Creating Custom Tab Applications
Custom tab applications display in Ingeniux CMS via custom tabs configuration. A custom tab application always maintains the context of the current publishing target for the CMS.Like all plug-in applications, a custom tab always has references to the _Common and _CurrentUser objects.
The process of creating a custom tab application includes the following tasks:
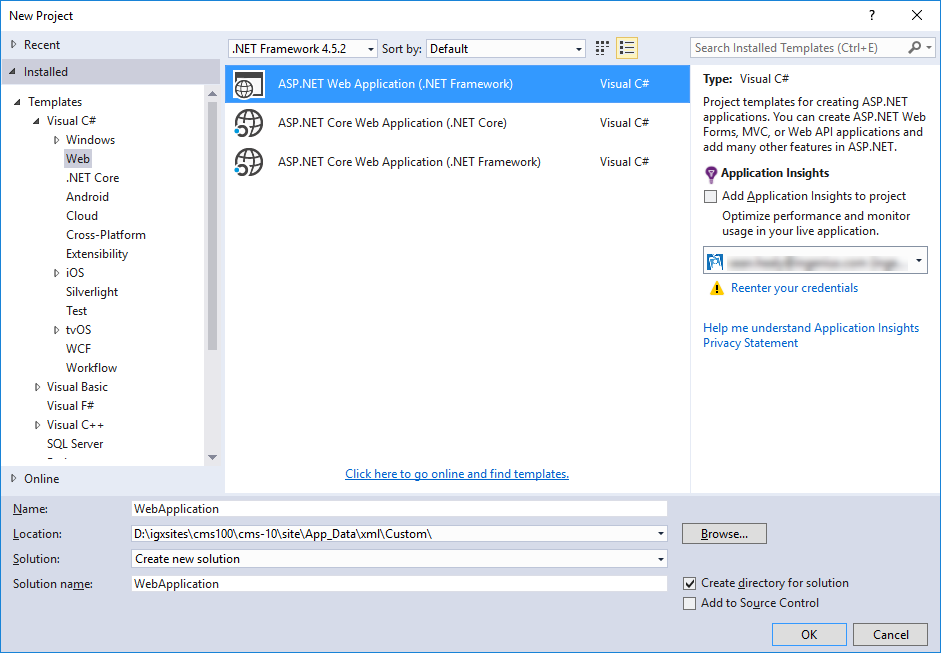
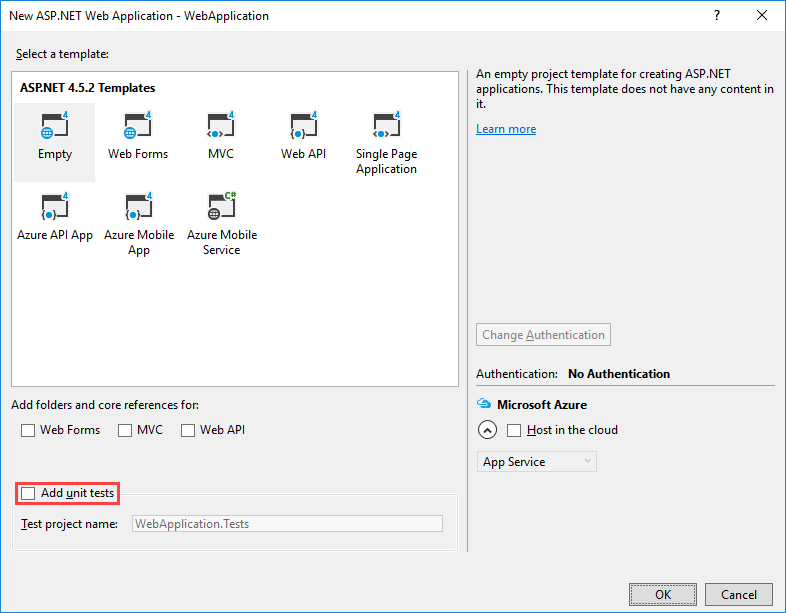
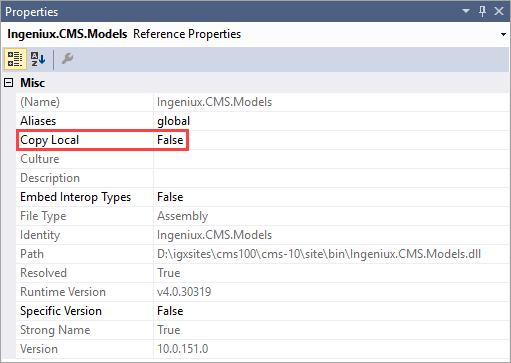
1. Set Up New MVC Web Applications in Visual Studio
To set up a new MVC web application in VS:
2. Add New Custom Tab Controller
To add a new custom tab controller:
3. Add Views for Index Actions
This next set of steps demonstrates how to add a view for the index action. For streamlined development, this strong-typed view renders the current page, publishing target, and user information.
To add a view for the index action:
4. Test Custom Tab Action in CMS
Next Steps:
To verify that the tab application functions as expected, run a test in the CMS. See Testing Custom Tab for details about running tests.
This section includes: