Creating Content Units with Child Layouts
The basic setup of Page Builder—placing content units within layout units—can be expanded to create more-complex page designs. Page Builder supports multiple levels of content and layout units; it's possible to place layout units within a content unit, and then more content units within that layout unit. This concept is known as child layouts, and it dramatically expands the functionality and complexity of a site's page designs.
Creating a Child Layout
On the Page View tab, click Preview > Design and select a page presentation from the list. If you haven't created a presentation, refer to the steps in the main Page Builder article.

In the page view area, click the content unit inside of which you want to create a child layout. (In the example below, the Feature content unit has been selected.) Click the target icon to select the content unit, then click the check mark to confirm the selection.
![]()
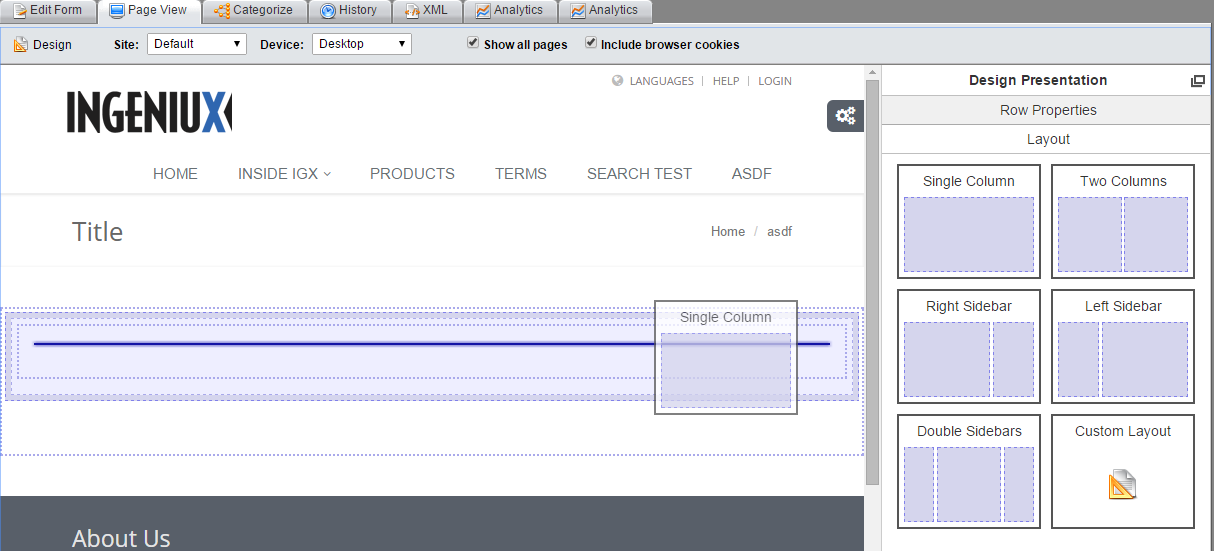
Click the Layout pane drag a layout to the content unit you selected.

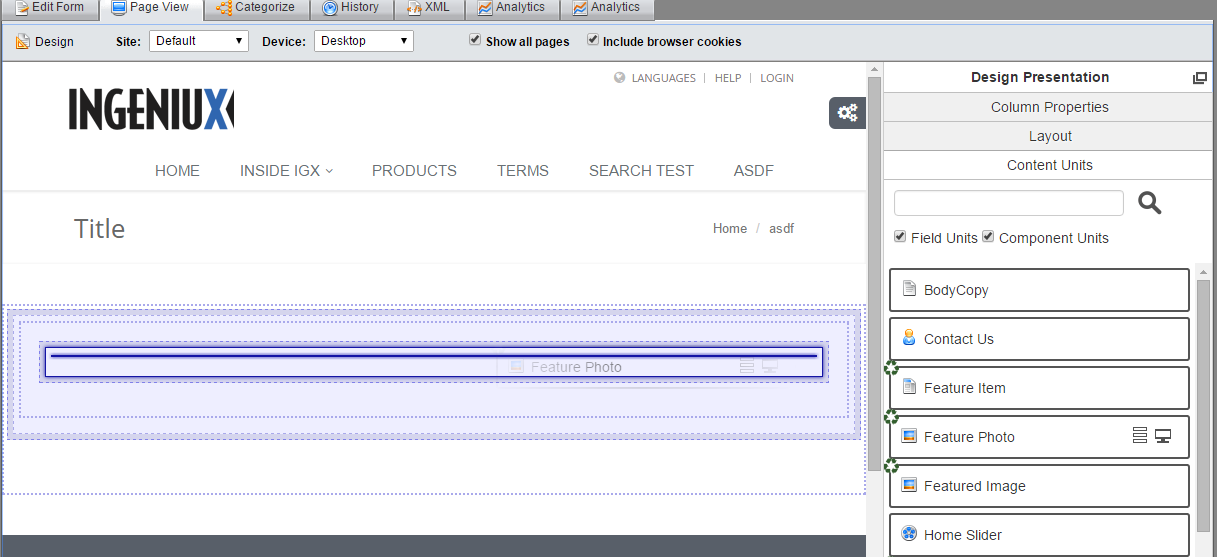
Click the containers on the page view area until the innermost layout unit—the child layout—is selected. Then, on the Content Units pane, drag content units to the child layout. Click save to commit your changes.

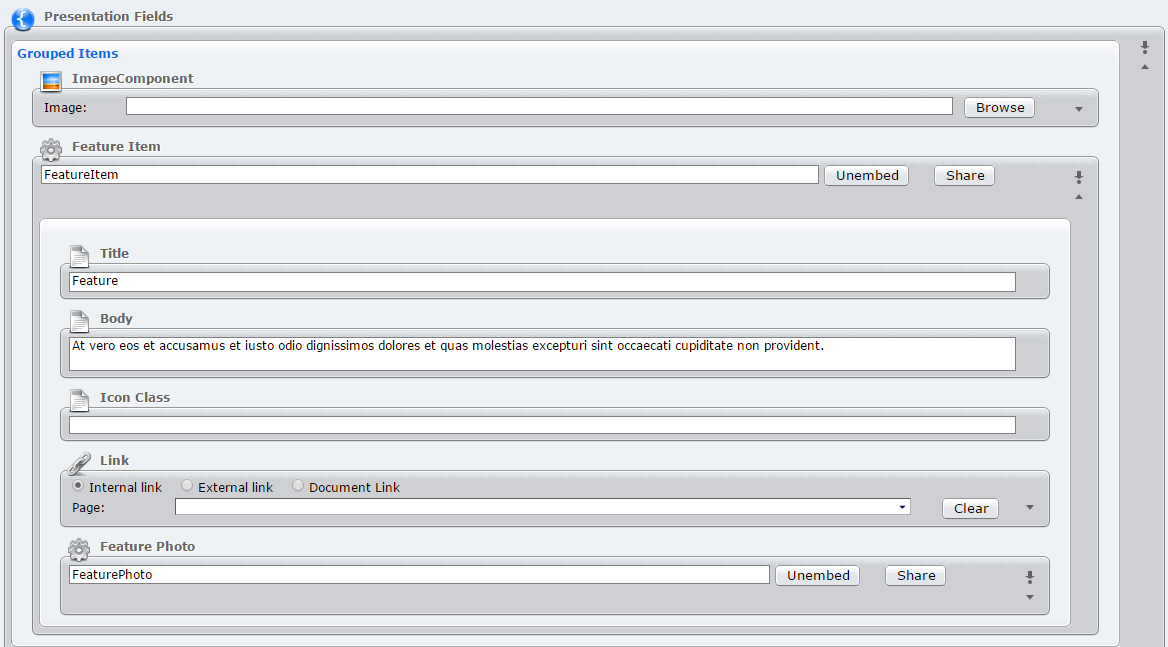
On the edit form, navigate to the Presentation Fields element and expand it. This element now reflects the nested child layout's structure.

Child Layout Unique IDs and XML
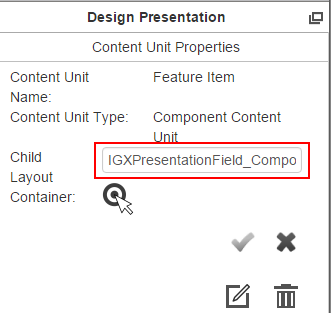
Each child layout has an ID that ensures that it's unique to the context in which it was created. This ID appears on the Page Builder interface:

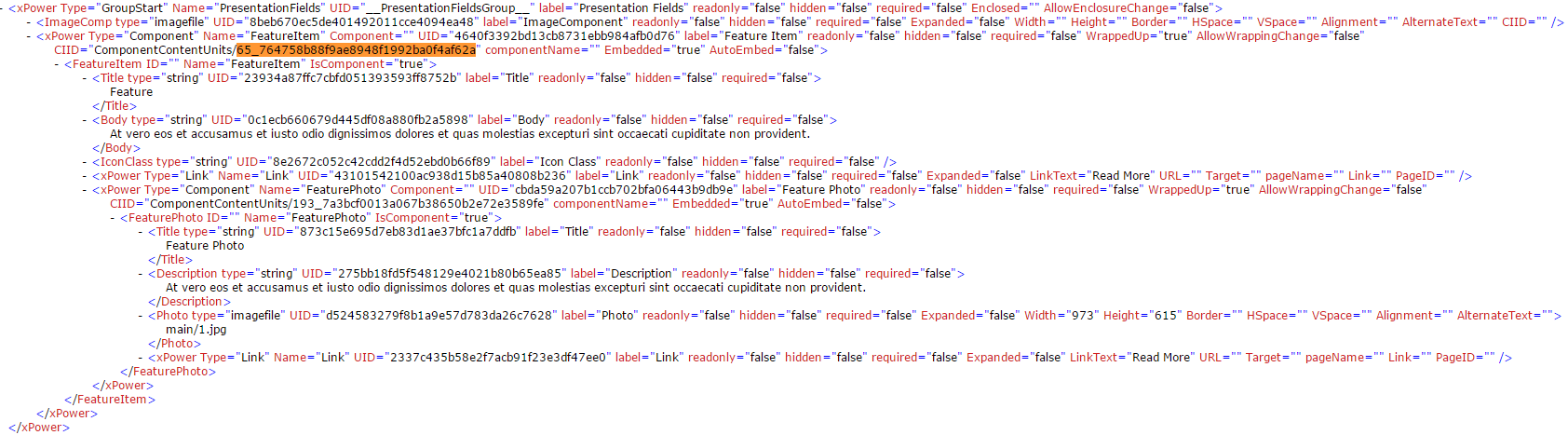
It also shows up in the page's XML.