Edit Modes
Users can choose an edit mode when displaying and modifying page and component content in the Edit tab.
Edit modes include:
 Index (default)
Index (default)- This edit mode displays a table layout of the edit form.
 Form
Form- This edit mode displays all fields as expanded. Users can immediately access the fields and start editing.
 In-Context Editing
In-Context Editing- For pages configured with this edit mode, users can modify content and immediately preview their changes.
CMS 10.6 vs. CMS 10.0–10.5
The Edit Mode functionality and user interface differs depending on your CMS site version. Follow the section that corresponds with your version.
CMS 10.6
Use the Edit Mode buttons in the Edit tab toolbar to choose an editing interface.

CMS 10.6 Index Editing Mode
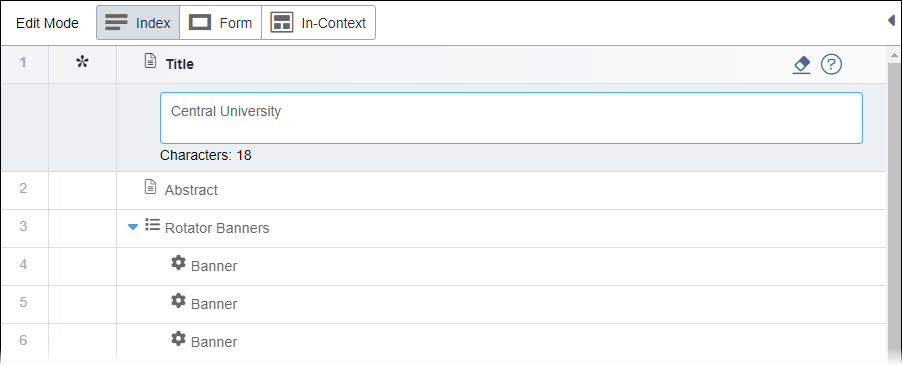
The Index edit mode ![]() provides a table layout of the edit form.
provides a table layout of the edit form.

The first column provides a number for each field element in the form, which can help users to identify similarly named fields or to identify the locations of fields in the form.
The second column displays icons to indicate the status of individual fields. Icons that flag field status include:
 Required
RequiredIf this icon displays, then the system requires users to provide a field element value.
 Hidden
HiddenIf this icon displays, then the system hides the element from users who don't have permissions to view hidden elements.
 Read-only
Read-only- If this icon displays, then the system displays the field element as inactive (i.e., dimmed) to users who don't have permissions to modify read-only elements. The system prevents these users from editing the field element.
 Unpublished Assets
Unpublished Assets- If this icon displays, then the field element value contains referenced asset items not marked for publish to the current publishing target. See Unpublished Assets Icon for details.
The final third column displays the Icon and field label of the field element. Users can expand field elements by selecting their row entry in the form outline.

When expanded, the field displays the following icons:
 Clear
Clear- Select this icon to clear input data from the field element value.
 Contextual help
Contextual help- Hover your cursor over this icon to display contextual help text about the field
element.

 Field changes
Field changes- This icon only displays when the field element contains new value changes.
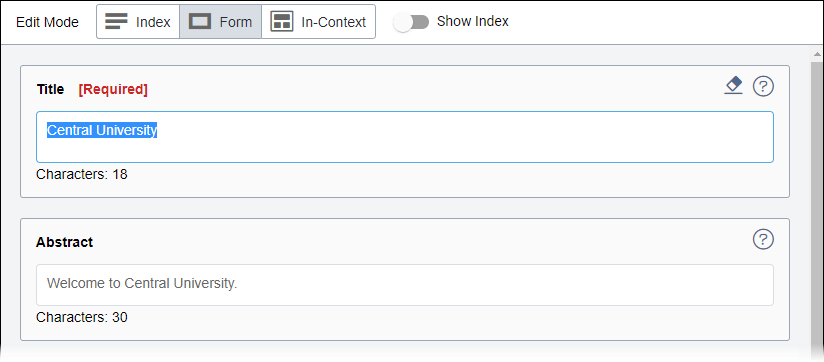
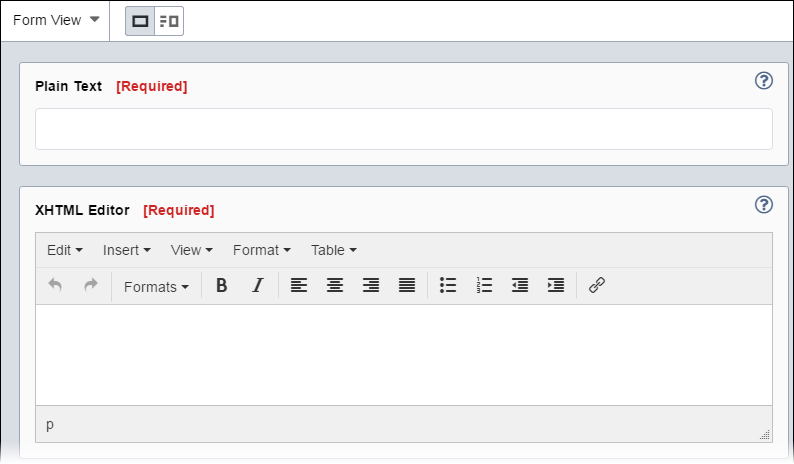
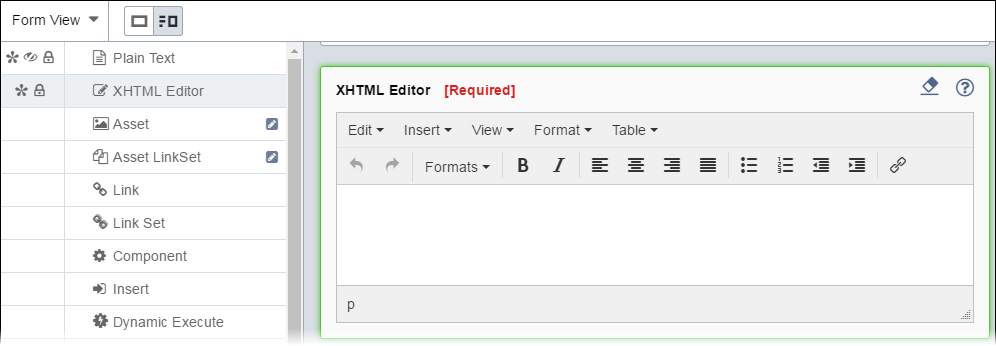
CMS 10.6 Form Editing Mode
The Form edit mode ![]() provides a traditional view of the edit form. Fields always display as expanded and
ready to click. This edit mode makes the edit form longer in contrast to the
Index edit mode.
provides a traditional view of the edit form. Fields always display as expanded and
ready to click. This edit mode makes the edit form longer in contrast to the
Index edit mode.

