CMS 10.6 Adding Child Layouts to Forms
Prerequisites:
- Administrators must complete prerequisites to enable user access to the Design tab. Developers must create the appropriate Page Builder views before the content unit styling displays properly. See Page Builder Prerequisites for details.
- A form template (e.g., the Visual Form Builder - Form component content unit) must exist in the presentation container. See CMS 10.6 Setting Up Form Templates for details.
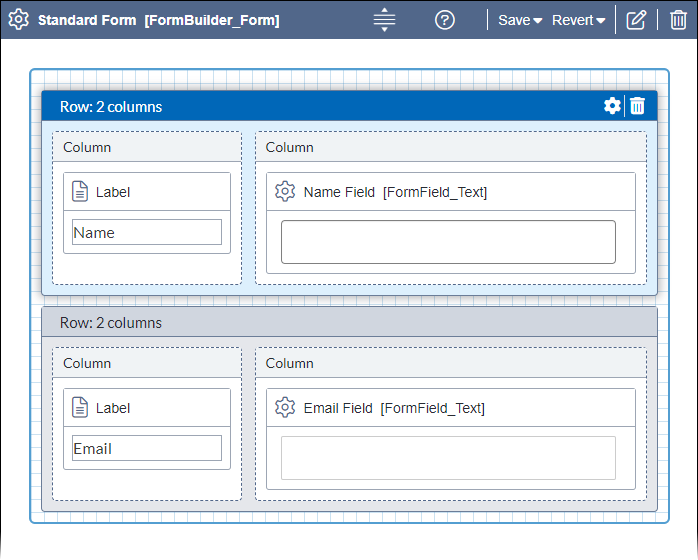
The basic setup of Page Builder—placing content units within layout units—can be expanded to create complex page designs that meet your organization's needs. Page Builder supports multiple levels of content and layout units. Users can place form layout units within a form content unit and then more content units within that layout unit. This concept is known as child layouts.
Child layouts expand the functionality and complexity of a site's page designs. While it's possible to nest non-form content units, it's more common to employ nesting in form-based scenarios.
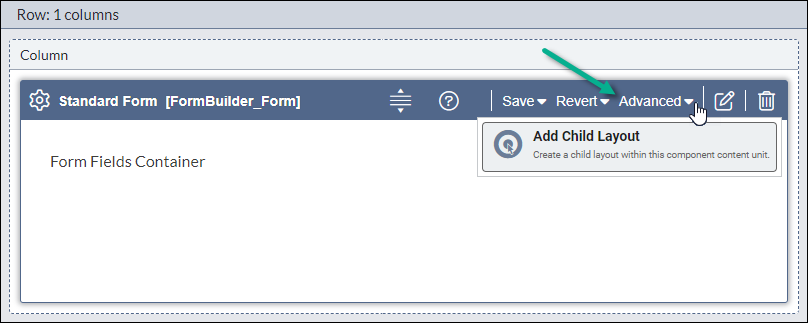
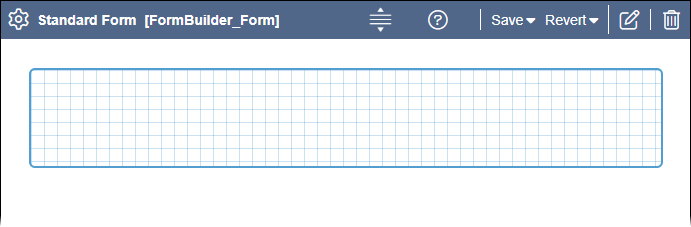
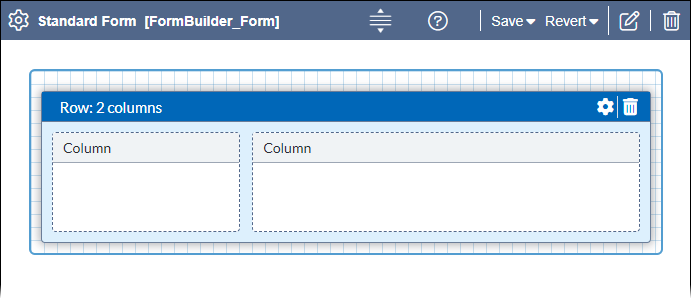
To create a child layout and add content units within a form:
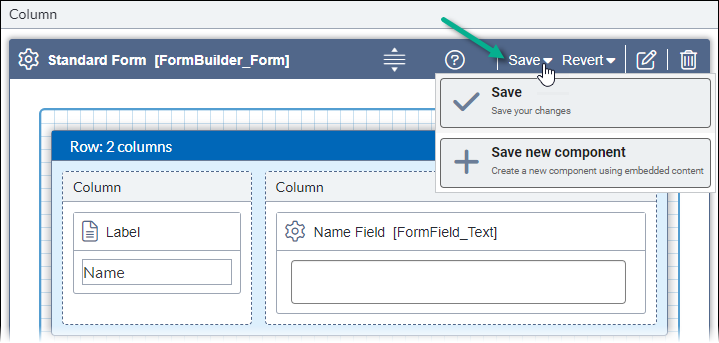
Next Steps (optional):
- Configure validation for user input in form fields.
- Edit the embedded content inf form fields. If you saved the content as a new referenced component, see CMS 10.6 Editing Existing Component Content Units for details to edit the referenced content.