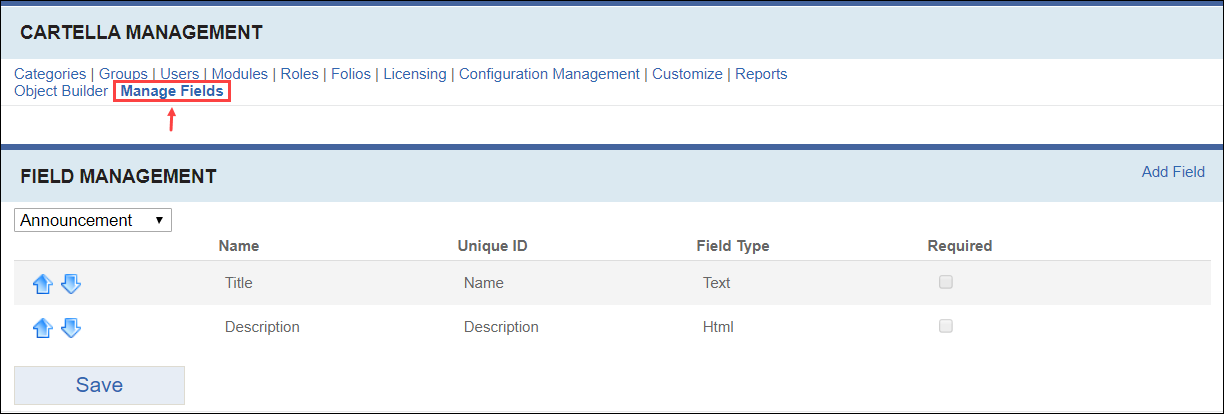
Field Management
Prerequisites:
Administrators use the Field Management view to add custom fields to a module's edit form and customize styles and controls to best suit their needs.

When adding custom field type and no appropriate view can be found, Cartella defaults to a simple text field. However, it's possible to create a custom view for this field. A template for how to do this is provided in your Cartella installation. It can be found at:
[site root]/Views/Custom/Shared/EditForm/EditForm_Custom_TypeName_FieldName.cshtml
Cartella uses the information in
Type Name and
Field Name to find an appropriate view. Copy this file to the same directory and rename it
EditForm_Custom_BlogPost_test. After refreshing the blog post edit form, the text field changes to a drop-down menu.
The code in the view explains how the drop-down works. The template file contains the following code:
@using Cartella.Models
@using Cartella.Models.EditForm
@using Cartella.Classes
@using Cartella.Interfaces
@model Cartella.Models.EditForm.FieldInfo
@{
string fieldName = Model.Name;
string[] options = new string[] { "Option1", "Option2" };
}
<div class="cartellaEditForm">
<label for="@fieldName">@Model.Label</label>
<div class="clear">
</div>
<select id="@("select" + fieldName)" style="width:400px;">
<option value="">@Html.Resource("SelectOption")</option>
@foreach (string opt in options)
{
<option value="@opt" @Html.Raw(Model.ValueStr == opt ? "selected=\"selected\"" : "")>
@opt
</option>
}
</select>
@*
The rendering of the hidden field and the script tag below are what make the value actually store to the object.
If you change the id of the select tag above or if you have a different UI, you will need to modify the script below.
*@
@Html.Partial("EditForm/EditForm_HiddenField", Model)
<script type="text/javascript">
$(document).ready(function () {
$("#@("select" + fieldName)").change(function () {
$("#@fieldName").val($("#@("select" + fieldName)").val());
});
});
</script>
</div>
The view starts by defining a few options for the drop-down list, and then rendering the drop-down with those options and styling that matches the rest of the edit form. Next, it renders a partial view called
EditForm/EditForm_HiddenField. This stores the value so the edit form can pick it up. Last is a short script that detects changes in the drop-down and stores them to the hidden field.
It's possible to add almost any kind of UI to Cartella's edit form, but only administrators and developers with advanced knowledge of ASP.NET, C#, and web development should attempt these changes. Contact Ingeniux Support with further customization questions.
This section includes:
Related Topics
