Asset Editing
On the Edit tab, users can manipulate the file associated with an asset. Images can be resized, cropped, rotated, or flipped. The contents of text-based files can also be edited.
Editing Images
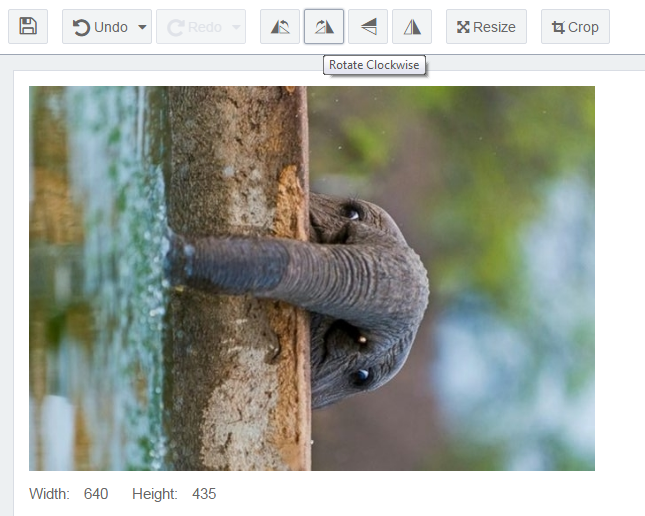
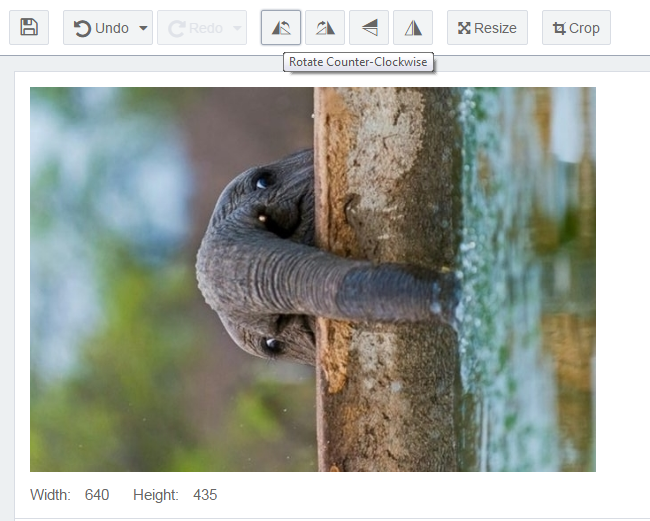
Rotating Images
An image can be turned clockwise or counter-clockwise. Rotating the image rotates the content of the image as well as its aspect. Rotation of the aspect is only noticeable when the image has different width and height sizes. When rotated, the width becomes the height and vice versa.
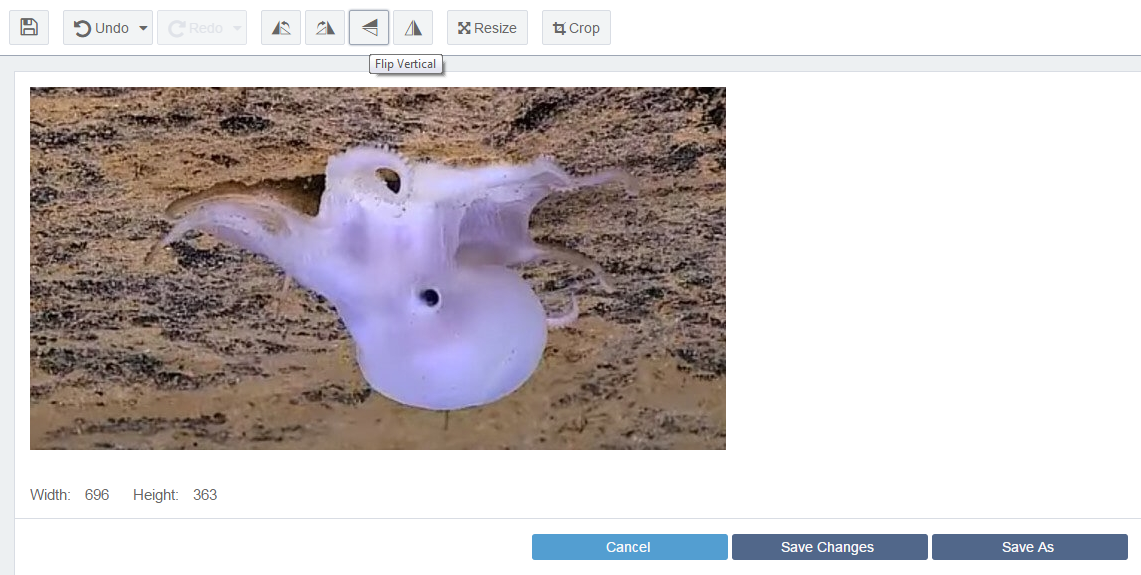
Flipping Images
An image can be flipped vertically or horizontally using the respective buttons. Flipping an image mirrors content of the image but maintains the aspect ratio and size.

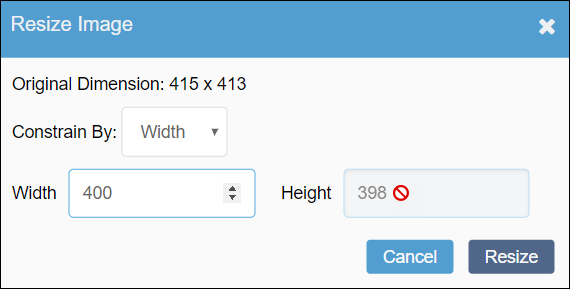
Resizing Images
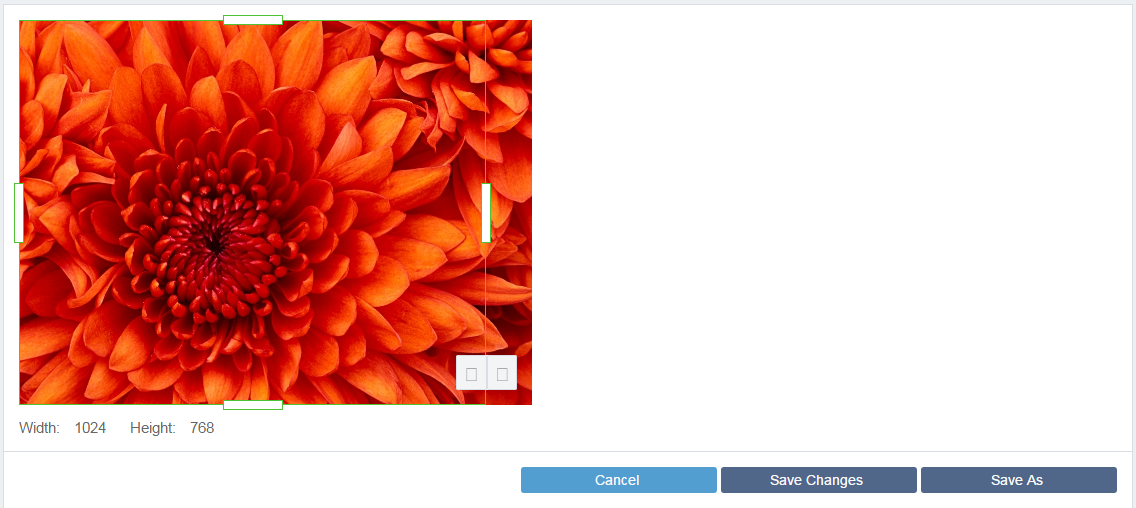
Cropping Images
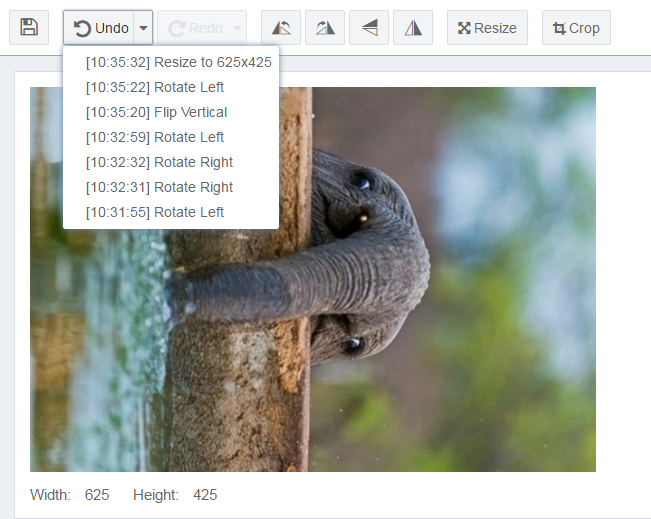
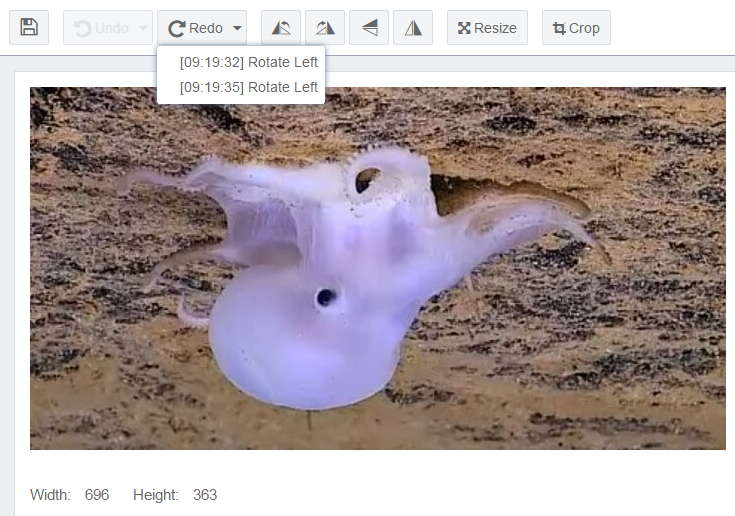
Undo and Redo
Editing Text
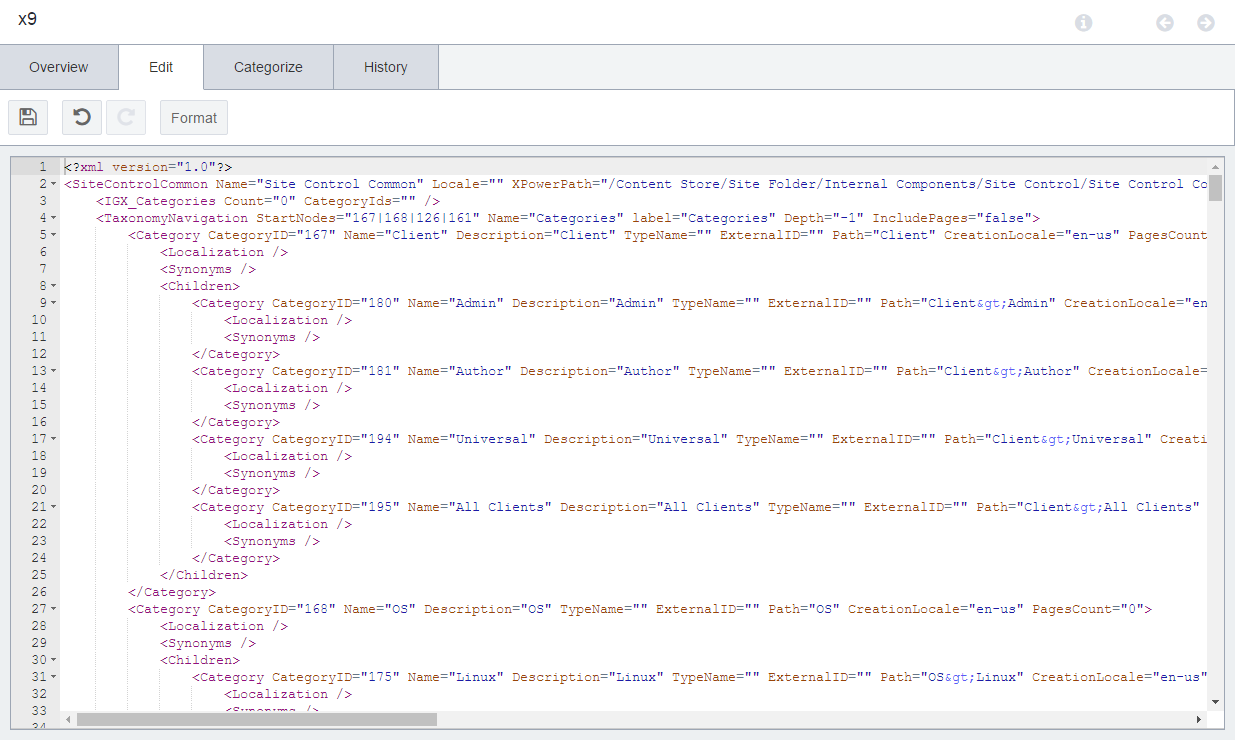
Text-based assets created from Code, CSS, Document, JSON, MVC View, Text, XML, or XSLT (default schemas or schemas based on types) can be edited from within the CMS.
The editor allows you to change the text in the file. Color coding is enabled for common languages.