoint for mobile devices.
- Tablet
- Sets a breakpoint for tablet devices.
- Never break
- Sets no breakpoint for devices.
Additional CSS Classes drop-down list Choose one or more classes to add to the row layout block via one of the following steps: - Select the class from the drop-down list.
- Enter a keyword in the field to search for and select the class.
Selected classes display directly above the field.
Keep in mind that available CSS values depend on your implementation. This drop-down list provides all classes used in your DSS Preview CSS file. Page Builder compiles the classes for this list in real time.
TroubleshootingYour implementation may provide different stylesheets for different page views. The Additional CSS Classes drop-down list only displays CSS classes from the DSS Preview CSS file used for the current page.
If the drop-down list is missing particular classes, then the CSS file associated with the page view doesn't contain those classes. The missing classes may reside in a CSS file associated with a different page view.
- Optional: Use the Add/remove column fields to add or remove columns in the
row layout.
- Select the Add column button
 to add a column to the end of the row.
to add a column to the end of the row. - Select the Remove column button
 to delete the column at the end of the row.
to delete the column at the end of the row.
NoteEach row layout allows a maximum of 12 columns. The CMS automatically inserts or removes a column when you click the corresponding button, regardless of whether you select Confirm in the dialog.Keep in mind that each row layout requires at least one column and allows a maximum of 12 columns. See CMS 10.6 Setting Column Properties for details to add or delete columns anywhere in the row.
- Select the Add column button
- Optional: You can delete the row layout by selecting the Remove row
(trash) button
 . See CMS 10.6 Deleting Row Layouts for details.WarningIf the row layout contains embedded content units, the deleted content cannot be recovered.
. See CMS 10.6 Deleting Row Layouts for details.WarningIf the row layout contains embedded content units, the deleted content cannot be recovered. - Select Confirm to register Row Properties changes.
- Save changes when you finish by selecting Save in the
Design tab toolbar.WarningAlways save after making Page Builder presentation changes. Otherwise, the system will not preserve your new changes.