CMS 10.0–10.5 Rendering In-Context Editing (ICE) Content
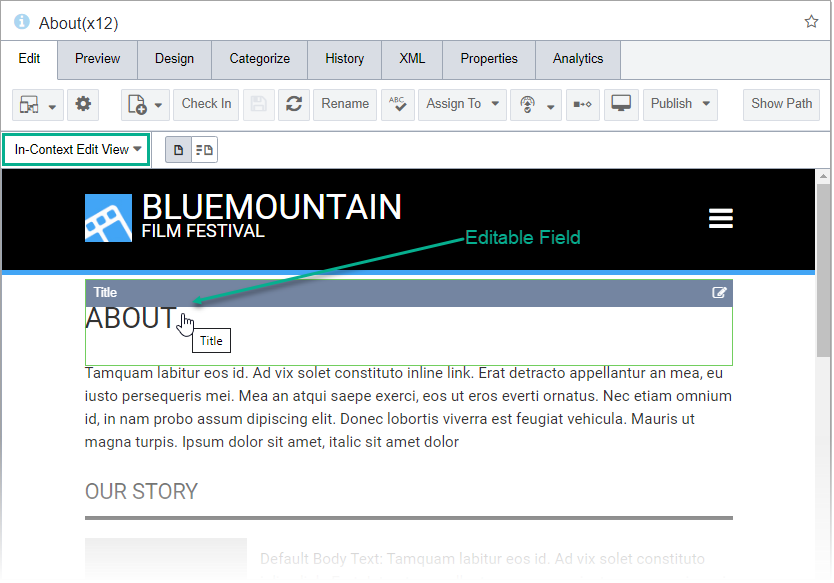
Content contributors can enter content directly in CMS 10.0–10.5 In-Context Editing (ICE) mode and see the results of their work immediately. In order for content contributors to use ICE, developers must wrap ICE helpers around the fields that will be accessible within ICE.
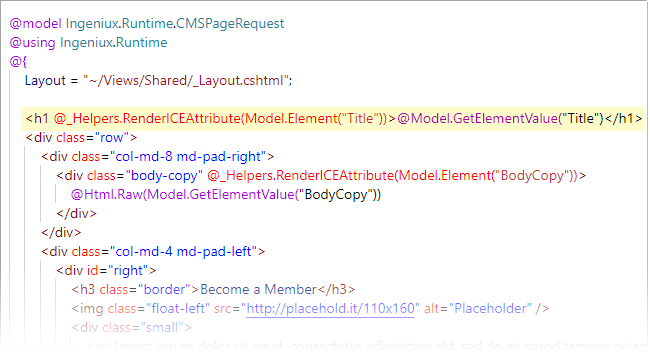
To include the
RenderICEAttribute() helper in an ASP.Net view
for CMS 10.0–10.5:This section includes: