Working in the Site Tree
In Ingeniux CMS, web content is stored in a flat directory structure; there is no hierarchical relationship among web pages and components in the database where they're stored.
In the site tree that appears in left pane of the CMS client, things are different. Here you can create a virtual hierarchy of pages, components, and folders. Site navigations take their content and organization from the site tree, and the run-time site's URLs also follow the hierarchy of the site tree.
Working in the site tree is similar to working with the file structure of a hard drive. Each item in the site tree is known as a node. A genealogical model is used to describe the relationships between nodes.
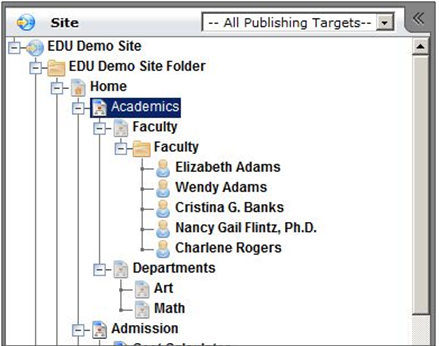
Consider the following example.

The following relationships exist among nodes in the site tree above.
- The Academics page is said to be the parent of the Faculty Profiles and Libraries pages. Conversely, the Faculty Profiles and Libraries pages are called children of Academics.
- Course Catalog, Faculty Profiles, and Libraries are said to be siblings.
- Home and Academics are said to be ancestors of the Faculty Profiles page. Conversely, the Faculty Profiles page is said to be a descendant of Home and Academics.
The site tree can be expanded and collapsed by clicking the + and - buttons to the left of each node. A + button indicates there are child pages; clicking it expands that node. Clicking the - button closes the node.
The structure of content as it is displayed in the site tree defines the structure and navigation of the website. A navigation displayed on a page pulls dynamically from the relationships defined in the site tree.
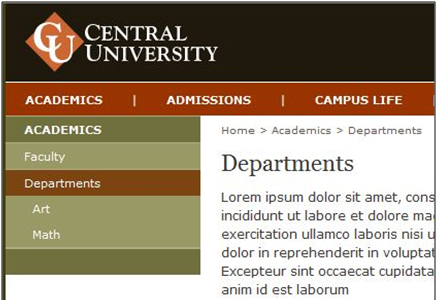
For example, consider a page with the following left navigation.

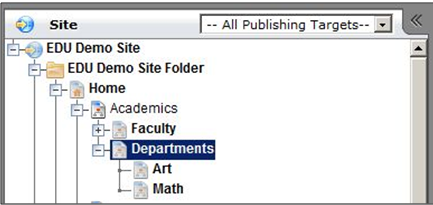
The links to Newsletter Index, Submit a News Article, News Archive, Central Blogs, and News Index are pulled from the site tree shown below.

When the pages are reordered in the site tree, the left navigation displayed on the page would typically reflect the change as well. That is, if you switched Central Blogs and News Index in the site tree, the page navigation would also reorder Central Blogs and News Index.
The relationship between the site tree and page navigations makes it easy to restructure a site. This interdependency makes the site tree a powerful content management tool, and you should always keep it in mind if you're reordering pages. One quick change in the site tree can affect navigations on many pages.
(Note that folders are not typically displayed in navigations. Pages that represent supplemental content are often stored in folders. Links should be made directly to these supporting pages rather than listing them dynamically in the main site navigations.)
Organizing the Site Tree
As a general rule, content in the site tree should be arranged to reflect the order in which it appears on the site. In the example below, the hierarchy on the left reflects the navigation structure of the site. The hierarchy on the right does not.
|
Correct |
Incorrect |
|---|---|
|
Home Section 1 Sub Section A Detail 1 Detail 2 Sub Section B Detail 1 Detail 2
|
Home Section 1 Sub Section A Sub Section B Sub Section A Pages (folder) Detail 1 Detail 2 Sub Section B Pages (folder) Detail 1 Detail 2 |
Also, it's usually a good idea to use pages, not folders, to organize and group similar pages. Folders break the natural flow of navigations and should only be used when pages need to be isolated from a navigation.
For example, a folder might contain pages used in a top navigation or a footer navigation.
|
Correct |
Incorrect |
|---|---|
|
Home Section 1 Sub Section A Detail 1 Detail 2 Sub Section B Detail 1 Detail 2 Footer Navigation (folder) Detail 1 Detail 2 Detail 3 |
Home Section 1 Sub Section A (folder) Detail 1 Detail 2 Sub Section B (folder) Detail 1 Detail 2 Footer Navigation Detail 1 Detail 2 Detail 3 |