The field display the following icons:
 Clear
Clear - This icon only displays when users select the field element. Use this icon to clear input data from the field element value.
 Contextual help
Contextual help- Hover your cursor over this icon to display contextual help text about the field element.
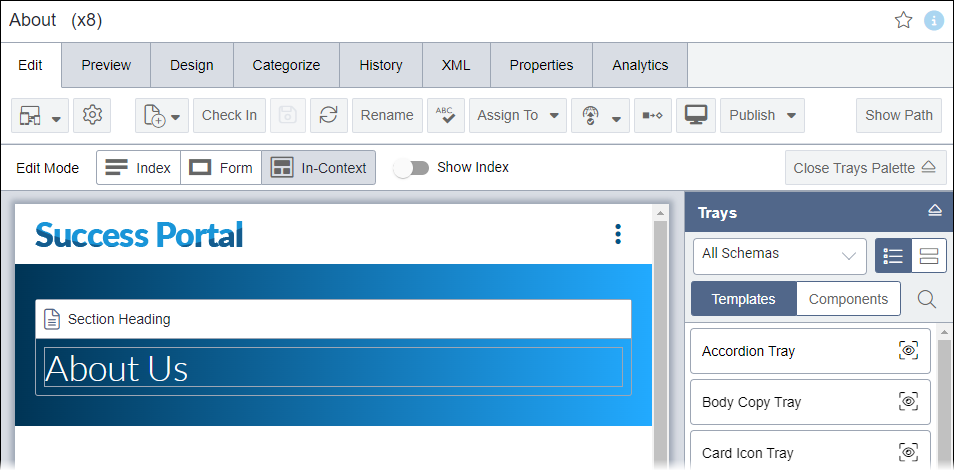
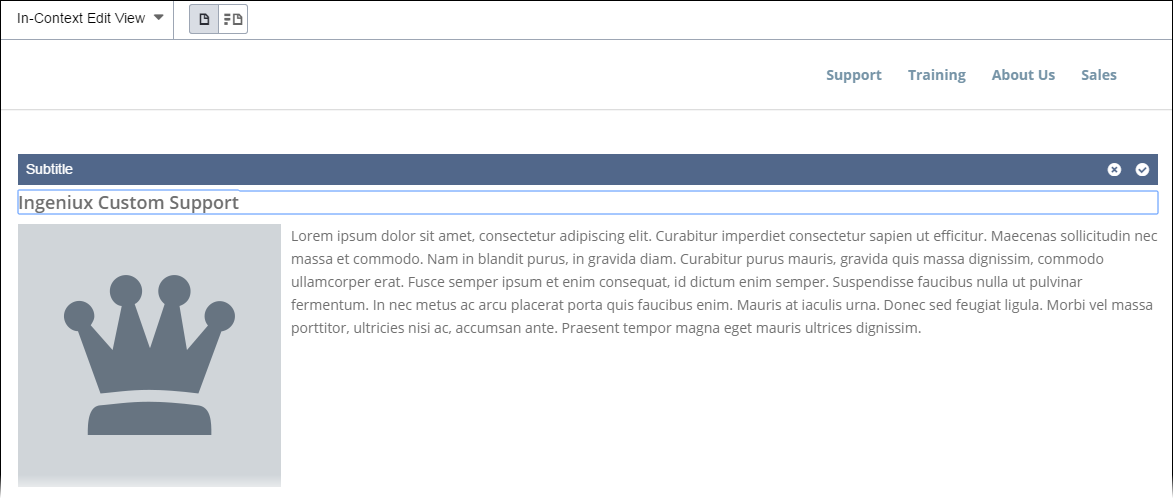
CMS 10.6 In-Context Editing (ICE) Mode
For site pages with In-Context Editing (ICE) configured, users can access the
In-Context edit mode ![]() . This edit mode provides tools for users to simultaneously edit page content and
preview the page view.
. This edit mode provides tools for users to simultaneously edit page content and
preview the page view.
See CMS 10.6 Making Changes to Fields via In-Context Editing for details to edit fields in ICE.
ICE mode interface:

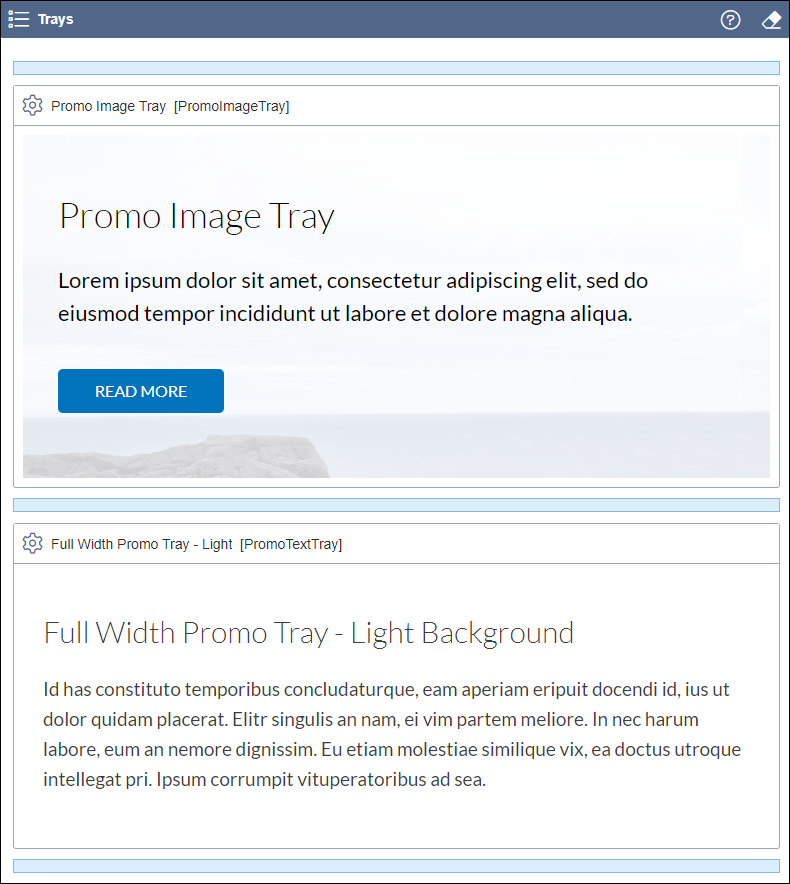
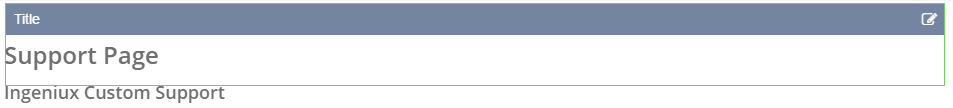
Example of an editable ICE list field:

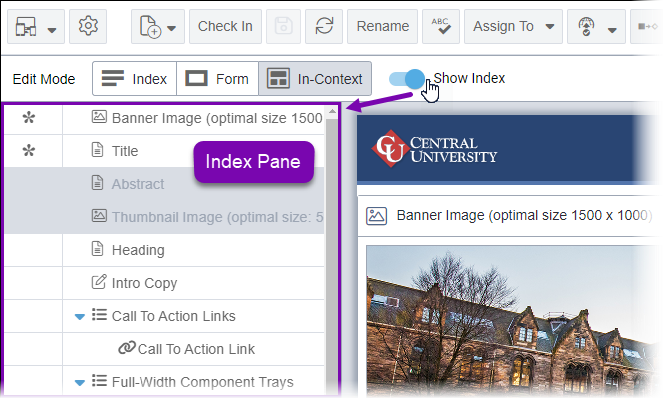
CMS 10.6 Show Index Toggle
Users can toggle the Show Index switch in the Form ![]() and In-Context
and In-Context ![]() edit modes.
edit modes.
When users toggle this switch on![]() , the Edit tab displays all the page's available fields in a
hierarchical list (i.e., the "index") within the leftmost pane.
, the Edit tab displays all the page's available fields in a
hierarchical list (i.e., the "index") within the leftmost pane.

Users can access the index pane to select the editable fields within the list. If users select a field in the index, the field becomes selected in the Edit tab workspace.
When users toggle this switch off ![]() , the Edit tab hides the index pane from view.
, the Edit tab hides the index pane from view.
See CMS 10.6 Accessing In-Context Editing Mode for additional details about how to use the Show Index toggle switch.
CMS 10.0–10.5
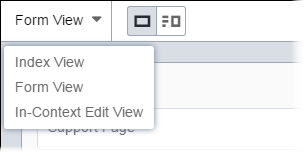
Use the drop-down menu and toggle buttons at the top of the edit form to switch between the different views.

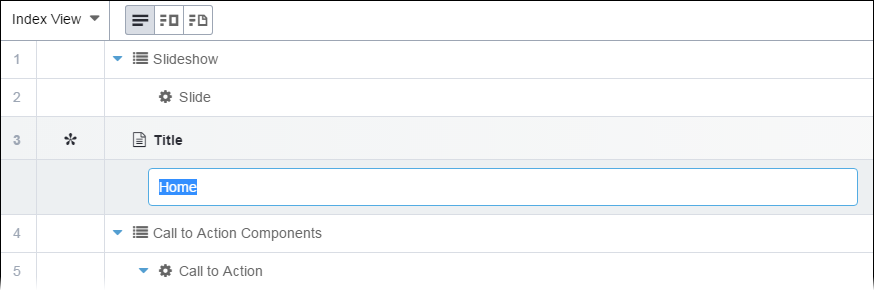
CMS 10.0–10.5 Index Editing View
The Index View provides a table layout of the edit form.

The first column provides a number for each field element in the form, which can help users to identify similarly named fields or to identify the locations of fields in the form.
The second column displays icons that indicate if elements are Required, Hidden, or Read-only.
The final column displays the Icon and Field Label of the element.
To expand a form element:
- Click the row in the outline.

An expanded element displays Clear ![]() and Contextual Help Text
and Contextual Help Text ![]() icons in the field label row. Users can hover their cursor over the Contextual
Help Text
icons in the field label row. Users can hover their cursor over the Contextual
Help Text ![]() icon to display help text about the field element.
icon to display help text about the field element.

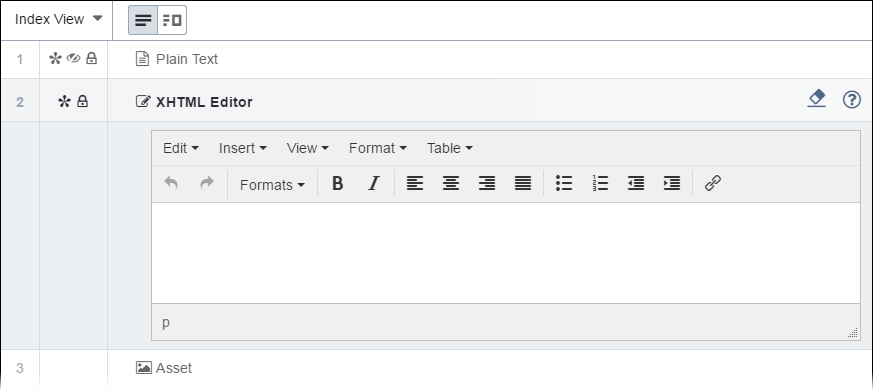
CMS 10.0–10.5 Form Editing View
Form view provides a traditional view of the edit form. In this view, fields always display as expanded and ready to click. This edit view makes the edit form longer in contrast to the Index edit mode.

Contextual Help Text ![]() icons display in the upper-right corner of each field.
icons display in the upper-right corner of each field.
CMS 10.0–10.5 In-Context Editing (ICE) View
For site pages with In-Context Editing (ICE) configured, users can access the In-Context Edit View. This edit mode provides tools for users to simultaneously edit page content and preview the page view.

To edit in ICE mode:
- Hover your cursor over the content of the preview to highlight editable fields.

- Select the field content or the edit icon in the upper-right corner of the field.

- Enter the desired content.
- Click the checkmark (✔) icon to your commit changes.
CMS 10.0–10.5 Side by Side Editing Views
In different views, users can toggle between Full and Side-by-Side, and Side-by-Side with In-Context Editing (ICE) views. Side-by-Side view is the same when toggled from Index, Form, or In-Context Edit views. By default, when users enter Index or In-Context Edit view, the system toggles to Full view. When users enter the Form view, the system toggles to Side-by-Side View.
To change the secondary view mode:
- Click the toggle button on the label bar.

To scroll down to a field in the Form View on the right:
- Click an item in the Index outline on the left.
