Prerequisites: - User groups must exist for administrators to configure the
Group option. See Creating Groups for
details.
- The Custom CSS file that contains the table CSS classes must exist and be specified.
See XHTML Editor Custom Content
CSS for details.
Administrators can customize CSS table selectors (i.e., classes) available to users
in the XHTML editors. Specify table classes to make available by default or on a "per
group" basis.
To set available XHTML editor table CSS classes:
- Navigate to .
- Choose one of the following steps:
- Click the Default option to modify configurations for
all users.
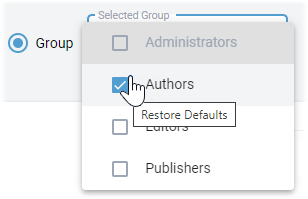
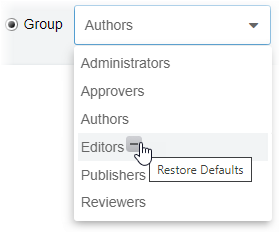
- Click the Group option to modify configurations for a
particular user group. Choose the group from the Selected
Group drop-down list.
Version Notes: CMS 10.6 vs. CMS 10.0–10.5
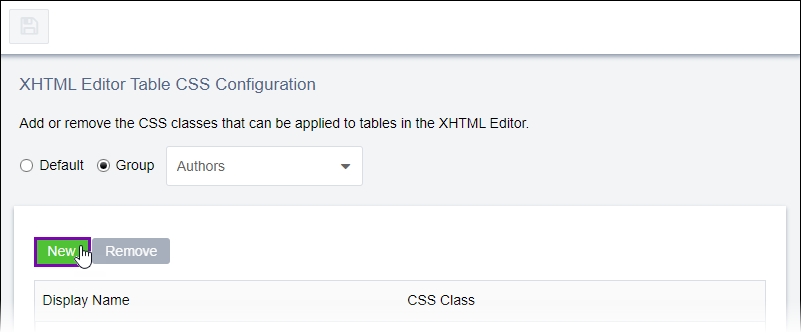
- Choose one of the following steps:
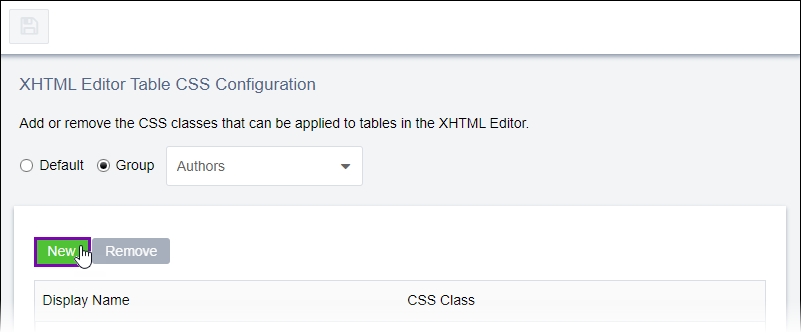
- Add table classes to the option set.
- Click Add.

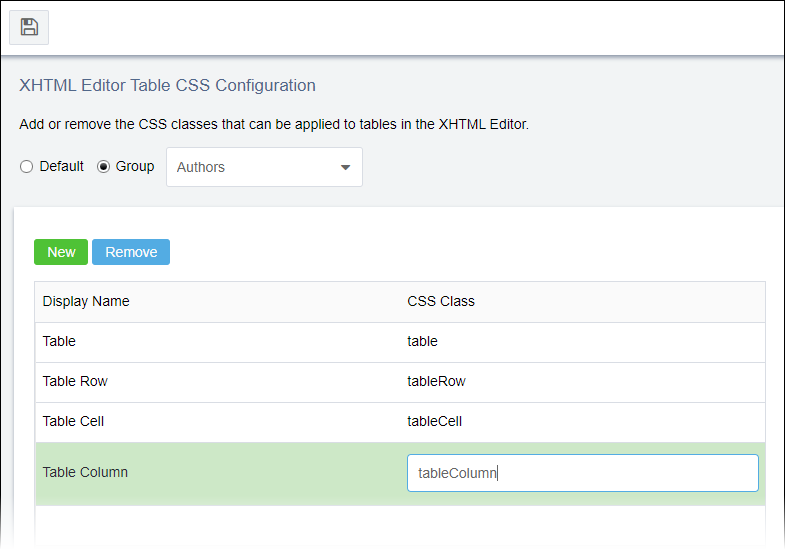
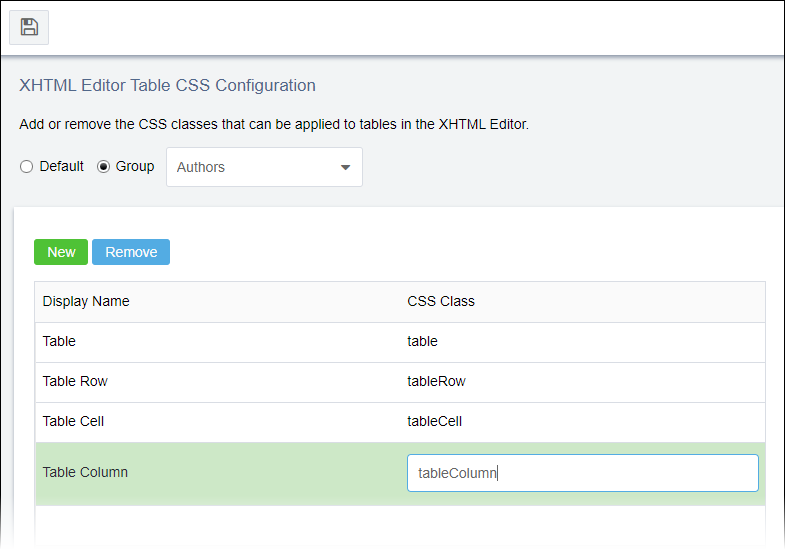
- Enter the table class friendly name in the Display
Name column. This name identifies the table class for
users.
- Click the corresponding cell in the CSS Class
column. Enter the CSS class name. This name identifies the table class in
the CSS.

