Color Theme Reference
The Themes tool provides fields to change colors within individual themes. Each field in the theme editor has a label (e.g., P1, T3, A2), and each field color value corresponds with different objects in the CMS user interface.
Color Fields
Use this reference to identify which color fields affect the different objects in the CMS UI. Use the primary table below to navigate to details about each Themes color field.
| P (Program) | T (Text) | A (Accent) | D (Dashboard) | I (ICE) |
|---|---|---|---|---|
P (Program)
P1
Ingeniux Default Color: #292B33
| UI Object | Example |
|---|---|
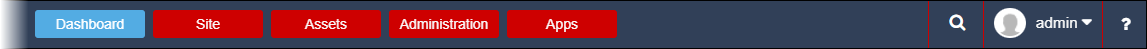
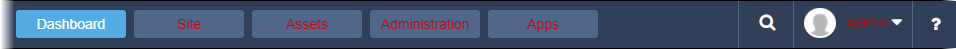
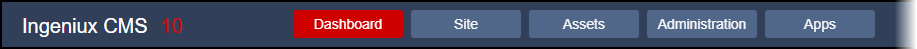
| Background color of the utility bar |
|
Dashboard UI objects:
|
|
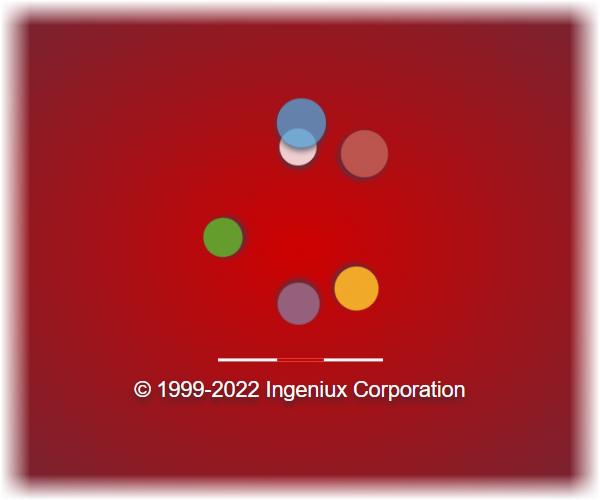
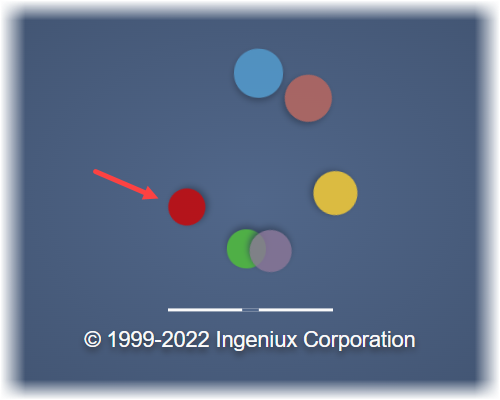
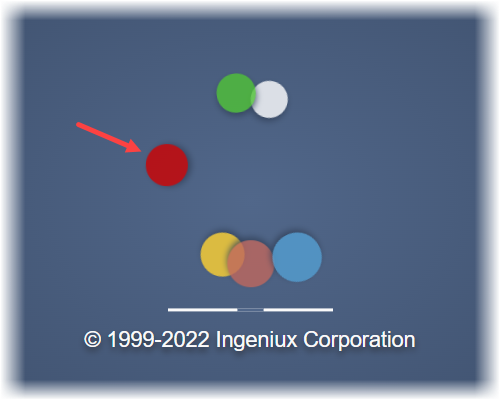
| Drop shadow color of the loading screen text |
|
P2
Ingeniux Default Color: #314058
| UI Objects | Example |
|---|---|
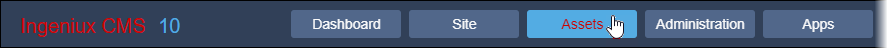
| Background color of the navigation bar |
|
Dashboard UI objects:
|
|
Loading screen UI objects:
|
|
P3
Ingeniux Default Color: #51678a
| UI Objects | Example |
|---|---|
General UI objects:
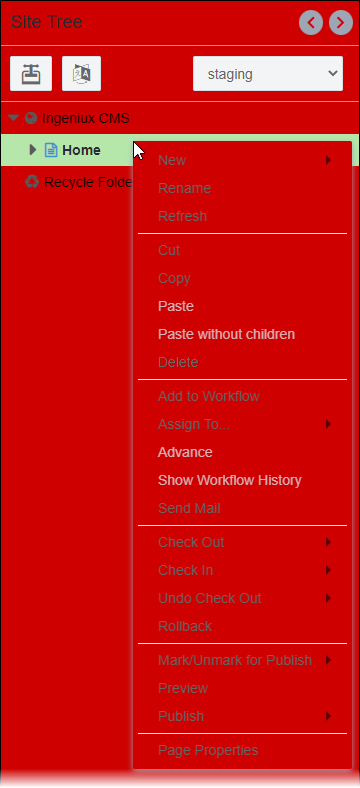
| Navigation bar:
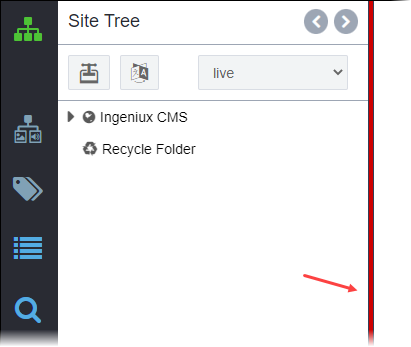
Utility pane divider:
Site main pane icons:
Assets main pane icons:
Dialog:
|
Dashboard UI objects:
|
|
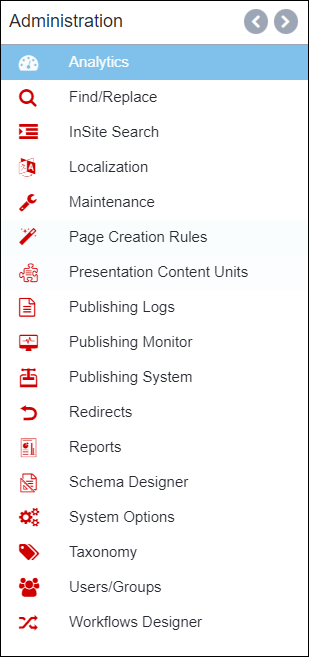
Administration UI objects:
| Heading Text:
Tab Bottom Border:
Sub-menu box shadow:
|
| Inner gradient background color of the loading screen |
|
P4
Ingeniux Default Color: #6b7d98
| UI Object | Example |
|---|---|
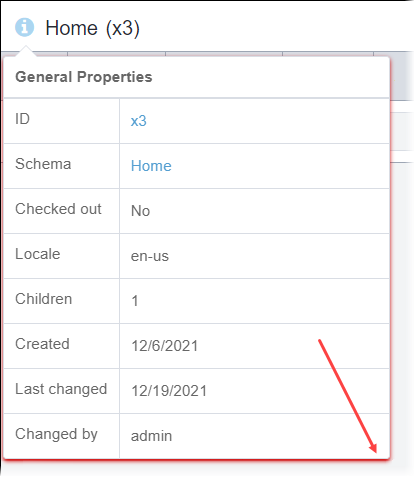
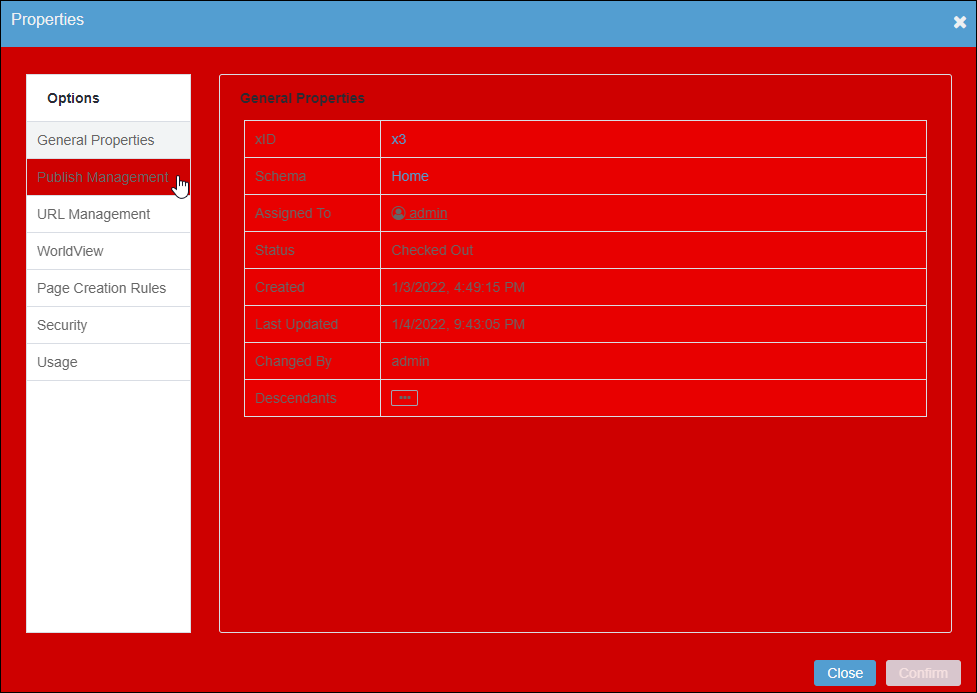
| Drop shadow color of the General Properties dialog in the Site and Assets areas |
|
Administration UI objects:
|
|
P5
Ingeniux Default Color: #9da6b4
| UI Object | Example |
|---|---|
General UI objects:
| Utility pane:
Main pane:
Dialog:
|
Dashboard UI objects:
|
|
Administration UI objects:
|
|
P6
Ingeniux Default Color: #d9dde4
| UI Object | Example |
|---|---|
General UI objects:
| Utility pane:
Read-only Utility pane:
Main pane:
Dialog:
|
P7
Ingeniux Default Color: #edf0f2
| UI Object | Example |
|---|---|
General UI objects:
| Menu:
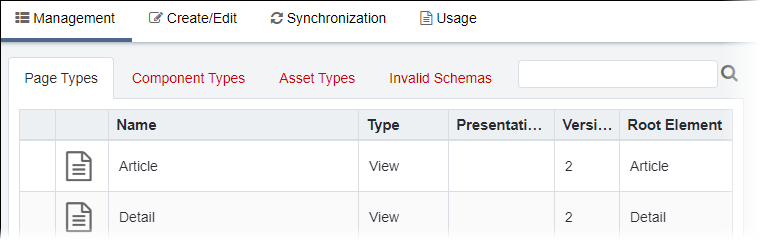
Table:
Dialog:
|
Dashboard UI objects:
|
|
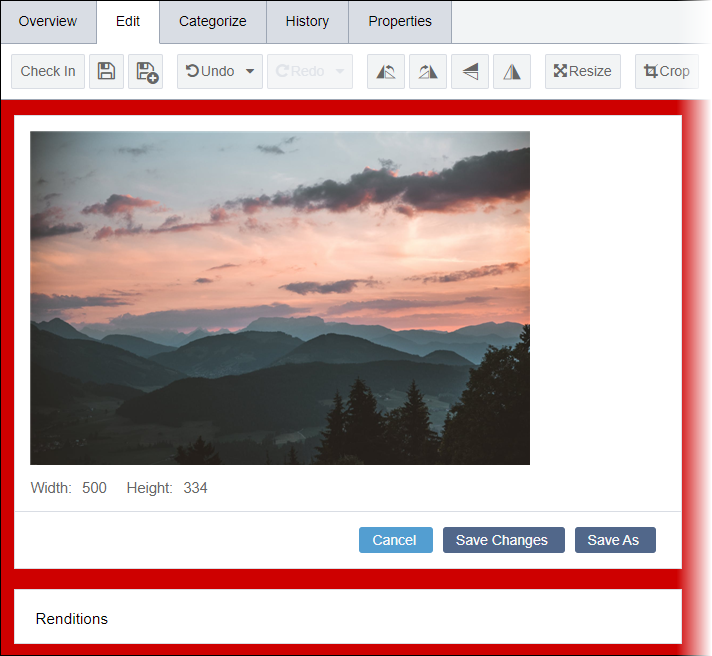
| Background color of the editor area in Assets Edit tab |
|
Administration UI objects:
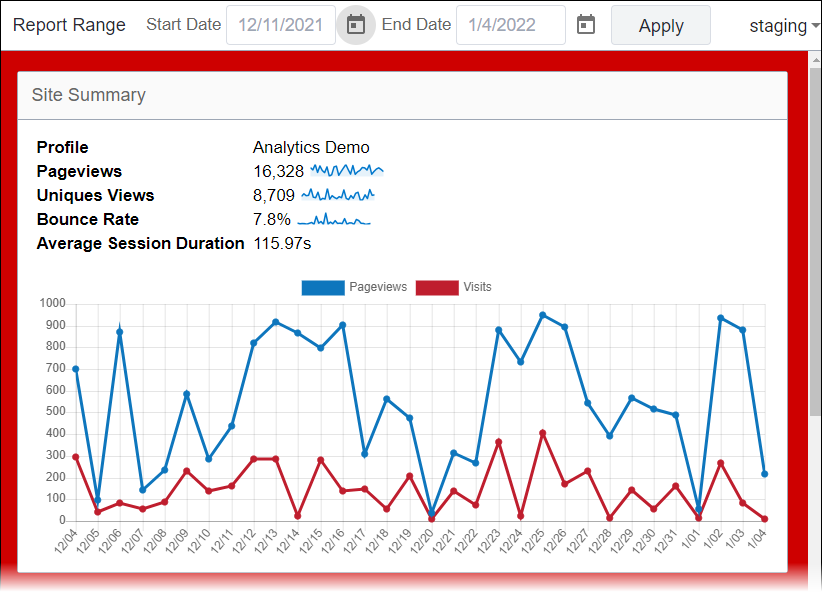
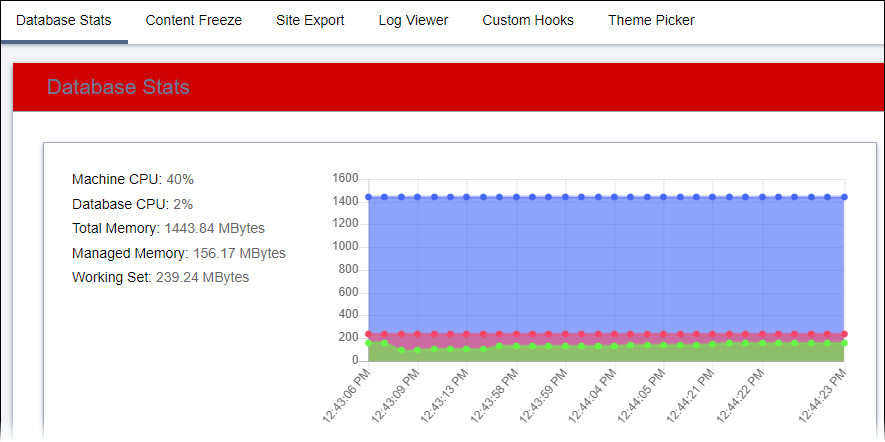
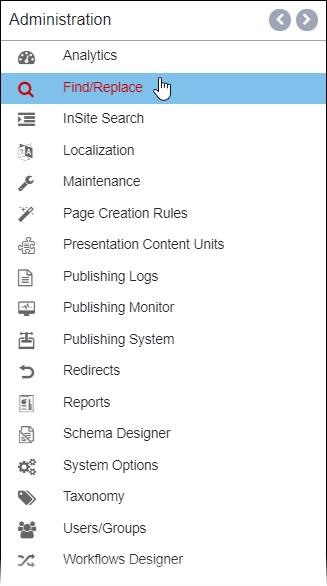
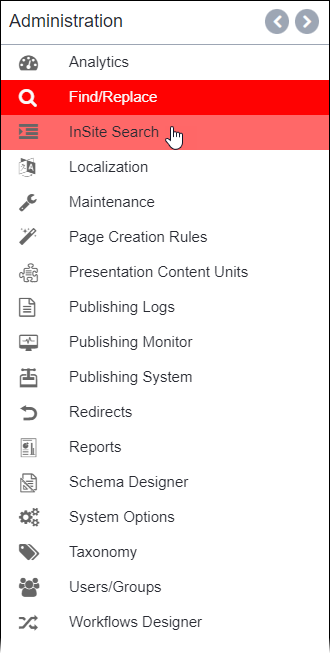
| Analytics:
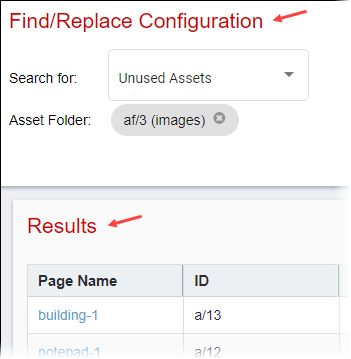
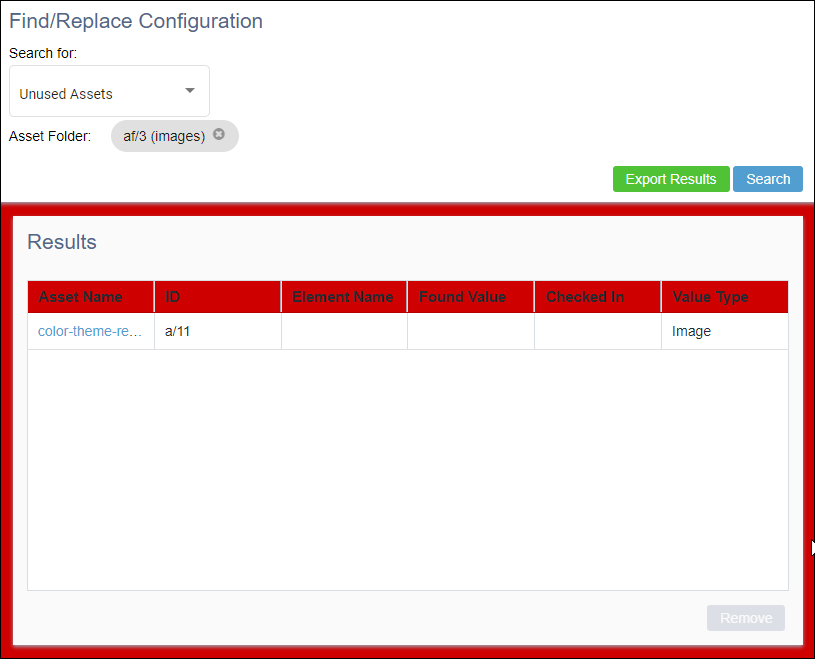
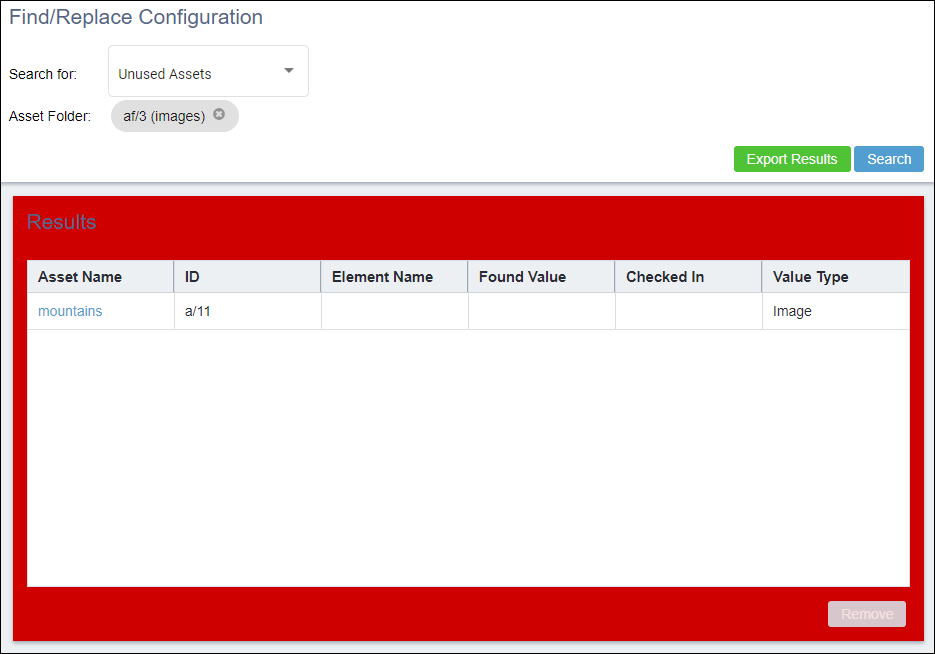
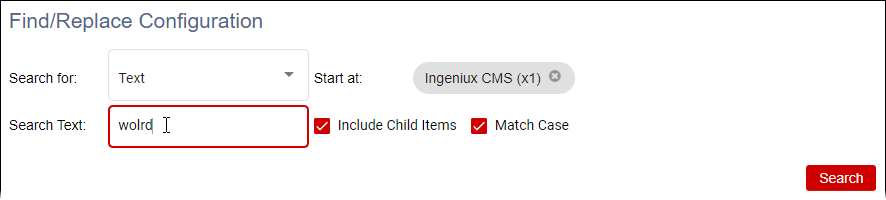
Find/Replace:
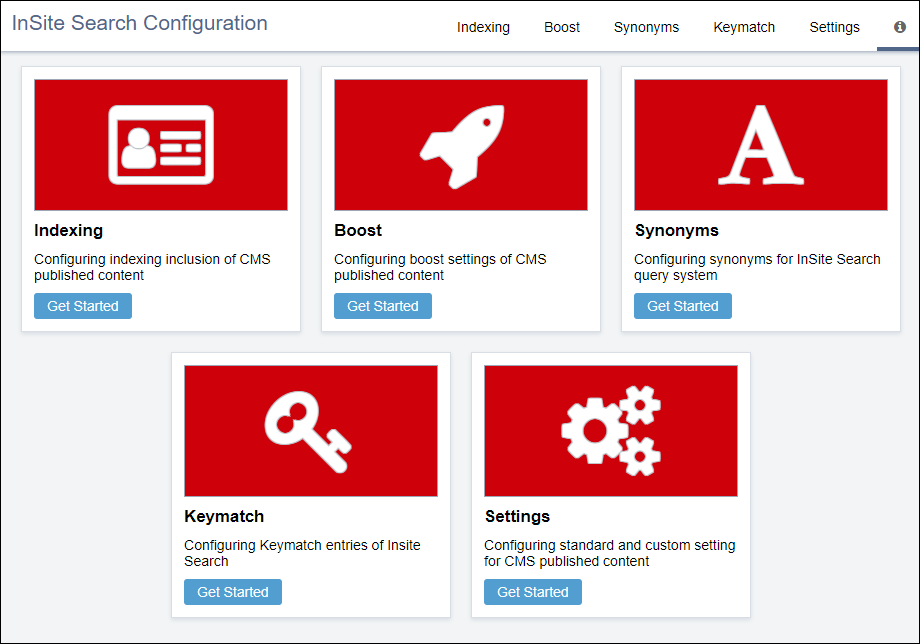
InSite Search:
|
P8
Ingeniux Default Color: #f2f4f5
| UI Object | Example |
|---|---|
General UI objects:
| Utility pane:
Main pane:
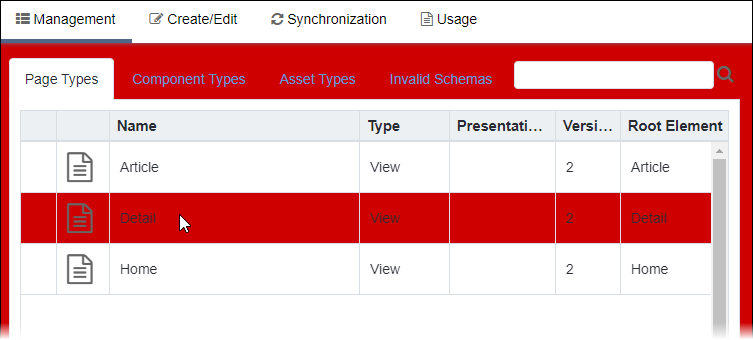
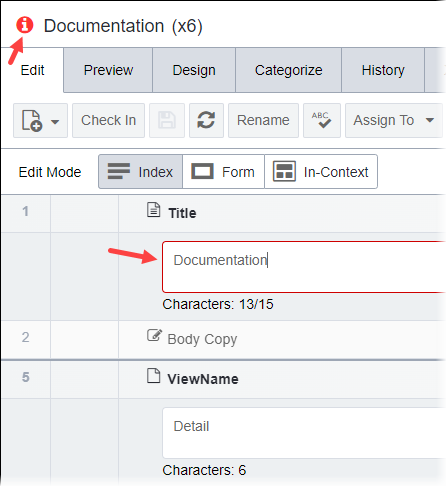
Table (this example is located in ):
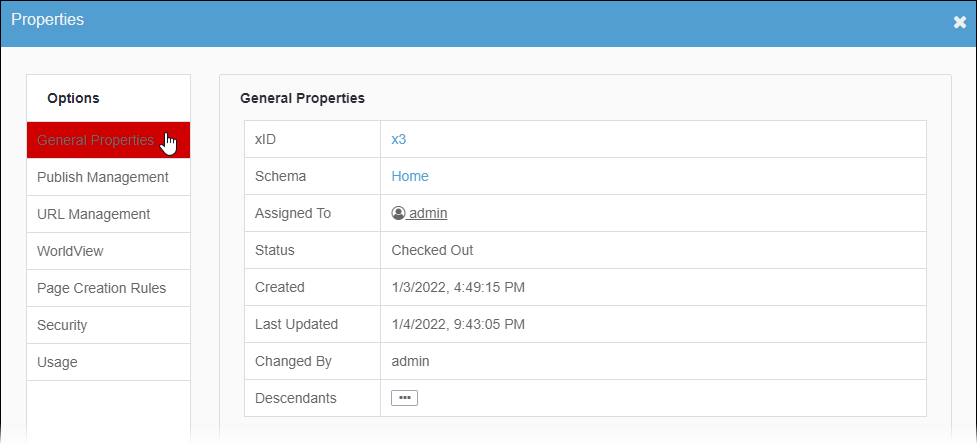
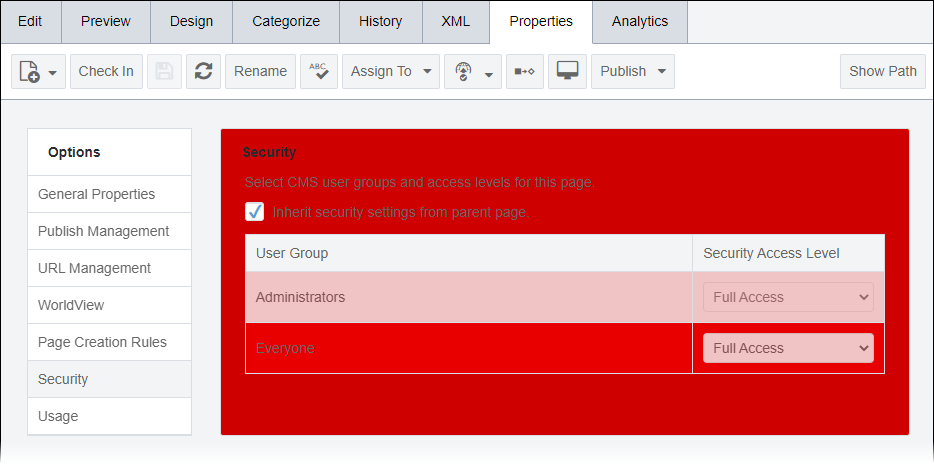
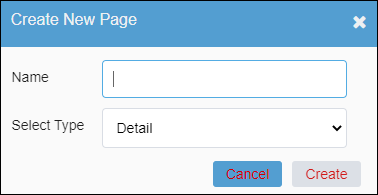
Properties dialog:
|
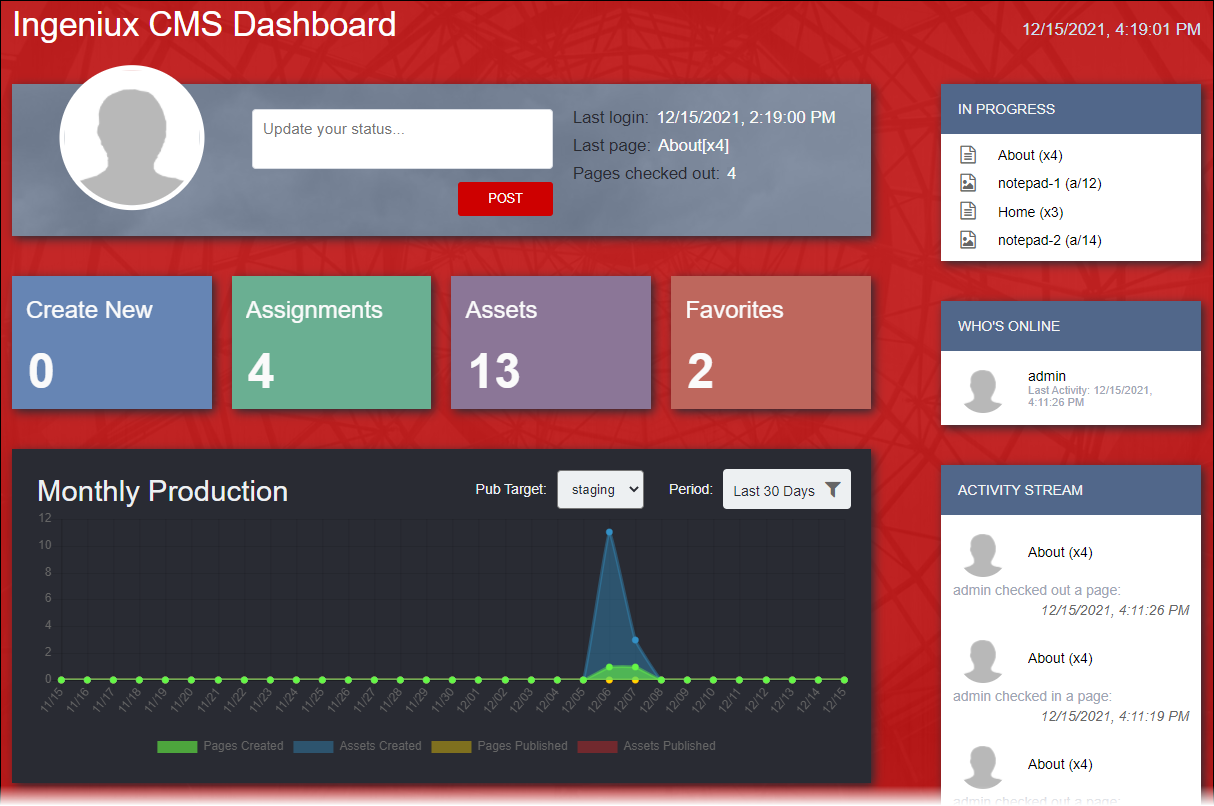
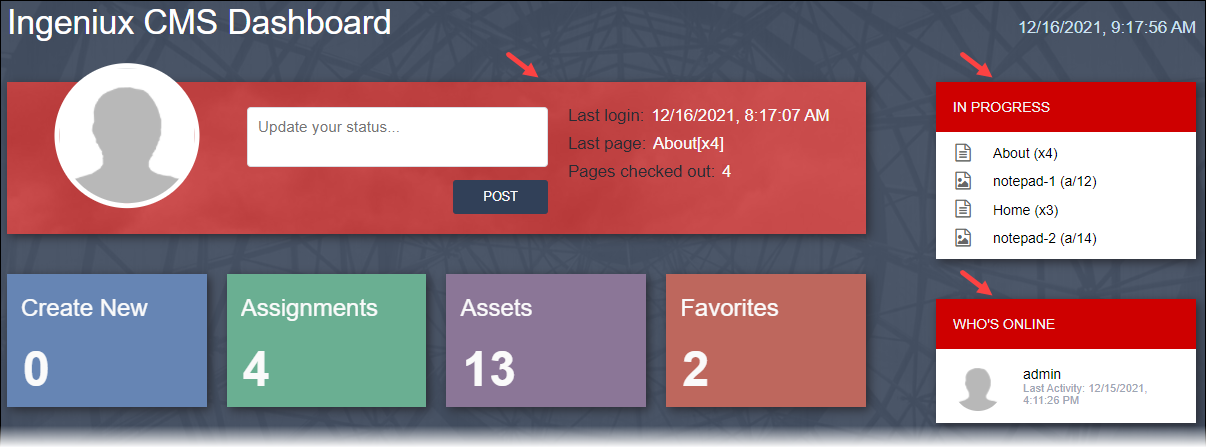
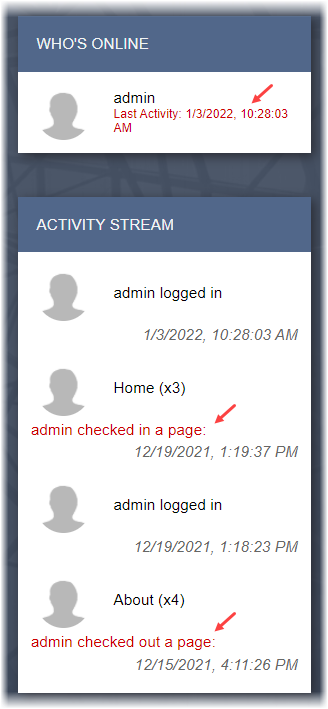
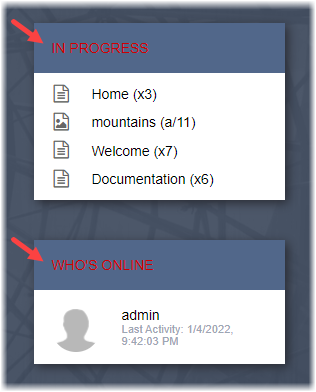
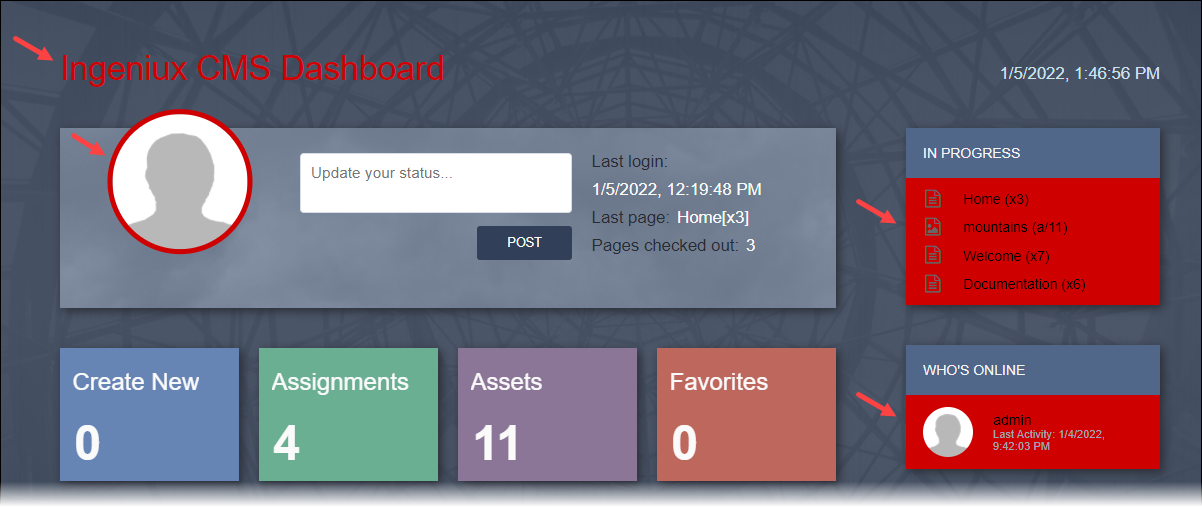
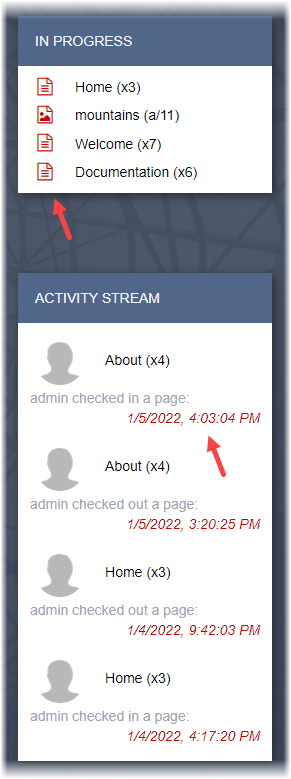
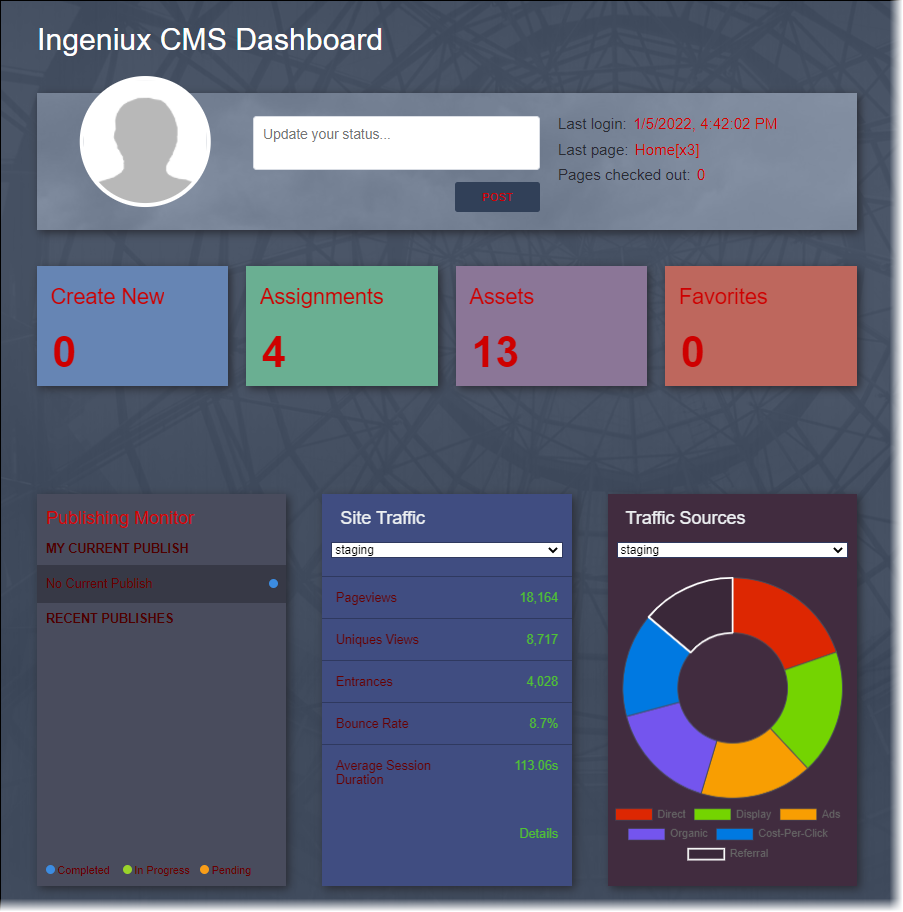
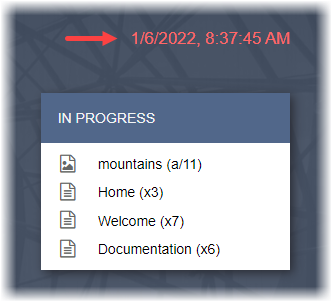
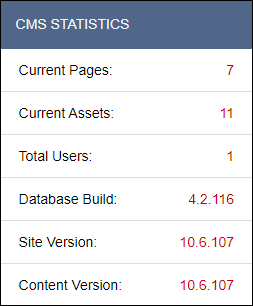
| Text heading color in the In Progress, Who's Online, Activity Stream, and CMS Statistics areas of the Dashboard |
|
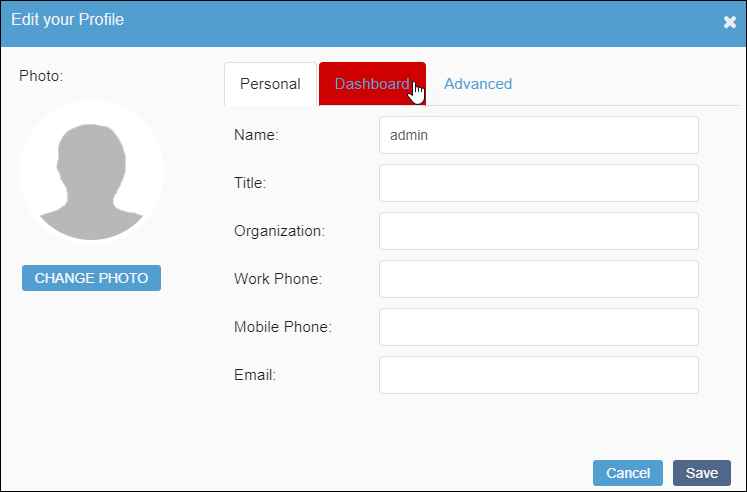
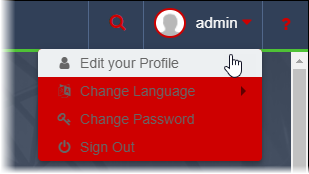
| Fill color of tabs (on hover only) in the Edit your Profile dialog |
|
P9
Ingeniux Default Color: #fafafa
| UI Object | Example |
|---|---|
General UI objects:
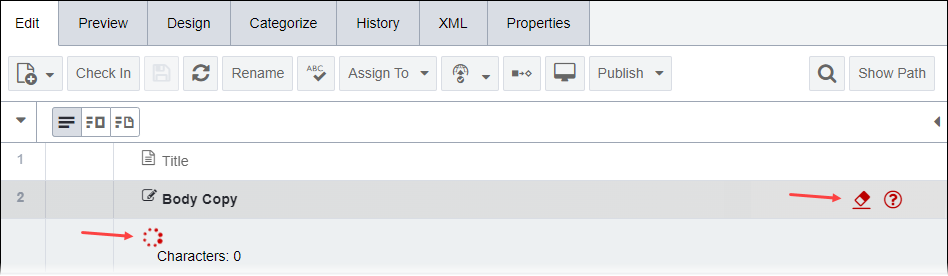
| Edit tab in Site main pane:
Dialog:
Table (this exampe is in ):
Properties dialog:
Properties tab:
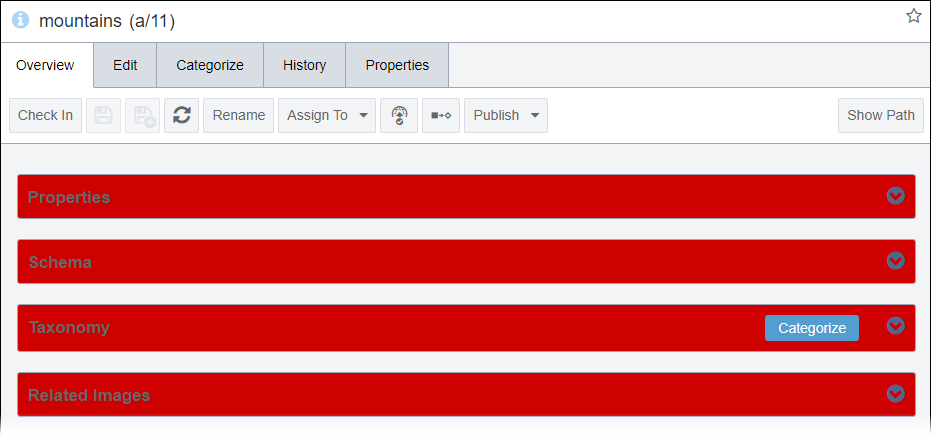
Overview tab in the Assets Manager:
|
Administration UI objects:
| Header area:
Find/Replace Results area:
|
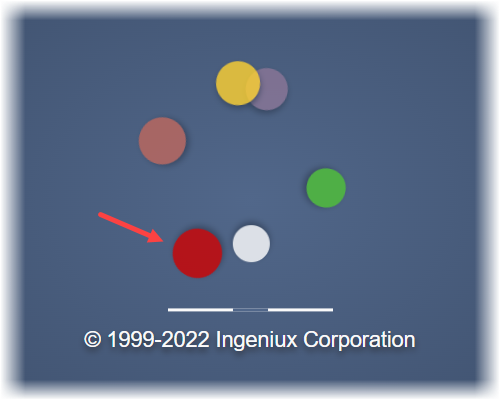
| Fill color of the load bar in the loading screen |
|
P10
Ingeniux Default Color: #ffffff
| UI Object | Example |
|---|---|
General UI objects:
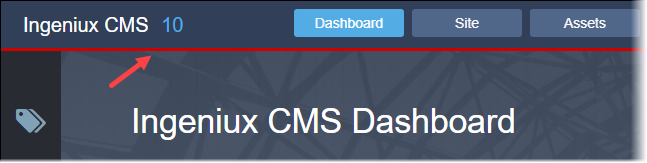
| Ingeniux CMS Title and main navigation:
Ancillary navigation:
Utility pane:
Main pane:
|
Dashboard UI objects:
|
|
| Fill color of a single circle graphic in the loading screen |
|
T (Text)
T1
Ingeniux Default Color: #292b33
| UI Object | Example |
|---|---|
General UI objects:
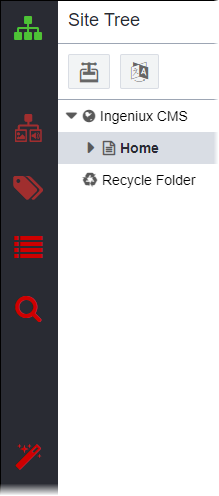
| Utility pane:
Main pane:
Properties tab:
Table:
|
Dashboard UI objects:
|
|
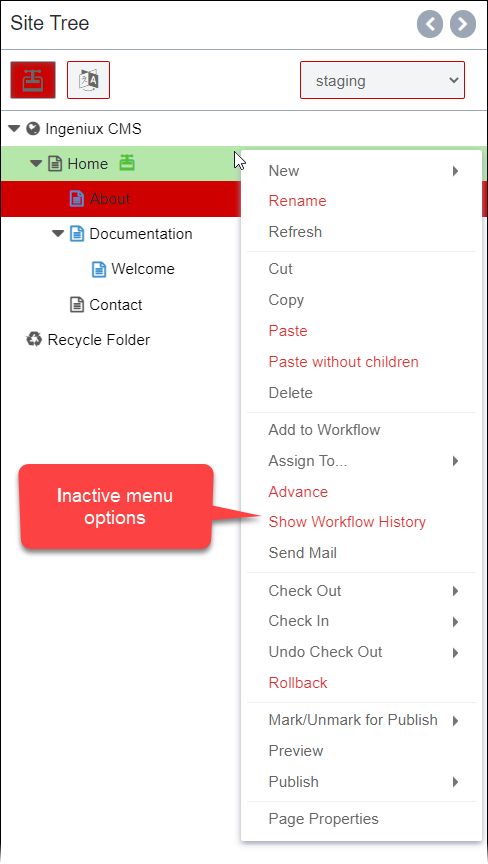
| Text color of the non-selected Administration menu options |
|
T2
Ingeniux Default Color: #666666
| UI Object | Example |
|---|---|
General UI objects:
| Utility pane:
Main pane:
|
Dashboard UI objects:
|
|
| Icon color of non-selected options in the Administration menu and Apps menu |
|
T3
Ingeniux Default Color: #666666
| UI Object | Example |
|---|---|
General UI objects:
| Main navigation and ancillary navigation:
Dialog:
|
Dashboard UI objects:
|
|
| Icon and text color of the selected option (on click only) in the Administration menu |
|
| Color of text in the loading screen |
|
(A) Accent
A1
Ingeniux Default Color: #539ed1
| UI Object | Example |
|---|---|
General UI objects:
| Utility pane:
Dialog with checkbox field:
Loading spinner:
|
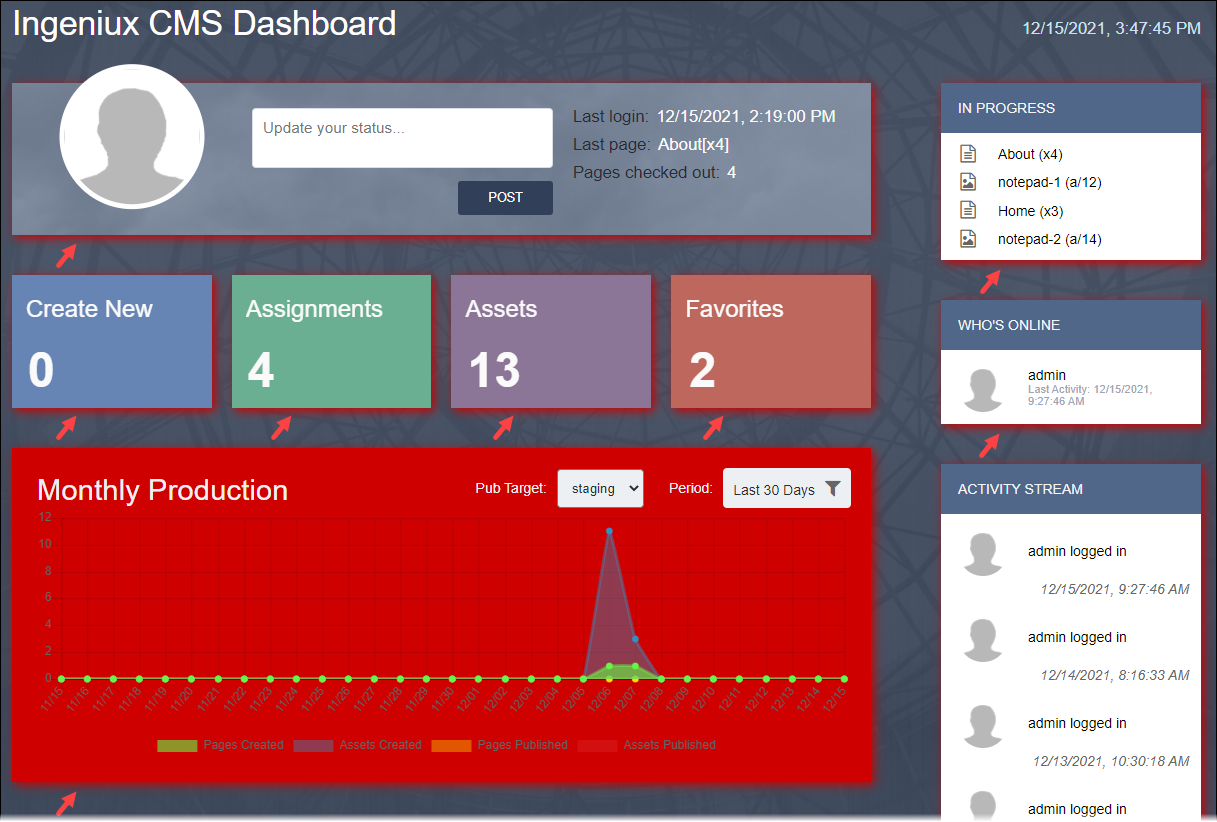
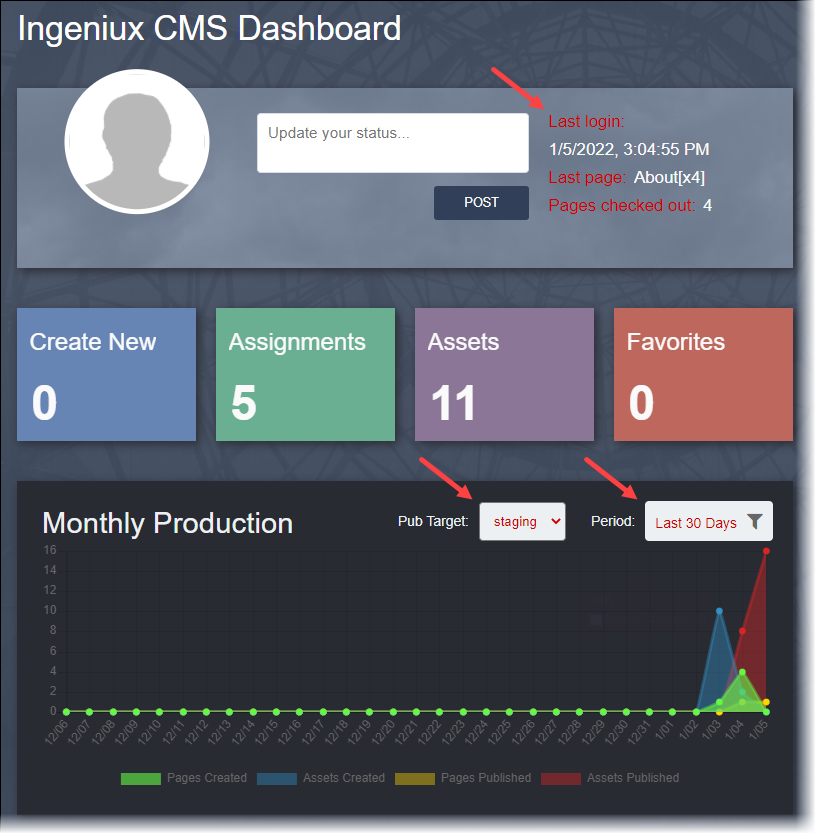
| Text color of current date and time stamp in the Dashboard |
|
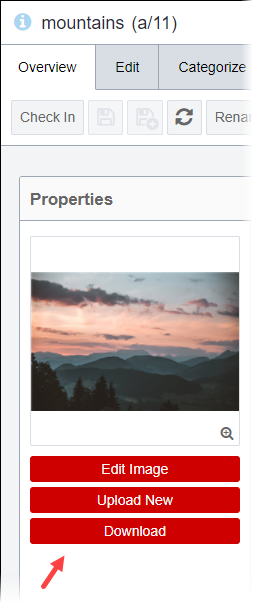
| Fill color of edit buttons in the Assets Overview tab |
|
Administration UI objects:
| Action buttons and fields:
Tabs:
|
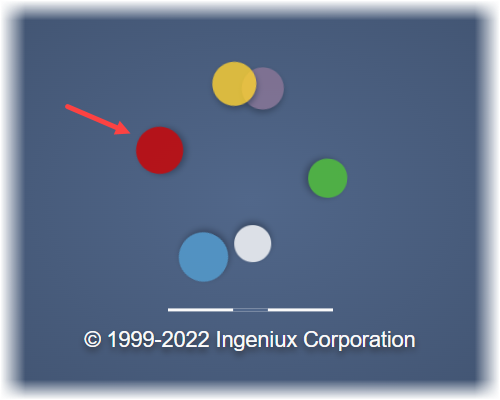
| Fill color of a single circle graphic in the loading screen |
|
A2
Ingeniux Default Color: #53ace3
| UI Object | Example |
|---|---|
General UI objects:
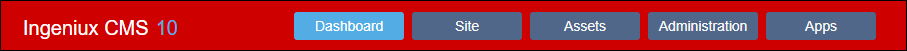
| Ingeniux CMS Title and main navigation:
Utiltiy bar:
General properties icon and selected text field:
|
| Color of CMS Statistics field values in the Dashboard |
|
| Fill color of selected options (on hover and on click only) in the Administration menu |
|
A3
