CMS 10.6 ICE Content Trays
Prerequisites: Each component content unit and component item available via In-Context Editing (ICE) mode must be configured and must associate with a view. See CMS 10.6 Configuring ICE Component Element Views for details.
The term "content trays" refers to the available component content units and component items that users can use to build out content via In-Context Editing (ICE). These content trays can stand alone within the page fields structure or nest within component list elements.
The term "content trays" only applies to the ICE interface.
A component is an instance of predefined content. See Component Schemas for details.
A component content unit wraps around a complete, component-based schema and can contain multiple field content units. See Component Content Units for details.
ICE Interface for Content Trays
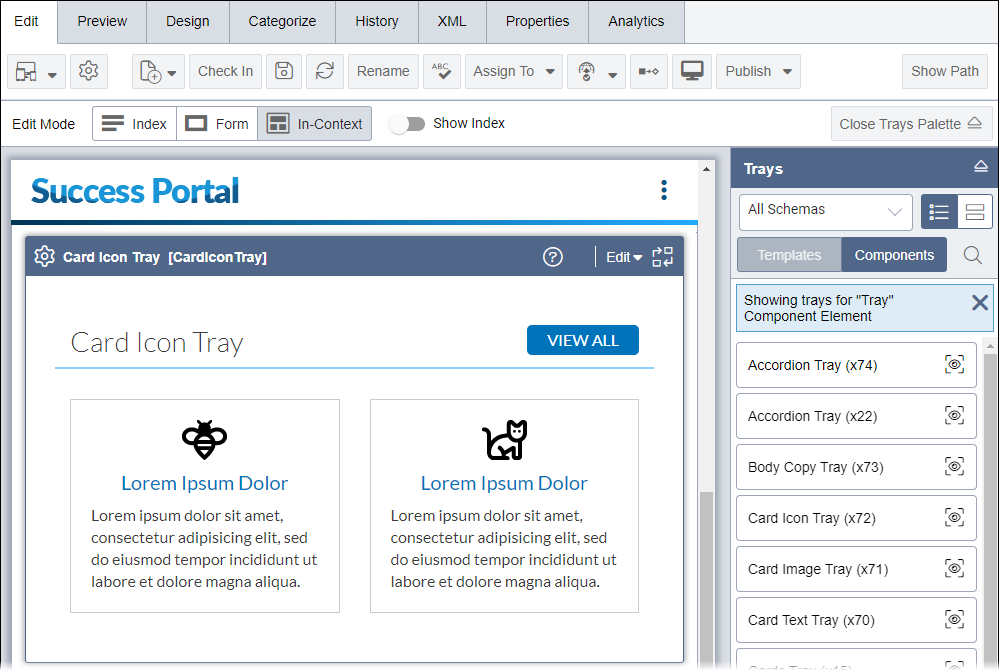
Users can access ICE to preview, add, edit, replace, or remove content in component elements that live in the page structure. Access the Trays pane or the Add Trays dialog to work with content trays and to display available trays that users can add to pages.
Component elements serve as containers for component content. Users can leave component elements empty or add component content to them. See CMS 10.6 Replacing Content Trays via In-Context Editing for details to clear component elements of content.

The Trays pane automatically groups content trays into two groups: embedded components and referenced components. A gear icon ![]() displays in the header trays that contain component content.
displays in the header trays that contain component content.
When users add content trays to the page structure, then the following occurs:
For content trays where the component content requires embedding, the system prompts users to provide names for the embedded components.
For content trays that reference existing component xIDs, the system automatically references the existing components.
When the page structure contains component content and users select that content within the page, then the Trays pane filters available alternative content that users can choose from to replace the current component content. Select the (x) on the Showing trays for... message to clear this filter.
See CMS 10.6 ICE List Elements for details about content trays that nest within component list elements.
Embedded Components
Embedded component content resides directly within the site page. Unlike referenced component content, where the content resides in a separate xID, users edit and save changes to embedded content directly within the current page via ICE mode. Embedding serves as a beneficial tool for content relevant to a single page that will not be reused in other pages.
Keep in mind that ICE provides refactoring tools to convert referenced component content to embedded content and vice versa. Users might initially reference an existing component xID and then realize that the content will need to be different for a particular page. In these cases, users can convert the referenced content to embedded content. Access the header toolbar of the content to convert referenced content to embedded content.
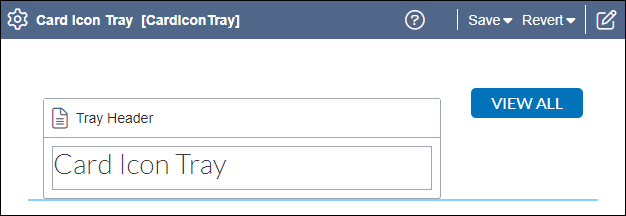
Users can identify blocks with embedded component content by reviewing available editing options. The embedded component displays the Save menu in the toolbar header, along with options to edit the content directly in ICE mode.
For example, users can click the Edit in
field icon ![]() in the embedded component toolbar. The icon opens the Edit this Field In-Context dialog, where users can edit all fields included
in the embedded component. Alternatively, users can make inline edits to child fields such
as plain text or XHTML editor fields directly in the embedded component, without opening
the edit dialog.
in the embedded component toolbar. The icon opens the Edit this Field In-Context dialog, where users can edit all fields included
in the embedded component. Alternatively, users can make inline edits to child fields such
as plain text or XHTML editor fields directly in the embedded component, without opening
the edit dialog.

Existing Referenced Components
Site components serve as an advantageous tool to reuse content within multiple pages. ICE content trays can reference component xIDs that contain reusable content in the Site Tree. If reused content requires additional changes, users can navigate directly to the referenced component's xID from the ICE interface to apply changes.
Keep in mind that ICE provides refactoring tools to convert embedded content to referenced content and vice versa. Users might initially embed content and then realize that the same content will need to be included in multiple locations. In these cases, embedded content may be more efficient as a reusable component. Users can access the content unit header toolbar in ICE mode to convert embedded content to a new referenced component (or replace the embedded content with a reference to an existing component).
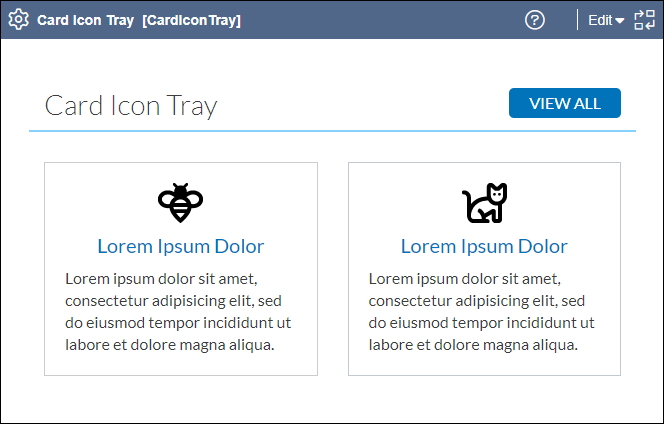
Users can identify blocks with referenced component content by reviewing the block header toolbar options. The referenced component header toolbar displays the Edit menu and the Pick another component icon
.

This section includes:
- CMS 10.6 Editing Embedded Components via In-Context Editing
- CMS 10.6 Editing Existing Components via In-Context Editing
- CMS 10.6 Previewing Content Trays via In-Context Editing
- CMS 10.6 Adding Content Trays via In-Context Editing
- CMS 10.6 Replacing Content Trays via In-Context Editing
- CMS 10.6 Add Tray Dialog
