Changing Image Orientation
Images taken with the camera held sideways or upside down often need to be rotated or flipped before display. HTML won't rotate or flip the image for you, so you'll have to do that before displaying the image.
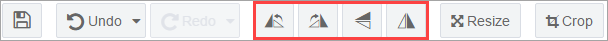
To change an image's orientation: