Setting Run-Time Authentication Page Types
The standard RTA model requires three specialized pages:
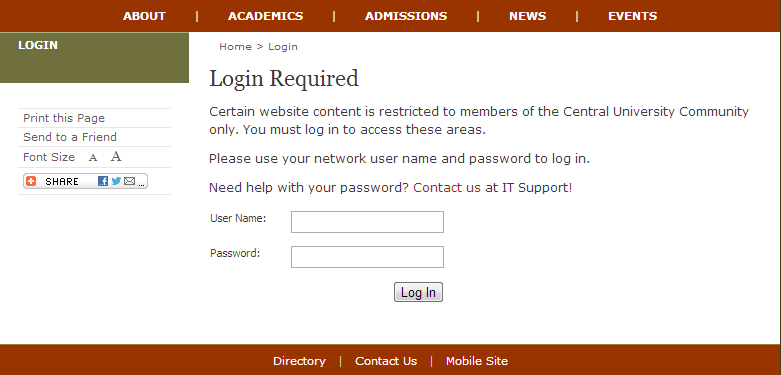
- Login page: When a user requests a page or resource that requires authentication, he or she is redirected to this login page and asked to provide a username and password. If authenticated successfully, the user is redirected to the originally requested page.
Note: If external SSO is used and Ingeniux CMS is not the login gateway, then this URL may be an absolute URL to the separate SSO website or application.
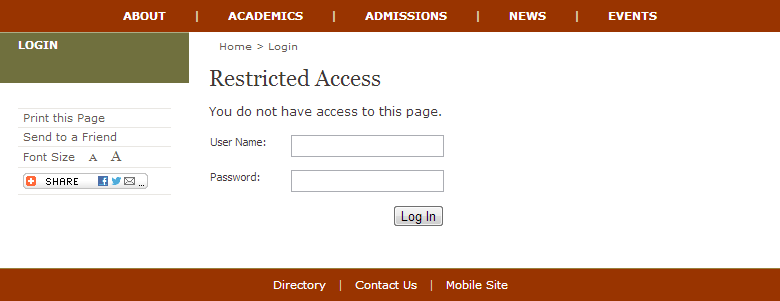
- Access denied page: If a user cannot be authenticated, the user is redirected to the access denied page, which contains the same login form along with an error message.
- Restricted page index: An index of protected pages that require authentication to be accessed.
RTA pages use specialized schemas, which can be downloaded from the Ingeniux Support Site. Typically, these live in a folder outside the site structure:

The authentication system uses XSL stylesheet templates or MVC Razor views to render authentication controls into user HTML. Every time a user logs in or out, this group of style sheet templates creates the HTML forms and links with which the user interacts.
You can customize the presentation of any authentication control by modifying the template or view that renders it. Changing the template's HTML and CSS can help make RTA pages match the look and feel of your site. Content contributors can call templates from anywhere within the pages they create, adding login and logout controls to the standard page-rendering templates to create a seamless browsing experience.
This topic provides a brief overview of the RTA pages and the XSL templates and MVC views that render them.
The Login Page

Sites that implement RTA without external SSO features must provide users with a web interface for providing their credentials and logging into the system.
The XSLT templates that define RTA pages are held in the include-rtsession.xsl file. When a user attempts to access a protected page, the system calls an XSL template named IGXRTSESSION_LoginForm that contains a basic login form. This form submits the user name and password data a user enters to a page named "handleLogin.xml".
The login form also includes a hidden text indicating a redirection target, used by the server to direct the user to the appropriate protected page after authenticating the user's credentials.
XSL
<!-- hidden field for redirection (back) -->
<input name="redir" value="{/*/IGX_Info/GET/redir}" type="hidden"/>MVC Razor View
<!-- hidden field for redirection (back) -->
<input name="redir" value="@Request.QueryString["redir"]"="" type="hidden"/>As long as the field names and form submission target are maintained, the presentation of the login controls can be modified by changing the contents of this template, or by modifying the images and CSS stylesheet that constitute the template's HTML layout.
Any page in the site can call the customized template by including the standard include-rtsession.xsl style sheet and invoking the IGXRTSESSION_LoginForm template.
If the system can't validate a user's identity, it redirects the user to an access denied page, defined in the forbiddenFoldersResponsePage attribute of the Web.config file.
The Binary Download Page
When users request a file from a folder that contains protected assets, they are redirected to the binary download page.
XSL
<xsl:template name="IGXRTSESSION_BinaryDownloadDisplay">
<xsl:param name="loginPageUrl">
<xsl:variable name="file" select="normalize-space(/*/IGX_Info/GET/file)">
<xsl:variable name="key" select="normalize-space(/*/IGX_Info/GET/downloadId)">
<xsl:variable name="isMedia" select="normalize-space(/*/IGX_Info/GET/isMedia)">
<xsl:variable name="downloadPath" select="concat($file, '?downloadId=', $key)">
<xsl:choose>
<xsl:when test="$isMedia != 'true'">
<iframe src="{$downloadPath}" _mce_src="{downloadPath}"
style="position:absolute; left: -999px; top: 0px;"
_mce_style="position: absolute; left: -999px; top: 0px;">
</iframe>
</xsl:when>
</xsl:choose>
</xsl:variable>
</xsl:variable>
</xsl:variable>
</xsl:variable>
</xsl:param>
</xsl:template>MVC Razor View
string file = _Functions.GetQuerystring(Model.Page as CMSPageRequest, "file");
string key = _Functions.GetQuerystring(Model.Page as CMSPageRequest, "key");
bool isMedia = _Functions.GetQuerystring(Model.Page as CMSPageRequest, "isMedia").ToBool();
IEnumerable securedDocuments = Model.GetNavigationItems("SecuredDocuments",
NavigationElementType.Navigation, true, true).Where (elt => elt.Schema == "LibraryDocumentComponent");
ICMSLinkElement securedDocument = securedDocuments.Where(elt => elt.GetAttributeValue("DownloadLink").Contains(file)).FirstOrDefault();
if(securedDocument != null)
{
string downloadPath = file + "?downloadId=" + key;
Html.RenderPartial("Editable/Title", new ViewDataDictionary(Model.Element("Title")));
Html.RenderPartial("Editable/BodyCopy", new ViewDataDictionary(Model.Element("BodyCopy")));
if (isMedia)
{
<iframe src="@downloadPath" _mce_src="http://mce_host/xml/@downloadPath" style="position:absolute; left: -999px; top: 0px;"
_mce_style="position: absolute; left: -999px; top: 0px;"</iframe>
<p>
Download will start shortly. If not, please click
<a href="@downloadPath" _mce_href="http://mce_host/xml/@downloadPath">here</a> to start download.
</p>
}
else
{
<p>
Click <a href="@downloadPath" _mce_href="http://mce_host/xml/@downloadPath">here</a> to access media.
</p>
}
}The Blocked Access Page

When a user attempts to access an asset in a folder defined as forbidden in Web.config, the user is redirected to the blocked access page.
XSL
<xsl:template name="IGXRTSESSION_BlockAssetDisplay">
<h1>Access Denied by Ingeniux Runtime Authorization System</h1>
<div>
Blocked access to url "<xsl:value-of select="/*/IGX_Info/GET/blockedPath">"</xsl:value-of>
</div>
</xsl:template>MVC Razor View
<h1>Access denied by Ingeniux Run-Time Authentication System.</h1>
<div>Blocked access to URL "@Model.Element("IGX_Info").Element("GET").Element("blockedPath").Value"</div>The Logout Link
When a logged-in user wants to log out, the system uses a second XSL template called IGXRTSESSION_LogoutLink. Just like the login XSL template, this template can be included in any location on any page, though it will only render an HTML logout link for users who are logged in.
XSL
<xsl:template name="IGXRTSESSION_LogoutLink">
<xsl:variable name="noauth">
<xsl:call-template name="IGXRTSESSION_getSessionInfo">
<xsl:with-param name="name" select="'NOAUTH'">
</xsl:with-param>
</xsl:call-template>
</xsl:variable>
<xsl:if test="$rtSessionStr != '' and $noauth != 'TRUE'">
<a href="handleLogout.xml" _mce_href="handleLogout.xml">Log Out</a>
</xsl:if>
</xsl:template>MVC Razor View
string currentUser = page.AuthenticationInformation != null && page.AuthenticationInformation.ContainsKey("Username") ?
page.AuthenticationInformation["Username"] : "";
@if (!string.IsNullOrWhiteSpace(currentUser))
{
<a href="handleLogout.xml" _mce_href="handleLogout.xml">Log Out</a>
}In this example, the retrieval of the NOAUTH variable from the session object prevents the logout link from displaying to non-logged-in users. Therefore, this template can be included on any page without confusing the users who aren't accessing protected content.
The logout link itself is nothing more than an anchor tag with an href target of handleLogout, which instructs the server to delete any session information for the user. It also deletes the cached session identifier in the database and in the user cookie.
Just like the login form, the presentation of this template can be customized by changing the HTML. There are no CSS styles associated with the default logout link implementation, but an administrator may use CSS styles to customize presentation.