Additional Information
For example, if you
add a table class with the Display NameTable Column and the CSS Classtable Column, and save your configurations to only the
Authors group, the XHTML editor's Table
Properties dialog displays Table Head in the
Class drop-down list to only Authors
group members.
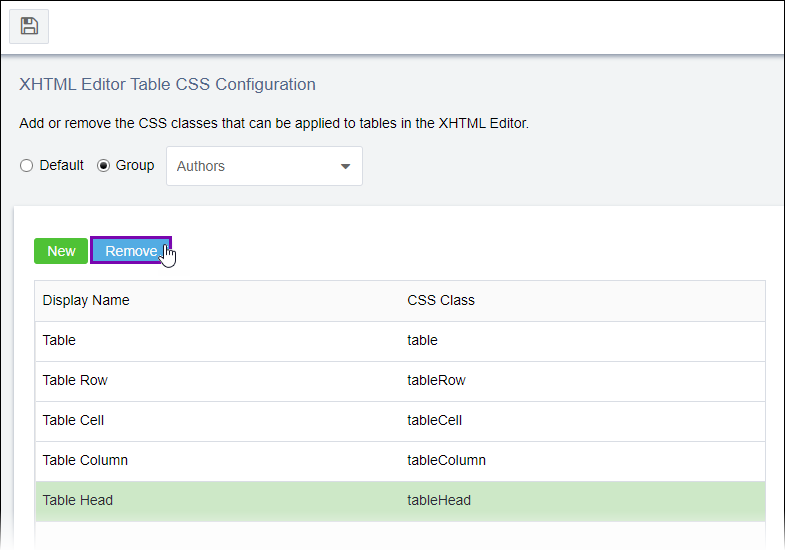
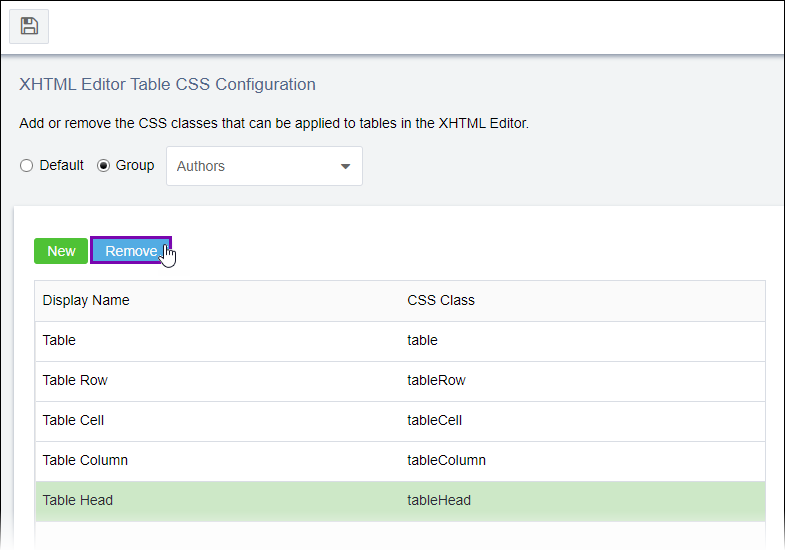
- Delete classes from the option set.
- Select the table class.
- Click Remove.

Caution
If you plan to make configuration changes for more than one user
group, ensure you save your changes before switching between groups. If you switch
from one to another without saving, you will lose your changes.
- Click Save.