Ingeniux Default Color: #4fc236
| UI Object | Example |
|---|---|
General UI objects:
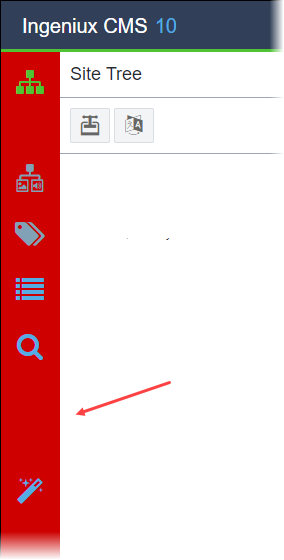
| Navigation bar divider:
Utility bar:
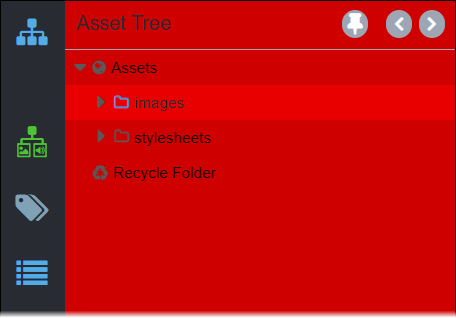
Utility tree pane:
|
| Fill color of a single circle graphic in the loading screen |
|
A4
Ingeniux Default Color: #fed130
| UI Object | Example |
|---|---|
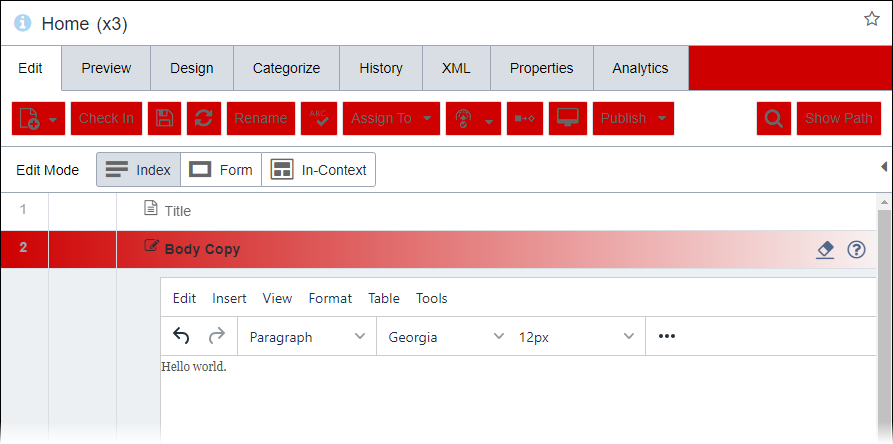
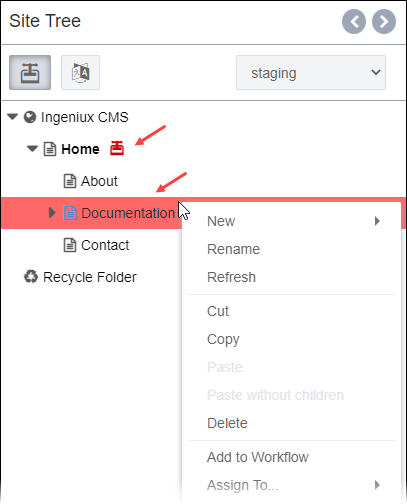
Fill color of the following message in the Site Edit tab
for checked-in content
items:This page must be checked out before you can edit it! |
|
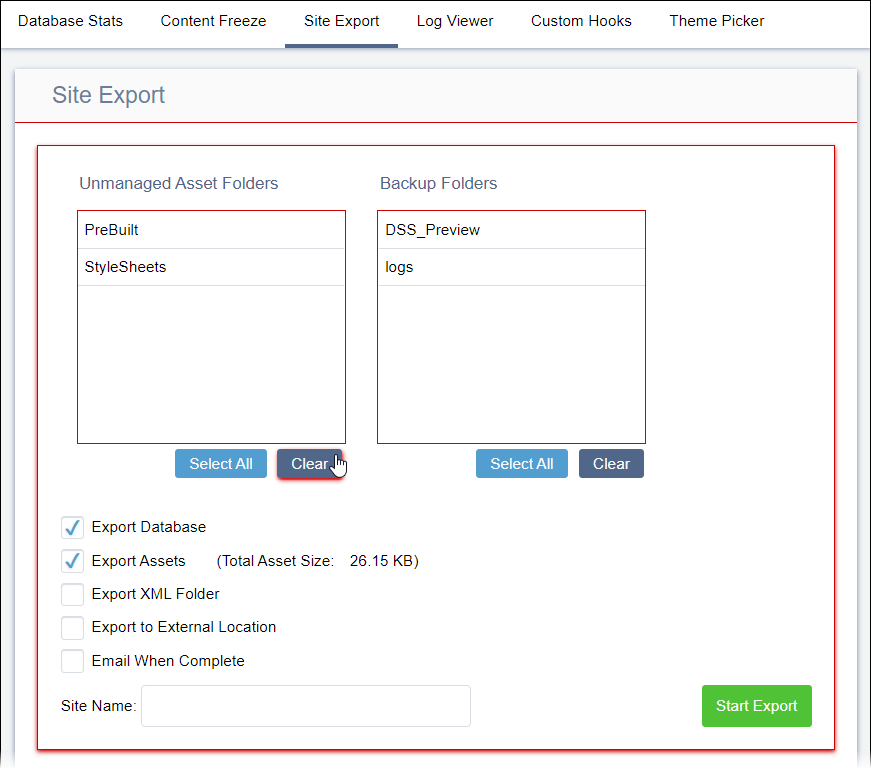
| Fill color of the Remove button in |
|
| Fill color of a single circle graphic in the in loading screen |
|
A5
Ingeniux Default Color: #cf2424
| UI Object | Example |
|---|---|
General UI objects:
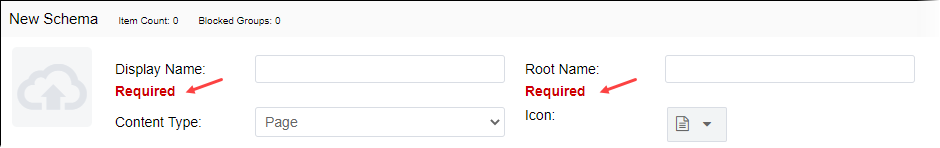
| Required text for fields:
Error message:
|
D (Dashboard)
D1
Ingeniux Default Color: #6685b4
| UI Object | Example |
|---|---|
| Fill color of the Create New widget in the Dashboard |
|
D2
Ingeniux Default Color: #6aaf92
| UI Object | Example |
|---|---|
| Fill color of the Assignments widget in the Dashboard |
|
D3
Ingeniux Default Color: #8b7697
| UI Object | Example |
|---|---|
| Fill color of the Assets widget in the Dashboard |
|
| Fill color of a single circle graphic in loading screen |
|
D4
Ingeniux Default Color: #8b7697
| UI Object | Example |
|---|---|
| Fill color of the Favorites widget in the Dashboard |
|
| Fill color of a single circle graphic in the loading screen |
|
D5
Ingeniux Default Color: #494c5d
| UI Object | Example |
|---|---|
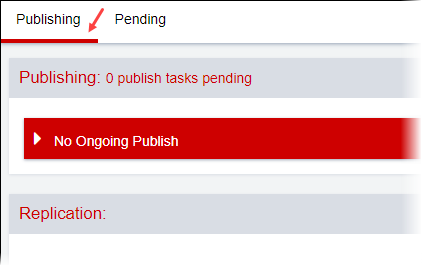
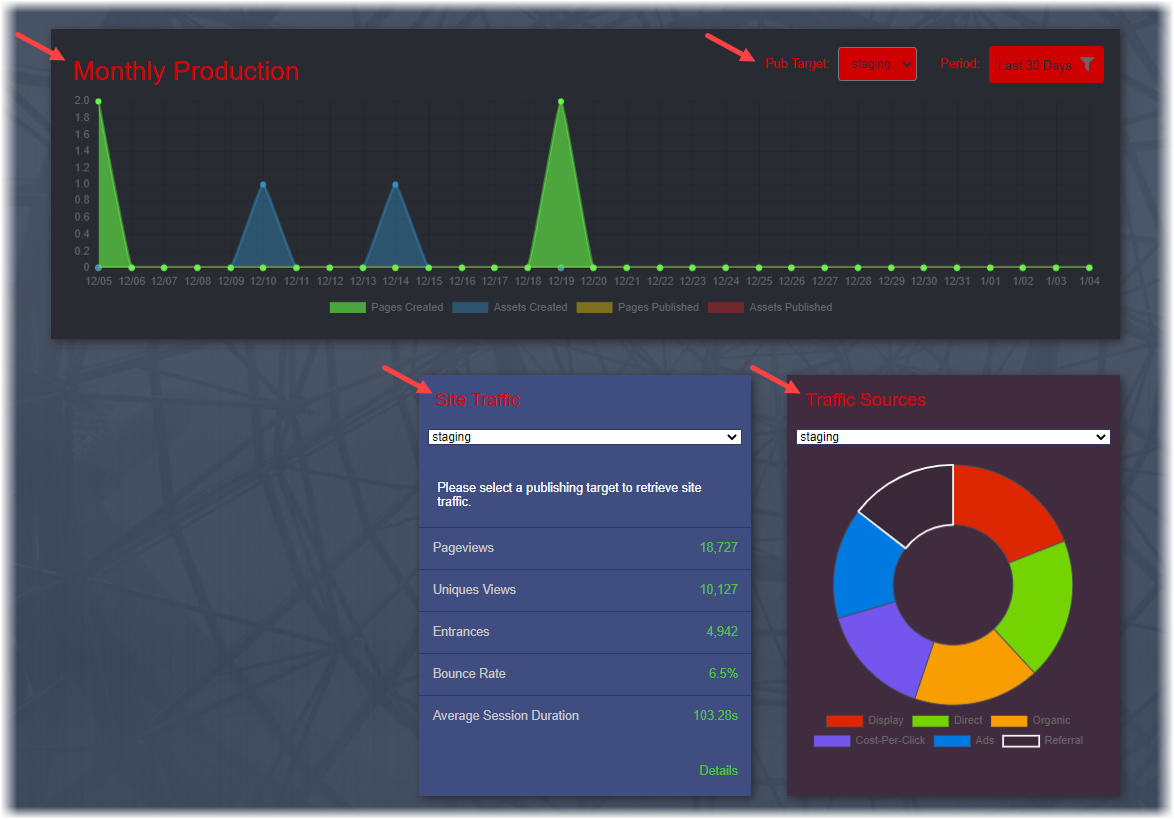
| Background color of the Publishing Monitor area in the Dashboard |
|
D6
Ingeniux Default Color: #404d81
| UI Object | Example |
|---|---|
| Background color of the Site Traffic area in the Dashboard |
|
D7
Ingeniux Default Color: #412c3f
| UI Object | Example |
|---|---|
| Background color of the Traffic Sources area in the Dashboard |
|
I (ICE)
I1
Ingeniux Default Color: #cae7fc
| UI Object | Example |
|---|---|
| Background color of empty components set to render within in-context-editing (ICE) mode |
|