Users can edit embedded components within list item content trays via In-Context Editing (ICE) mode. Use ICE to navigate directly to the original component's xID.
Users can make changes to embedded component content in page fields structures.
For embedded component content, editing options include:
Edit embedded component fields. Change the field values of the currently embedded component unit.
Save embedded component to a new xID. Save the embedded component unit as a separate component item within . This option assigns a new xID to the component, and the list item references the component item rather than embedding the content.
Save embedded component to an existing xID. If the embedded component unit was previously referenced, users can save the embedded content unit and any new changes to the original component item within . This option references the original component xID and adds any changes made while the content was embedded to the component. The list item references the component item rather than embedding the content.
To edit embedded components via ICE:
- Access ICE mode. See Accessing ICE Mode for details.
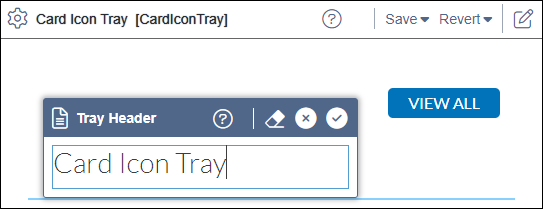
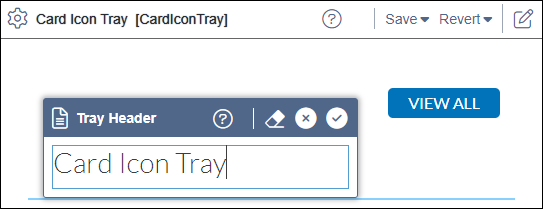
- Select the header of the referenced component you want to edit within the Edit tab workspace.
Tip
For components nested within list elements, the list element icon

indicates where a list starts within the page fields structure. A gear icon

displays in the header of list items that contain component content.
- Choose the step that suits your needs.
Note
If the header toolbar options don't initially display, then select the Show Actions vertical ellipses (...) icon to access them.
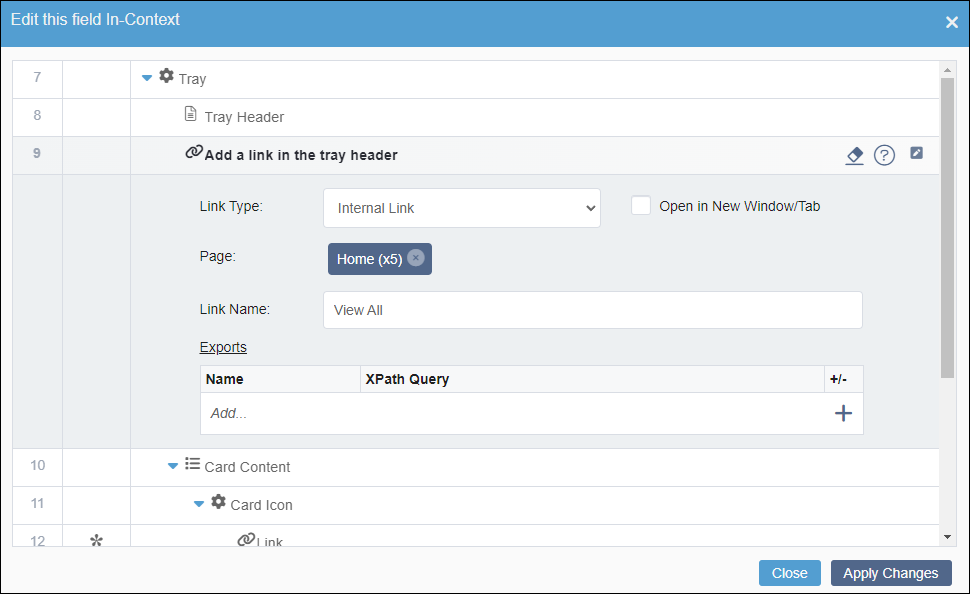
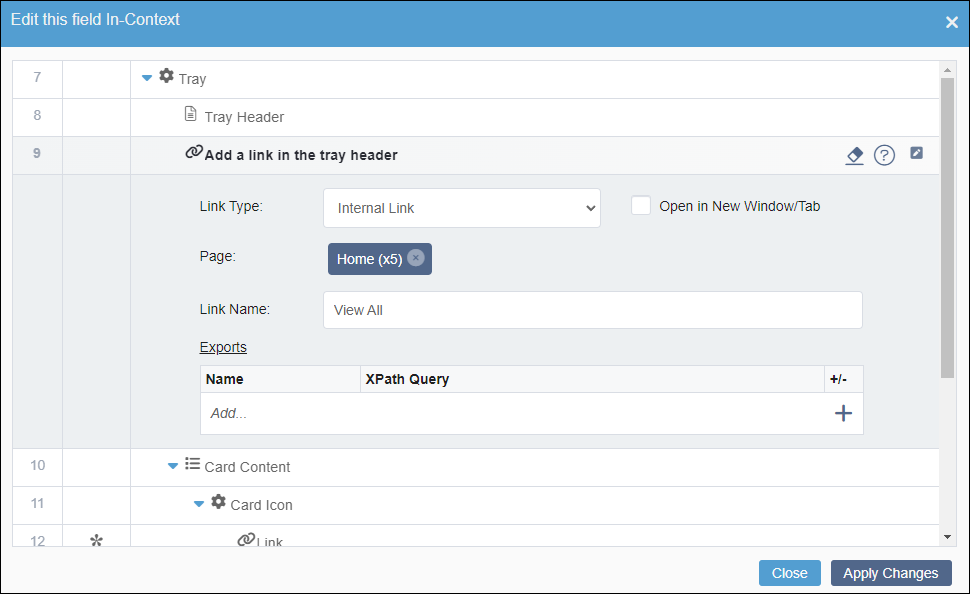
Edit the embedded component content, and then apply your changes.
You can click the Edit in
field

icon in the header toolbar, and make changes to the component's field
elements in the dialog.
See Completing Page and Component Elements for details to make changes the component's field elements you want
to edit.

For field types such as plain text and XHTML editor, you can make edits
directly to the inline field within the embedded component.

Convert the embedded component content to a new component item with an
xID.
Select in the header toolbar.
If the embedded content correlates with a pre-existing component, the Component Sharing dialog displays.
If the Component Sharing dialog displays, select Create New.
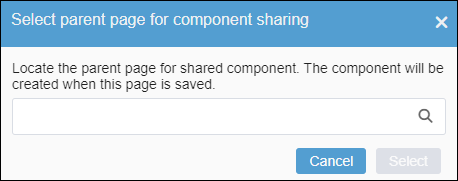
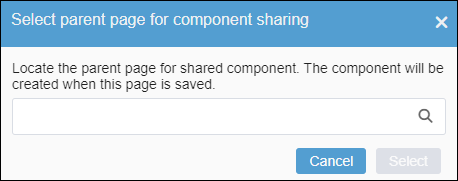
The Select parent page for component sharing dialog displays.

Search for and select a parent folder, page, or component based on the item's friendly name or xID in the provided field.
Note
This content item serves as the parent of the new component xID.
Click Select.
The embedded content converts to a new component item. The system
creates the component under the selected parent in , and the content tray placement references the new component
xID.
Optional: See CMS 10.6 Editing Existing Components via In-Context Editing for details to make changes to existing component item references.
If the embedded component was previously a referenced component, convert the
embedded component content back to the referenced component item, and update the
component with any changes made while the content was embedded.
Select in the header toolbar.
The Component Sharing dialog displays.
Select Update Original.
Troubleshooting
The system only completes the update when you have the original
component checked out and assigned to you with full access security
permissions. If you don't know the xID of the component, review the
Alert message that displays in the
interface after selecting Update
Original.
The embedded content converts to the existing component item. If any changes were made while the content was embedded, the system adds the content changes to the component. The content tray placement references the existing component's xID.
Optional: See CMS 10.6 Editing Existing Components via In-Context Editing for details to make changes to existing component item references.
- Select Save in the Edit tab toolbar to save your ICE changes.
Warning
Always save after making ICE changes. Otherwise, the
system will not preserve your new changes.
Next Steps (optional):
If a list element contains list items with embedded components, see CMS 10.6 ICE List Elements for details to add, replace, remove, or reorder the list items.