Installing UI Language Packs
By default, labels, UI messages, help text, etc. within Ingeniux CMS are provided in English. If your organization requires Ingeniux CMS UI to be in a language other than English to serve an international user base, Ingeniux provides localizations in the following languages/locales:
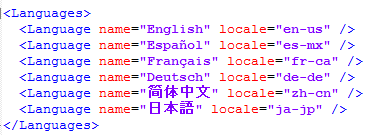
- English/United States (Default)
- Spanish/Mexico
- French/France
- German/Germany
- Simplified Chinese/Mainland China
- Japanese/Japan
Ingeniux CMS users can select the provided languages/locales through the Change Language drop-down menu.
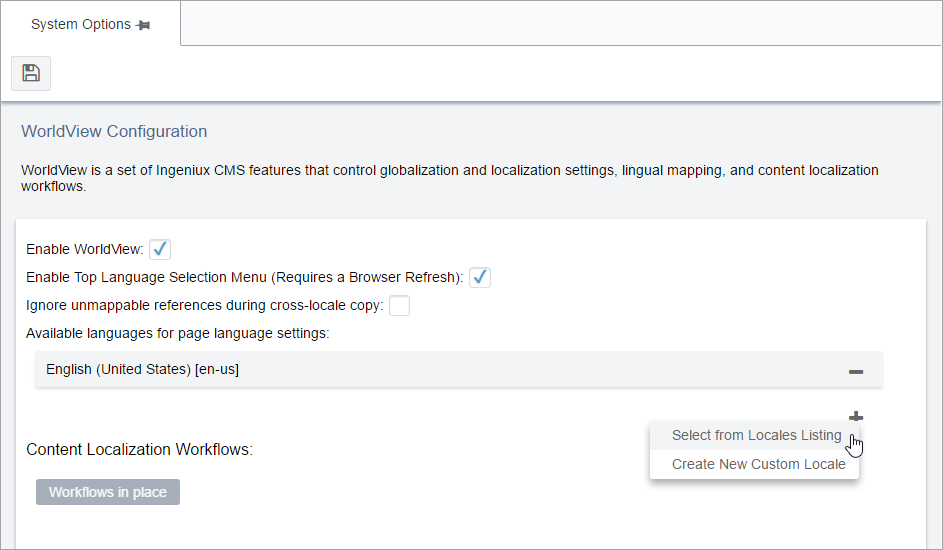
If your organization requires the UI to be display in other languages/locales, administrators can install a UI language pack of your choice.
To install a UI language pack: