XHTML Editor
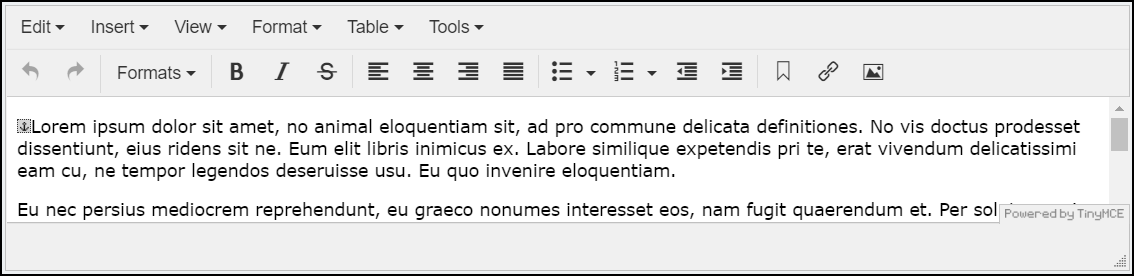
The TinyMCE editor is a WYSIWYG editing tool integrated into Ingeniux CMS. Most authoring work happens in the XHTML editor, where content contributors can format text and insert hyperlinks, images, videos and tables. You can type text directly into the editor or copy and paste text from another source.
Those familiar with earlier versions of Ingeniux CMS may have noticed that most configuration controls migrated from the editor's toolbar to choices accessed from the menus at the top of the XHTML editor. Administrators can configure the XHTML editor at Administration > System Options > CMS > XHTML Editor.
The XHTML editor doesn't reflect the final display of the HTML as it displays in a web browser. Preview provides a view of what the page looks like when the XHTML is combined with its associated stylesheet.

At the bottom of the XHTML editor is the element path. This feature displays the current depth and path in the HTML markup. It can be useful for building HTML literacy and for troubleshooting.
In the upper-right corner of the editor is the resize handle. Resizing the editor makes it easier to work with long blocks of content.
To view and edit the HTML source code:
- Select Source Code from the Tools drop-down menu. The Source Code dialog displays in which the HTML markup for the formatted text is rendered.
- Enter and edit marked-up text.
- Click Submit to save.
In most respects, working in the XHTML editor is similar to working in many other common word-processing applications. Many of the buttons - for formatting, making lists, and justifying text on the page - are likely familiar to anyone who's used Microsoft Word.
