Creating Color Themes
Prerequisites: CMS 10.6 must be installed by a systems administrator. See CMS
Statistics to check the site version.
In Ingeniux CMS 10.6, administrators can create new color schemes to style the CMS
user interface.
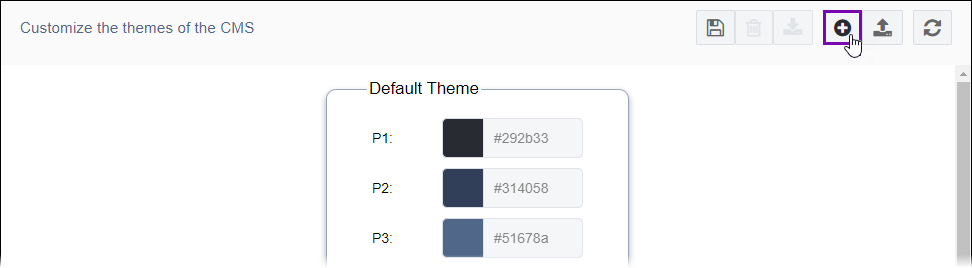
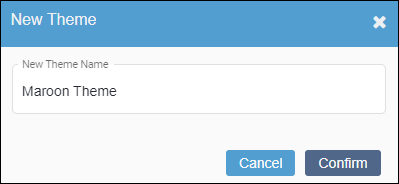
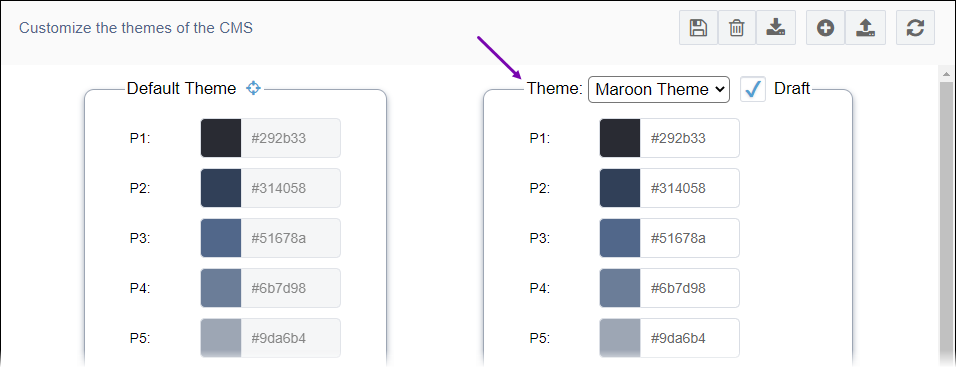
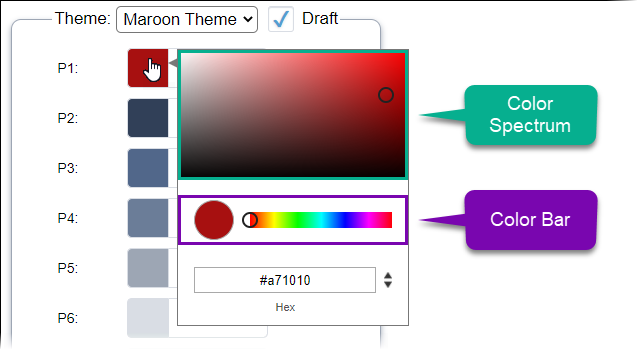
To create a color theme: