Prerequisites: You will be building a Page
Builder extension, so stop the application pool of your CMS
instance in IIS before proceeding to the next steps.
To set up the Foundation5 formatter:
- In your file browser, navigate to
[Drive]:\[path-to-cms-site-instance]\App_Data\xml\Custom\Plugins\PresentationFormatters\FoundationFormatter.
- Open
PageBuilderExtension_Sample_FoundationFormatter.csproj in
your ASP.NET IDE (e.g., Visual Studio).
- Build the
PageBuilderExtension_Sample_FoundationFormatter
project.
- In your file browser, navigate to
[Drive]:\[path-to-cms-site-instance]\dss_preview\bootstrap3\css.
- Open PageBuilderCustom.less in a text editor.
- Remove comments from Foundation styles that you want to apply
to your Page Builder layout.
- Save PageBuilderCustom.less.
- Navigate to IIS. In IIS, start your Ingeniux CMS application
pool.
- In Ingeniux CMS, log in and navigate to
Administration > System
Options > Dynamic Site Server >
Presentations Formatter.
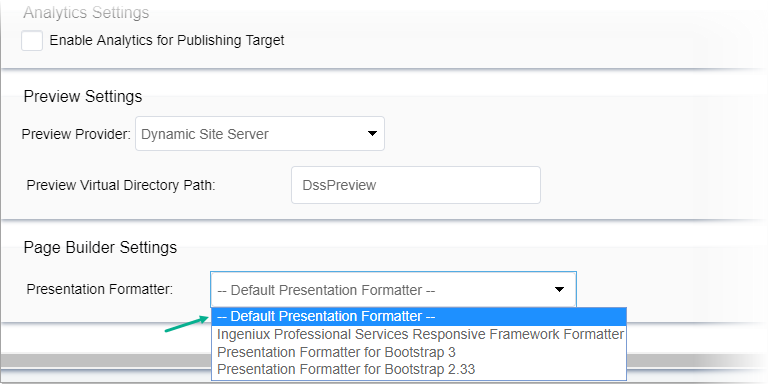
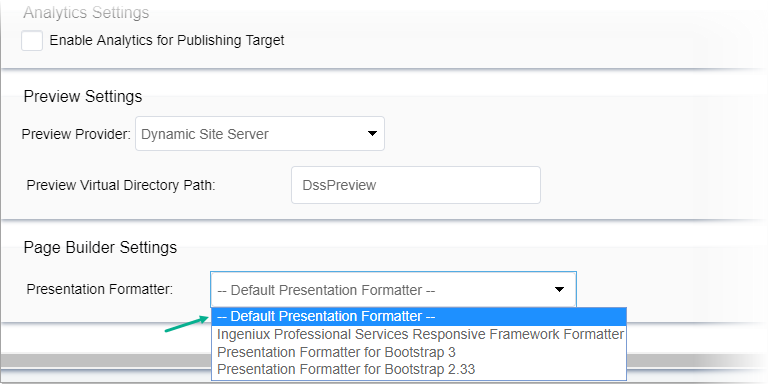
- In the Presentations Formatter for Page
Builder page, select Presentation Formatter for
Foundation 5 from the Formatter drop-down
list.
- Click Save.
Next Steps:
When you complete setup, the Foundation 5 formatter is set as
the default presentation formatter in Page Builder
Settings for all publishing targets. See Publishing System: Page
Builder Settings for details.