CMS 10.6 Validating User Input in Visual Form Builder
- Administrators must complete prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- A visual form with form fields must exist in the presentation container. See CMS 10.6 Forms in Page Builder for details.
When creating a form, users must submit properly formatted input. Form validation typically requires fluency in one or more scripting languages. However, with Visual Form Builder, content creators can configure form validation through a series of prebuilt components.
The following fields include the Advanced > Validations field elements:
- Visual Form Builder - Form Field - Checkbox
- Visual Form Builder - Form Field - Selection
- Visual Form Builder - Form Field - Text
- Navigate to Site > Site Tree.
- Check out a page that contains the form built in Page Builder.
- Select the Design tab.The Design tab workspace and accordion menu displays.
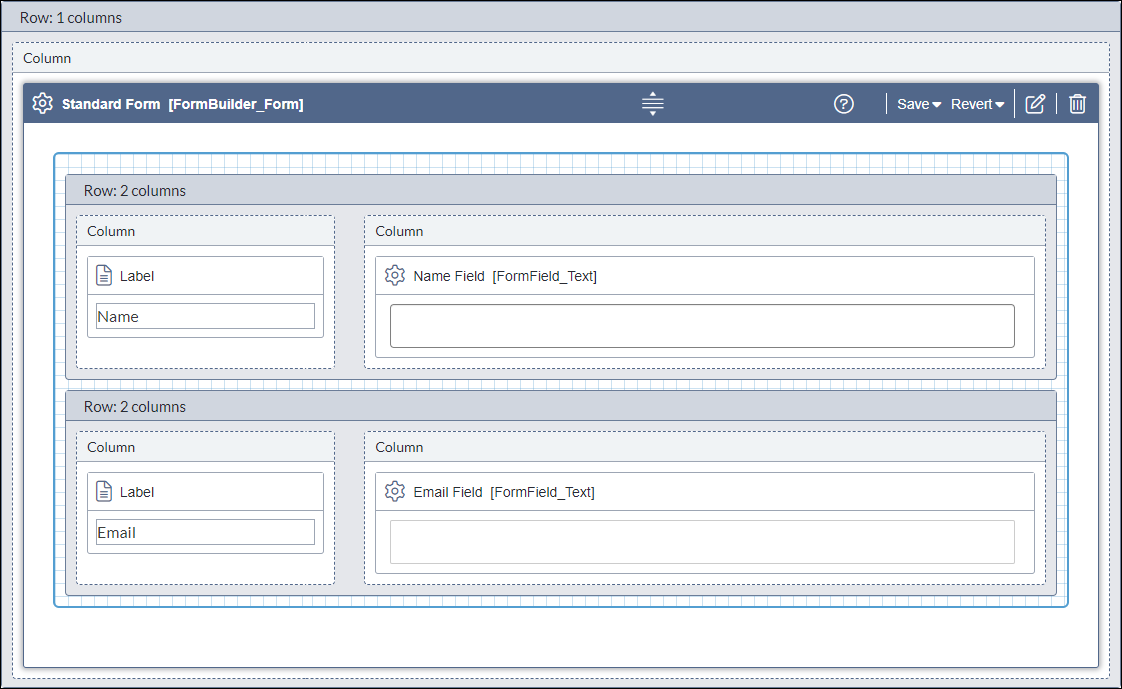
- Navigate to the form content unit block within the presentation canvas grid via the
Design tab workspace.

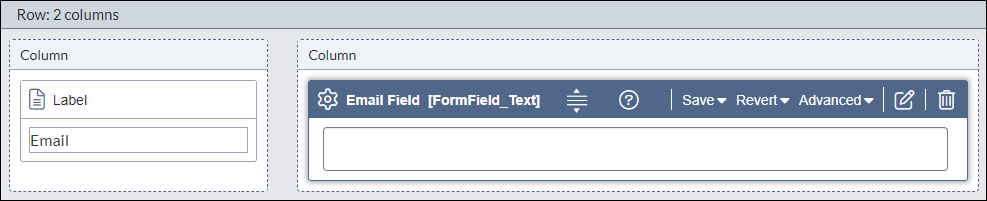
- Choose one of the following steps to access the header toolbar of the form field
content unit block you want to validate via the Design tab
workspace.TipThe content unit header displays the title of the content unit and resides below the parent Column header.
- Select the header of the content unit via the Design tab
workspace.
The content unit displays as selected (i.e., the header fill color changes to blue), and the toolbar displays in the content unit header.
- Hover your mouse over the header of the content unit via the
Design tab workspace.
The toolbar displays in the content unit header.
The toolbar displays in the content unit header. If selected, the header fill color changes (blue).

- Select the header of the content unit via the Design tab
workspace.
- Choose one of the following steps to edit the form field content unit.TipIf the header toolbar icons don't initially display, then select the Show Actions vertical ellipses (...) icon to access the toolbar options.
- If the content unit is embedded, select the Edit in Field
(pencil) icon
 to display the Edit this field In-Context dialog, or
navigate to the current page's Edit tab.
to display the Edit this field In-Context dialog, or
navigate to the current page's Edit tab. - If the content unit references an existing component xID, then select Edit > Edit Original Component in the content unit toolbar.
The CMS navigates to the Edit tab of the referenced component's xID.
- If the content unit is embedded, select the Edit in Field
(pencil) icon
- Expand the Advanced group field element, and then expand the nested
Validations list field element.Validations contains component element list items.
- Expand the nested Validation list item, and choose one of the following
steps.
- Embed a validation component in the Validation list item.NoteThis option is only available in the Edit tab.
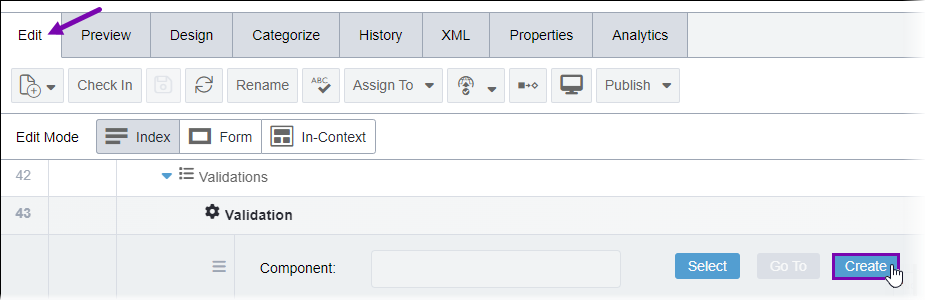
- Navigate to the content item's Edit tab if you have not done
so, and select Create in the Validation list
item.

The Create New Component dialog displays.
- Enter a name for the new embedded component in the Name field.
- Select a Form Builder component from the Select Type drop-down list that
suits your needs.Additional InformationSee the list below for all validation components and their configuration options. These components are based on JQuery validation methods for the JQuery 1.17 validation plugin. The available validation components vary by form field. For example, a radio button field doesn't include components that validate text input.
Validation Component Description Credit Card Validates that the form contains a credit card number. ImportantThis method only validates that the credit number is formatted correctly. Checking the validity of the credit card itself must take place server side.Date Validates that the form contains a date. This validation allows several date formats. See the documentation on the JQuery method for details. Digits Validates that the form contains an integer. Email Address Validates that the form field contains a properly formatted email address. Length Range Validates that the form field contains a value within a predetermined range of characters or selections. Number Validates that the form field contains a number. This validation allows decimals. Range Validates that the form contains a numerical value within a given range. Required Validates that the form field is completed. Use this validation component on any form field. URL Validates that the form field contains a properly formatted URL. - Select Create.
The embedded component displays in the Component field.
- Navigate to the content item's Edit tab if you have not done
so, and select Create in the Validation list
item.
- Reference an existing validation component in the Validation list item.
- Click Select in the Validation list item.
The Select a Component dialog displays.
- Choose a component, and select OK.
The referenced component displays in the Component field.
Select Go To to navigate to the referenced component's Edit tab, and check out the referenced component.
- Click Select in the Validation list item.
- Embed a validation component in the Validation list item.
- Complete the configurable field elements associated with your chosen validation
component type.
Validation Component Configurable Fields All validation components - Error Message
- Use the default (e.g., Please enter a valid email address.) or provide your own general error message to users when the form field contains invalid input.
Length Range - Minimum Length
- Enter the minimum length value the field will accept. This validates that the form field contains no less than the allowed minimum number of characters or selections. If left blank, no minimum length validation occurs.
- Error Message: Minimum Length Label
- Use the default or provide your own error message to users when the form field input doesn't meet the minimum length (Default: "Minimum Size:").
- Maximum Length
- Enter the maximum length value the field will accept. This validates that the form field contains no more than the maximum number of characters or selections. If left blank, no maximum length validation occurs.
- Error Message: Maximum Length Label
- Use the default or provide your own error message to users when the form field input exceeds the maximum length (Default: "Maximum Length:").
Range - Minimum Value
- Enter the minimum range that the field will accept. This validates that the form field contains no less than the allowed minimum number of characters or selections. If left blank, no minimum range validation occurs.
- Error Message: Minimum Label
- Use the default or provide your own error message to users when the form field input doesn't meet the minimum range value requirement (Default: "Minimum:").
- Maximum Value
- Enter the maximum range the field will accept. This validates that the form field contains no more than the maximum number of characters or selections. If left blank, no maximum range validation occurs.
- Error Message: Maximum Label
- Use the default or provide your own error message to users when the form field input exceeds the maximum range value requirement (Default: "Maximum:").
- Select Save when you finish.
Next Steps: Set up CMS processing for form data provided via user input.
