If the presentation canvas grid holds multiple layouts in the Design
tab workspace, users can reorder them. Users can move row layouts to make them siblings of
other row layouts, or users can nest row layouts within columns as child layouts. See CMS 10.6 Adding Child Layouts to Forms for child layout
details.
To move an existing row layout in a Page Builder presentation:
- Navigate to .
- Select the page with the Page Builder presentation.
- Check out the page, and select the Design tab.
The Design tab workspace and accordion menu
displays.
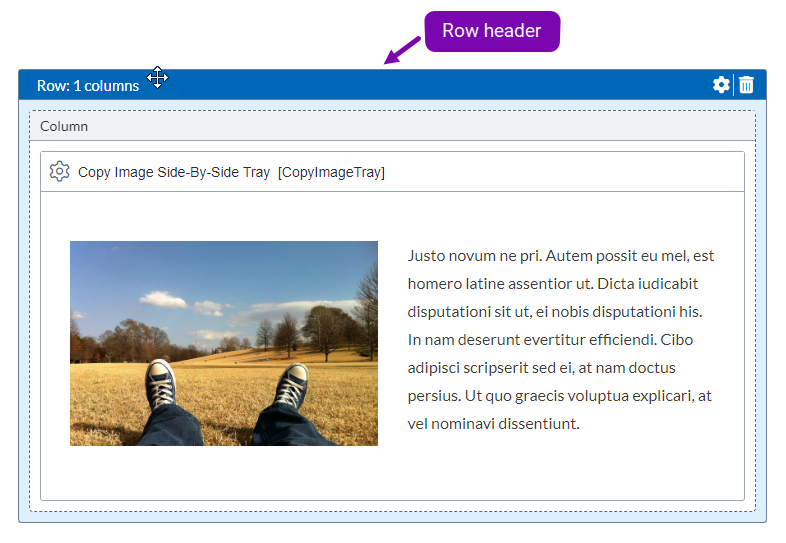
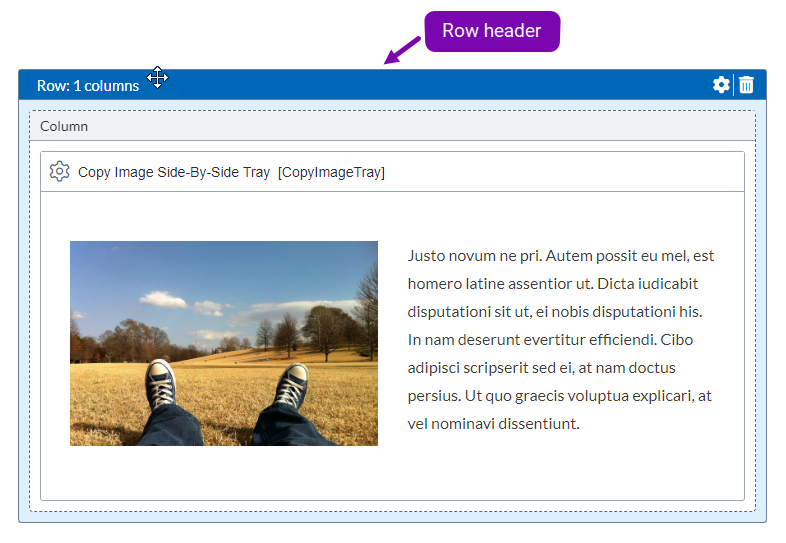
- Press and drag the Row header of the row layout in the
presentation canvas grid within the Design tab workspace.

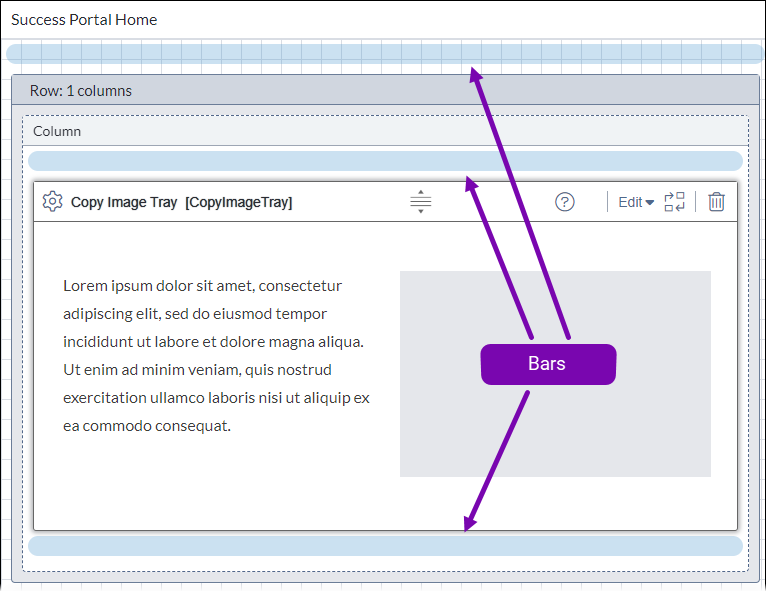
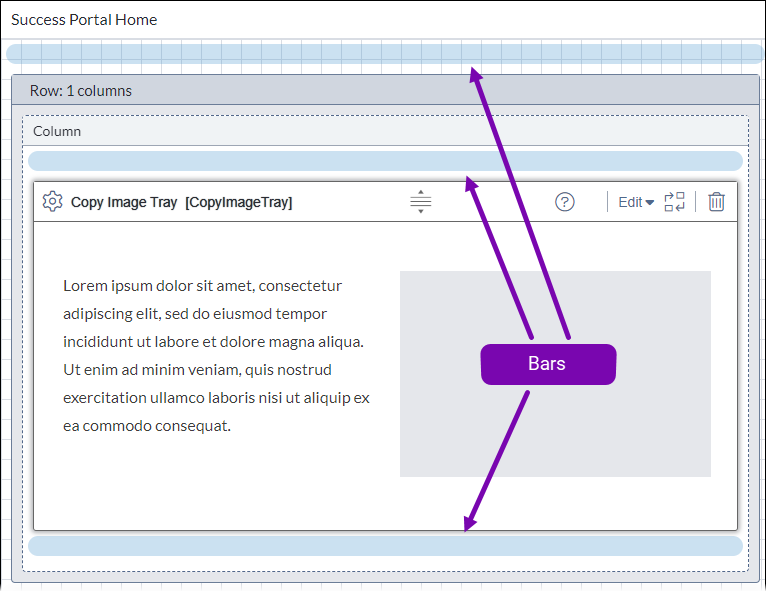
The row layout block becomes movable, and bars (blue) display to indicate where you can
move the row layout in the canvas grid.
Note
Bars display directly in the canvas grid and in columns of existing row
layouts. You can move row layouts to make them siblings of other row layouts, or you can
nest row layouts within columns as child layouts. See
CMS 10.6 Adding Child Layouts to Forms for details.

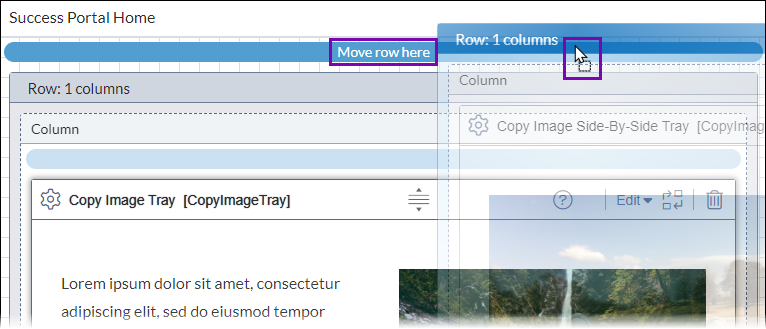
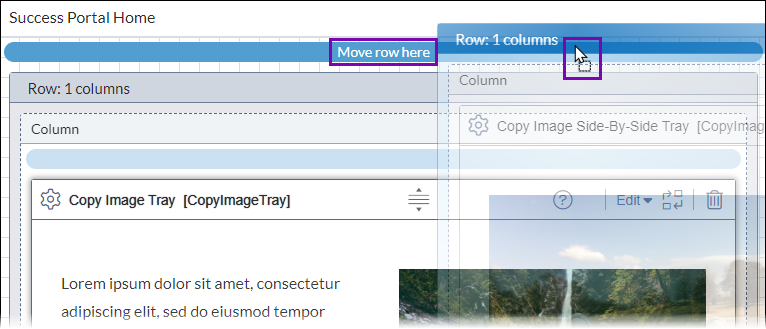
- Drag and hover the row layout over a bar in the canvas grid, and drop the row layout
when the bar displays the following text.
Move row here
Note
To scroll up or down while dragging a row layout, hover the row layout over the top
or bottom edge of the Design tab workspace.

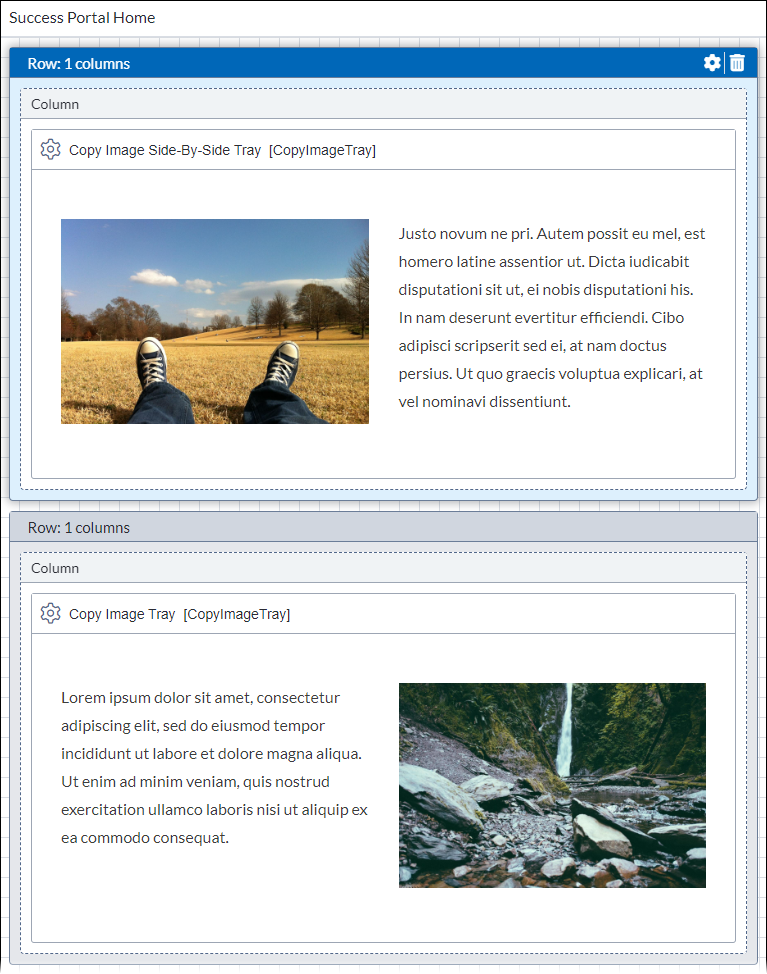
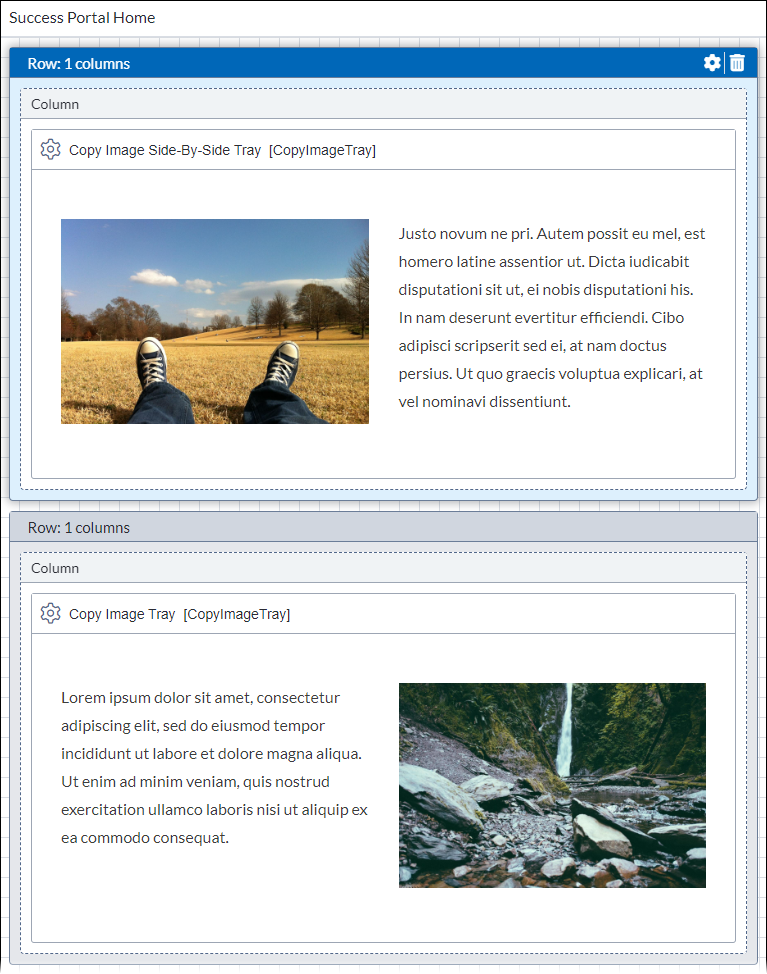
The row layout moves from the original location to the new location within the
canvas grid.

- Save changes when you finish by selecting Save in the
Design tab toolbar.
Warning
Always save after making Page Builder presentation changes.
Otherwise, the system will not preserve your new changes.