CMS 10.6 Adding Content Trays via In-Context Editing
Prerequisites:
- Each component content unit and component item available via In-Context Editing (ICE) mode must be configured and must associate with a view. See CMS 10.6 Configuring ICE Component Element Views for details.
- Component list elements editable via ICE must be configured and associate with a view. See CMS 10.0–10.5 Custom View for ICE List Element for details.
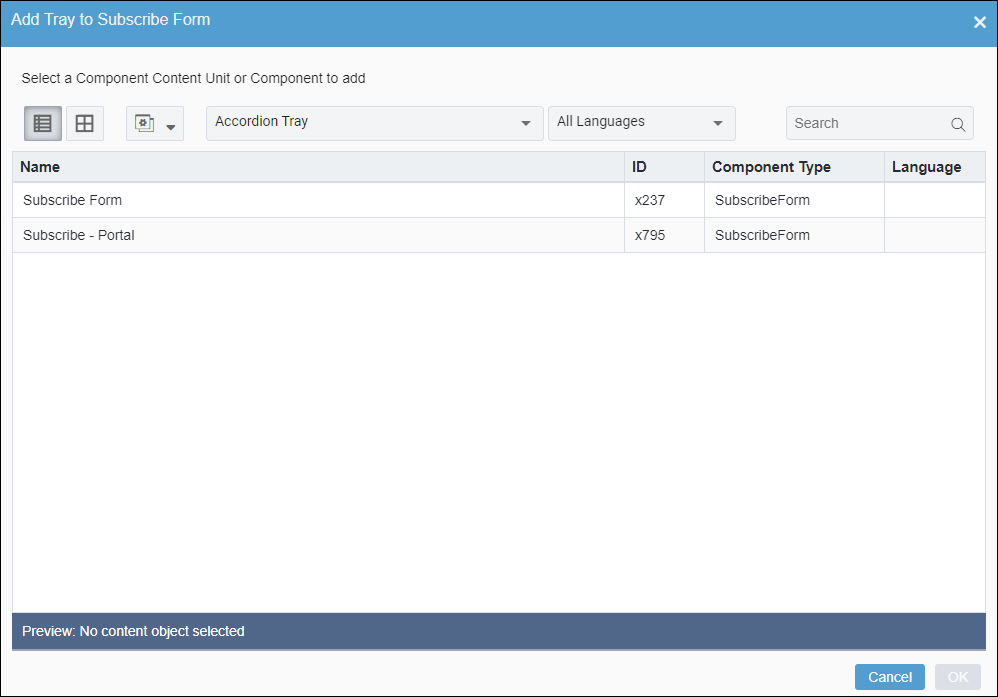
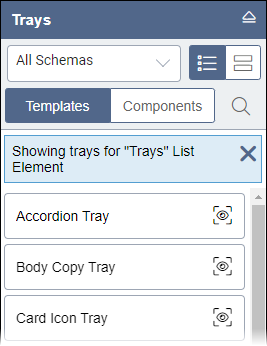
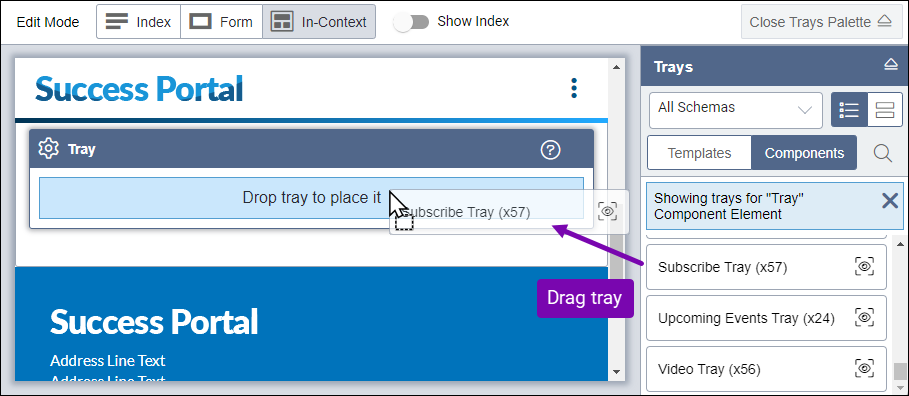
Users can add content trays to site pages via the In-Context Editing (ICE) Trays pane or the Add Trays dialog. The term " content trays" refers to component content units and component items that users can place within the page fields structure.
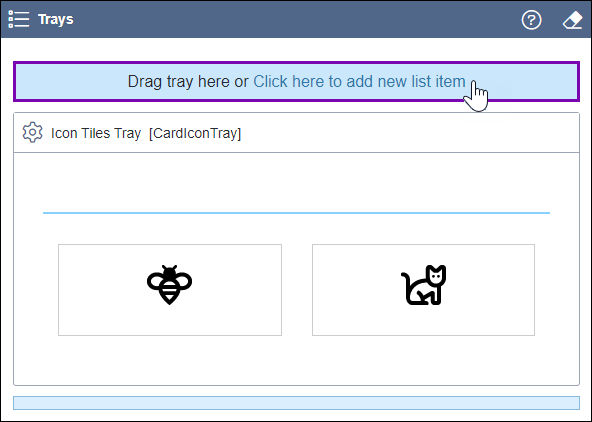
Choose to add content trays individually, nest content trays as new list items in existing component list elements, or add content trays to empty component list items in the page fields structure.
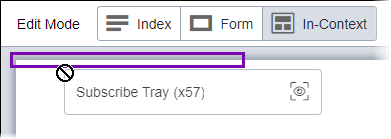
To add content trays to pages via ICE: