GiersdorfCustomFormatter
The Giersdorf custom formatter may be useful to Page Builder designers who require base code for customizations to their HTML cut-up. This formatter is offered to customers who need to maintain legacy Page Builder presentations.
Class: GiersdorfCustomFormatter :
PresentationFormatterBase
Prerequisite: You will be building a Page Builder extension, so stop the application pool of your CMS instance in IIS before proceeding to the next steps.
To set up the Giersdorf custom formatter:
Next Steps:
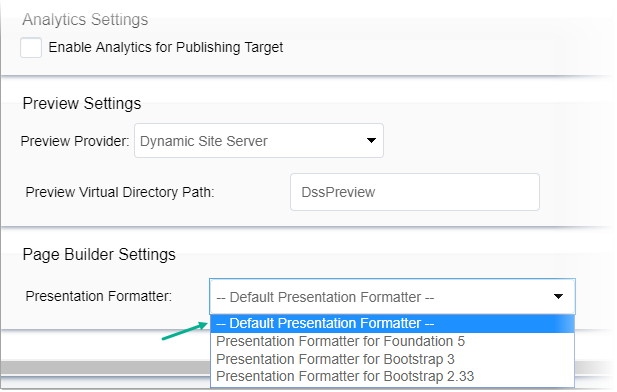
When you complete setup, the Giersdorf custom formatter is set as the default presentation formatter in Page Builder Settings for all publishing targets. See Publishing System: Page Builder Settings for details.