CMS 10.6 Replacing Content Trays via In-Context Editing
Prerequisites:
- Each component content unit and component item available via In-Context Editing (ICE) mode must be configured and must associate with a view. See CMS 10.6 Configuring ICE Component Element Views for details.
- Component list elements editable via ICE must be configured and associate with a view. See CMS 10.0–10.5 Custom View for ICE List Element for details.
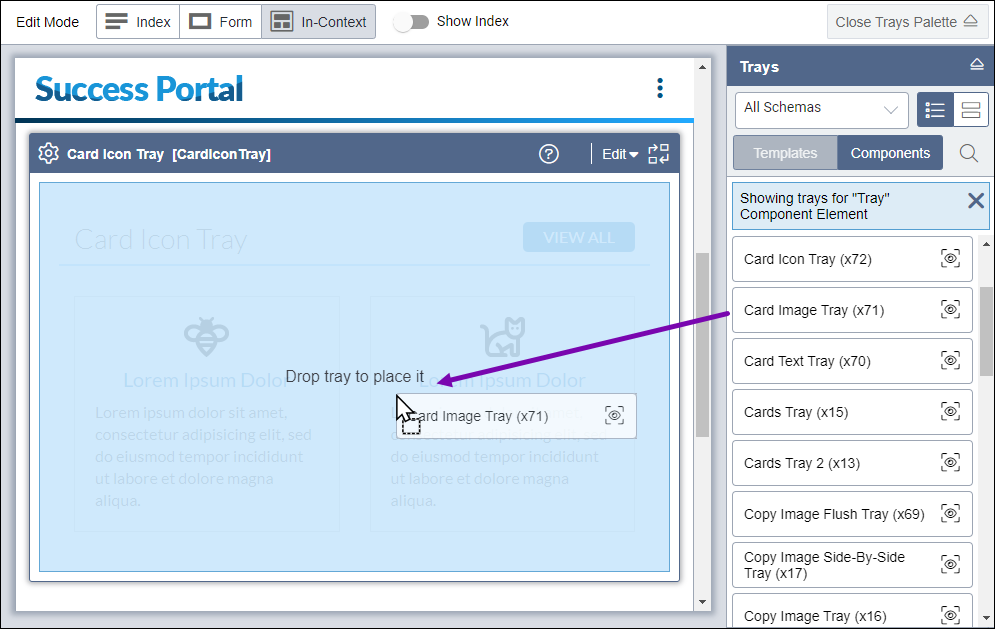
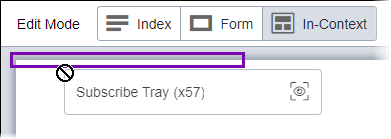
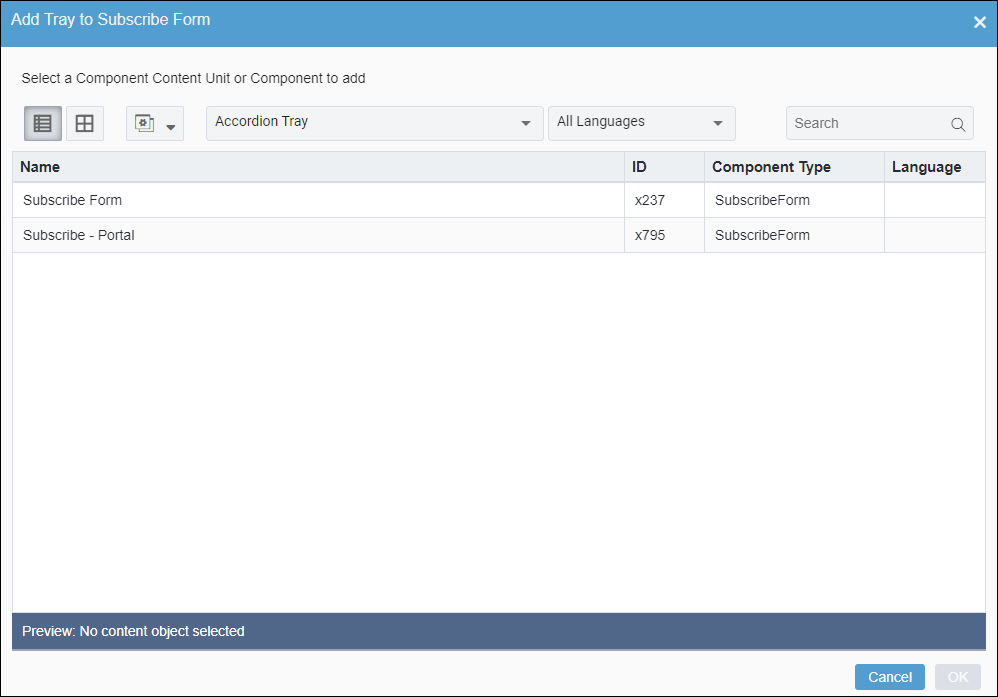
Users can replace content trays (i.e., component content units or component items) with new ones in site pages via In-Context Editing (ICE) mode.
Tip
If users haven't checked in the page, they can execute the Undo
Checkout action to undo content tray replacements. This action
reverts the page to its last checked-in version.
To replace content trays via ICE: