CMS 10.0–10.5 Adding Content Units
Prerequisites:
- Administrators must complete the prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- One or more layouts must exist in the container. See CMS 10.0–10.5 Adding Layouts for details.
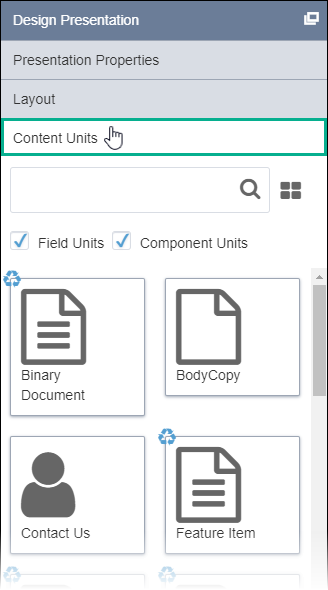
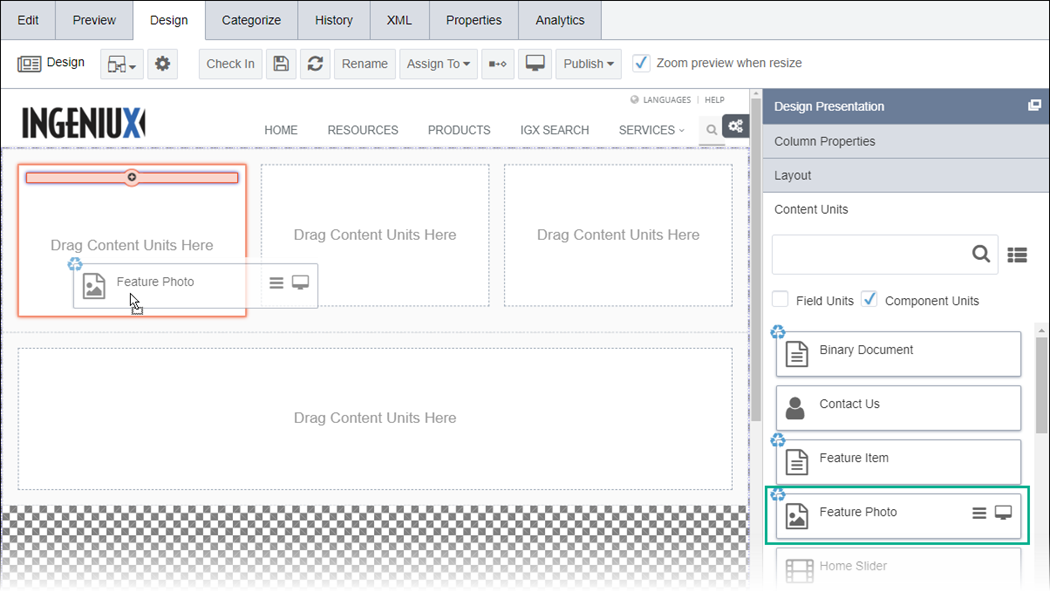
Content units serve as instances of structured content (i.e., building blocks) that you can only add to page layouts. Use field or component content units to add content to your presentation. By default, Page Builder displays pre-made form field and component units. To build presentation content units, users require administrative rights in the area of the CMS site. See Presentation Content Units for details.
Content units come in two varieties:
- Field content unit
- A wrapper around a basic field (i.e., element) type. These can be text, images, links - any kind of element type. Each field content unit has a unique name, default values, and a layout associated with it. In this way, content units of the same element type can have different layouts.
- Component content unit
- A wrapper around a complete, component-based schema that can contain multiple field content units.
Properties applicable to content units:
Note
In the How to Access column, use the screen capture as a guide
to select objects that display specific Design Presentation pane
properties areas. The highlighted (yellow) areas serve demonstration purposes in the
screen captures and don't display as highlighted in the Design
tab workspace.
| Properties Area | Presentation Object | Description | How to Access |
|---|---|---|---|
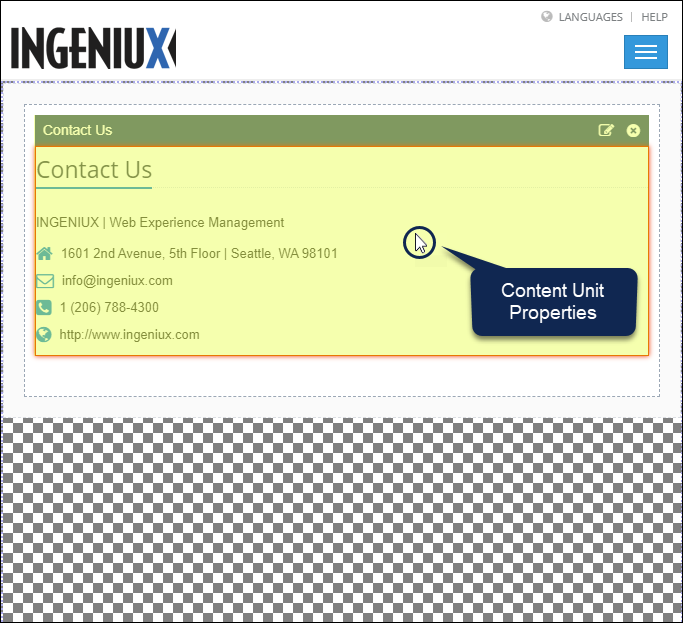
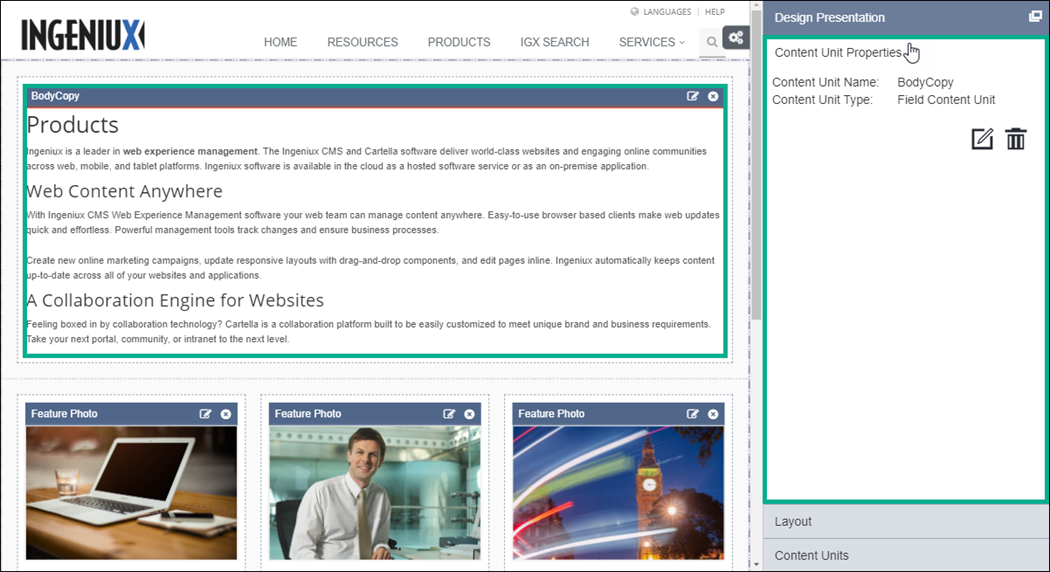
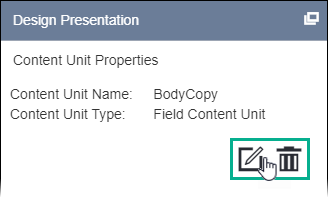
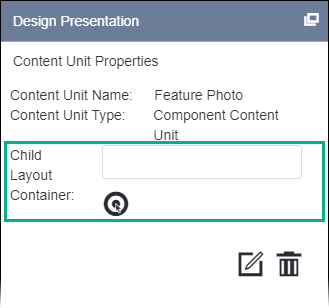
| Content Unit Properties | Content Units | Use these properties in conjunction with the Design Presentation pane's Content Units area. Content Unit Properties displays the content unit's name and type, options to edit or delete the content unit, and options for child layouts. | Select the content unit header or the content area itself.
|
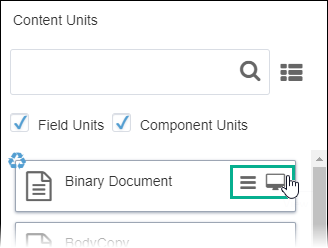
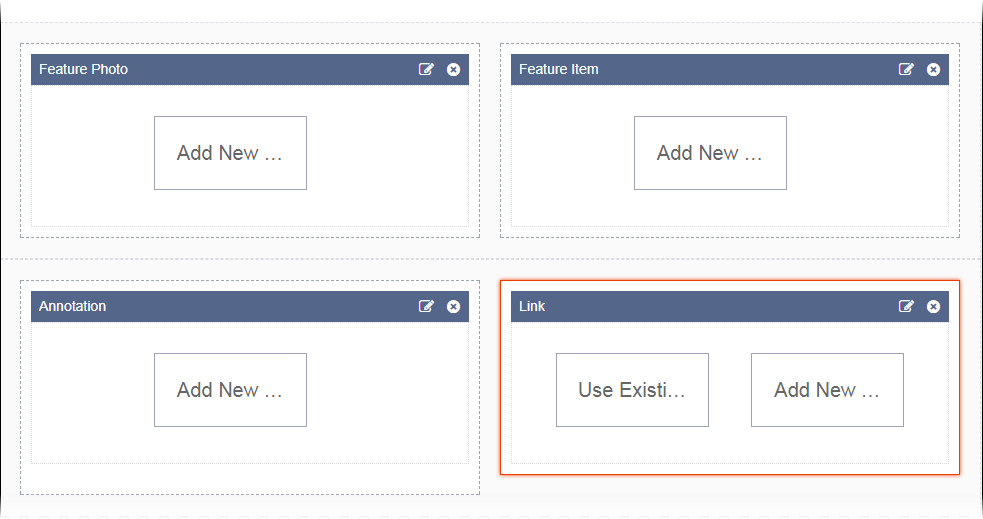
To add a content unit: