CMS 10.6 Setting Column Properties
Set Column Properties for columns within row layouts in Page Builder presentations. Properties include settings for CSS classes, padding, and column count.
- Navigate to Site > Site Tree.
- Select the page with the Page Builder presentation.
- Check out the page, and select the Design tab.The Design tab workspace and accordion menu displays.
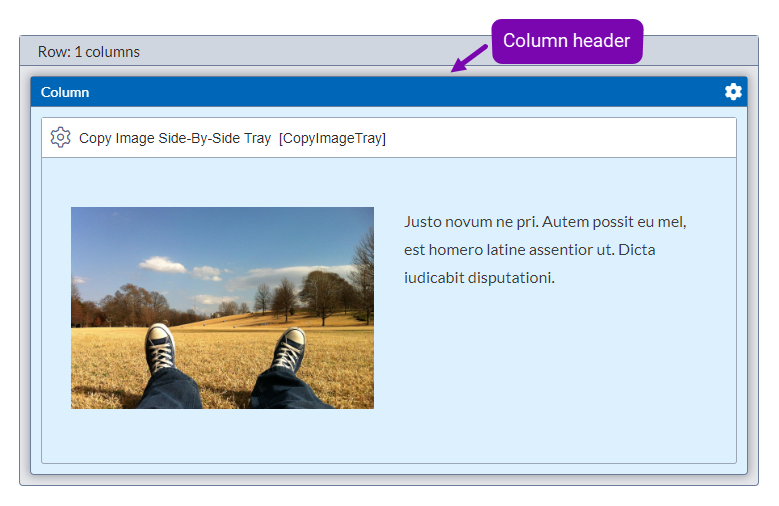
- Select the Column header of the column in the presentation row
layout via the Design tab workspace.The column displays as selected (i.e., the column and header fill color change to blue), and gear (Column Properties) icon displays.

- Select the gear (Configure Column Properties) icon
 in the Column header.The Column Properties dialog displays.
in the Column header.The Column Properties dialog displays.
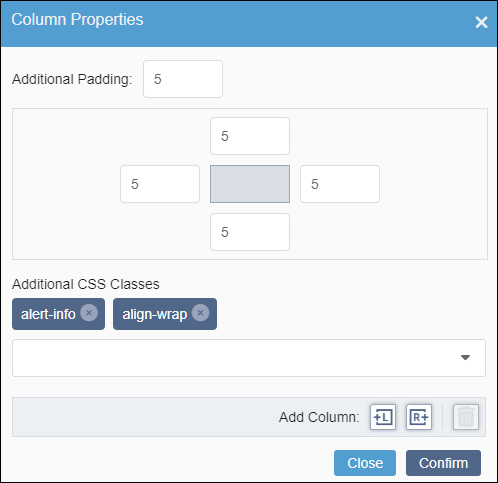
- Optional: Complete the following fields to modify padding settings.NoteEnter a padding value (in px) in the fields by entering the number manually or by using the number picker arrows. Keep in mind that padding changes only display in Preview.
Field Description Additional Padding (all) Applies padding value to all sides of the column. This value populates the other padding fields. Padding (top) Applies padding value to the top of the column. Padding (right) Applies padding to the right side of the column. Padding (bottom) Applies padding to the bottom of the column. Padding (left) Applies padding to the left side of the column. - Optional: Add one or more CSS classes to the column by using one of the follow steps:
- Select the class from the drop-down list.
- Enter a keyword in the field to search for and select the class.
Selected classes display directly above the field.
The available CSS values depend on your implementation. This drop-down list provides all classes used in your DSS Preview CSS file. Page Builder compiles the classes for this list in real time.
TroubleshootingYour implementation may provide different stylesheets for different page views. The Additional CSS Classes drop-down list only displays CSS classes from the DSS Preview CSS file used for the current page.
If the drop-down list is missing particular classes, then the CSS file associated with the page view doesn't contain those classes. The missing classes may reside in a CSS file associated with a different page view.
- Optional: Use the Add Column buttons to create columns in the row
layout.
- Select the Add column to the left button
 to create a column to the left of the current column.
to create a column to the left of the current column. - Select the Add column to the right button
 to add a column to the right of the current column.
to add a column to the right of the current column.
NoteEach row layout allows a maximum of 12 columns. The CMS automatically inserts or removes a column when you click the corresponding button, regardless of whether you select Confirm in the dialog. - Select the Add column to the left button
- Optional: You can delete the current column by selecting the Remove column
button
 . See Deleting Columns for
details.
. See Deleting Columns for
details.Keep in mind that Page Builder requires row layouts to hold at least one column. If the row layout only contains one column, Page Builder prevents the deletion that column.
WarningIf the column contains embedded content units, the deleted content cannot be recovered. - Select Confirm to register Column Properties changes.
- Save changes when you finish by selecting Save in the
Design tab toolbar.WarningAlways save after making Page Builder presentation changes. Otherwise, the system will not preserve your new changes.
