Website Design
Web designers collaborate with business analysts, UI specialists, and developers to create a wire-frame mockup. Typically, these wireframes are low-fidelity visual diagrams that represent the skeletal framework of your outfacing website. Aspects of the wireframe include page layout, various UI elements, and navigational systems. A wireframe bridges the underlying information architecture with the visual design of the website.
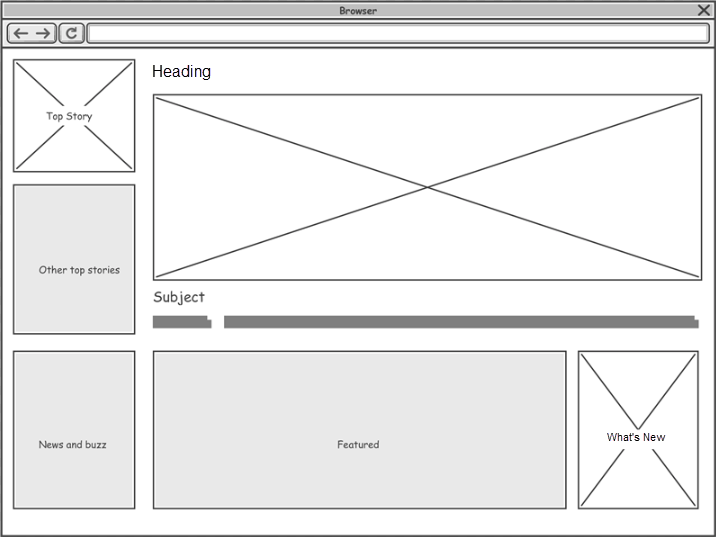
Low-fidelity wireframe example:

After the wireframes have undergone an internal review, web designers create high-fidelity, Photoshop design files (.psd) or Sketch files. These files reflect the modifications made to the wireframes and add presentation elements to the website pages and their states.
These graphic designs should meet your organization's business and content requirements and align with best practices for the end user experience. (When graphic design tasks are complete, a business analyst may include screen captures of portions of the design, containing areas that have been boxed out to define the functional areas of each page.)
Once the functional areas of the design have been defined, Ingeniux helps to create a blueprint for CMS content and how this content will look and behave on your website. Sometimes this document takes the form of a formal site specification document, also called a spec. From this spec, designers create a static prototype of each page type in the website from HTML, CSS, and JavaScript. This prototype is often referred to as the markup.
After developers have markup to work with, the next step is to build views in the ASP.NET Core MVC framework. Developers integrate HTML and CSS code - often referred to as cut up - with the view files that render live pages. In effect, the HTML and CSS code is "cut up" and distributed within the views. When an end user's client requests a page, these view files piece the cut up back together and serve it to the client as a web page.
