Defining Protected Pages with Run-Time Authentication
By default, all pages in the CMS are unprotected. To protect specific pages you must define an authorization scheme that indicates to the Run-Time Authentication (RTA) module which items require authentication.
In an out-of-the-box RTA implementation, this can be accomplished in two ways: through taxonomy categorization or on per-page basis using a schema element that contains authentication choices.
Defining protected pages through taxonomy
The taxonomy categorization system in the CMS is one method of defining which pages need to be protected behind RTA.
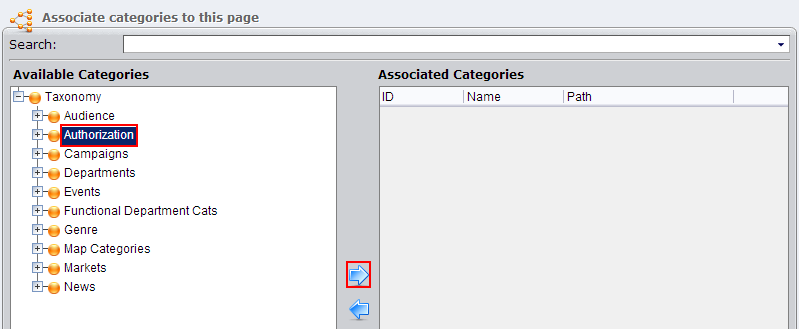
In the CMS client, protecting a page through taxonomy is simple. After logging in as an administrator, navigate to the page to which you want protect behind RTA and click its Categorize tab. In the list of taxonomy categories, there's an Authorization category (it may go by slightly different name). Click this category, then click the left-facing blue arrow to add it to the page.

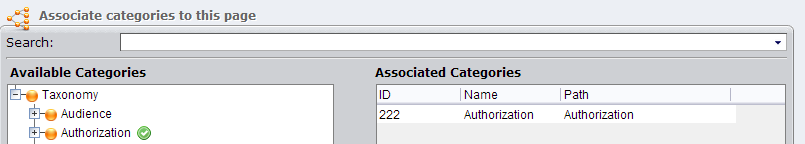
A green check mark appears next to the name of the page.

After checking in the page, marking it for publish, and publishing it, the page is protected behind RTA.
Defining protected pages through metadata
The other method for defining protected RTA pages is through metadata stored in a Multiselect element. In this scenario, each page schema in the site has an Authorization element that looks like this:
<authorization type="multiselect" label="Authorization" undefined="" required="false" maxchoices="" pagesize="" hidden="false"/>In the Edit Form, this code appears as a Multiselect element where administrators can set the page as protected.

The following code, once added to [site]\xml\custom\Get_Element_Values.inc, uses a function called getElementValues to protect the pages marked for authentication behind RTA.
function getElementValues(schemaName, elementName, options, site)
{
if(elementName == "Authorization")
{
var validRoles = [];
var req = new ActiveXObject("WinHttp.WinHttpRequest.5.1");
req.Open("POST", "http://path/to/web/service", false);
req.SetRequestHeader("Content-Type", "application/x-www-form-urlencoded");
req.Send("key&value&key=value");
if(req.status == 200)
{
var doc = new ActiveXObject("MSXML2.DomDocument.4.0");
doc.loadXML(req.responseText);
if(doc.documentElement != null)
{
var roleIdNodes = doc.selectNodes("//DesiredValue");
var nodeCount = roleIdNodes.length;
for(var i = 0; i < nodeCount; i++)
{
var role = roleIdNodes.item(i);
validRoles.push(role.text);
}
}
}
return validRoles;
}
}
