Editing HTML Assets in the CMS
Users can edit HTML assets via the asset's Edit tab within Ingeniux CMS.
Version Notes: CMS 10.6
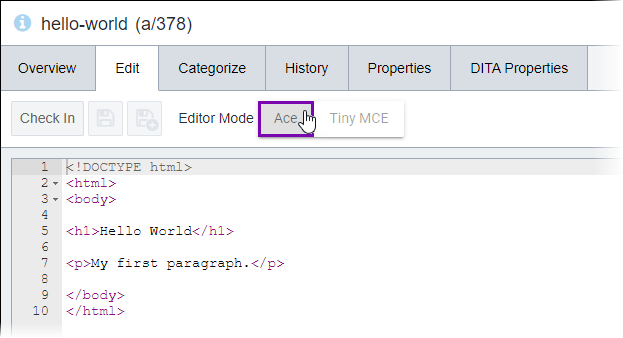
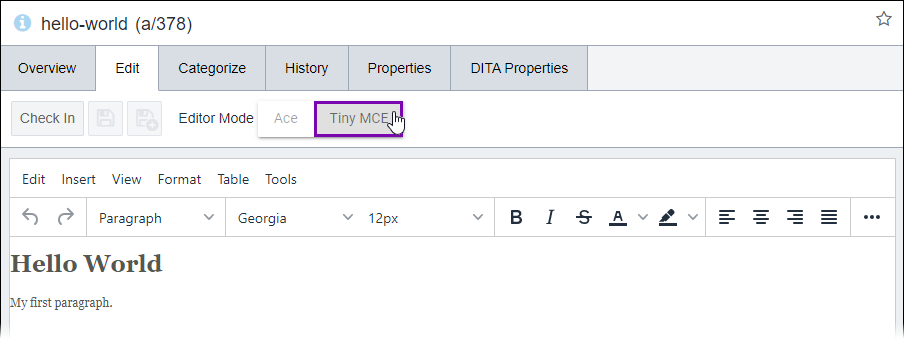
Users can choose an editor mode for
HTML asset types. CMS 10.6 provides a Tiny MCE (XHTML editor) mode in addition to the Ace
(text editor) mode where users can make changes to HTML content.
To edit HTML asset within the CMS: