Prerequisites: - User groups must exist for administrators to configure the
Group option. See Creating Groups for
details.
- The Custom CSS file that contains the image CSS classes must exist and be specified.
See XHTML Editor Custom Content
CSS for details.
Administrators can customize CSS image selectors (i.e., classes) available to users
in the XHTML editors. Specify image classes to make available by default or on a "per
group" basis.
To set available XHTML editor image CSS classes:
- Navigate to .
- Choose one of the following steps:
- Click the Default option to modify configurations for
all users.
- Click the Group option to modify configurations for a
particular user group. Choose the group from the Selected
Group drop-down list.
Version Notes: CMS 10.6 vs. CMS 10.0–10.5
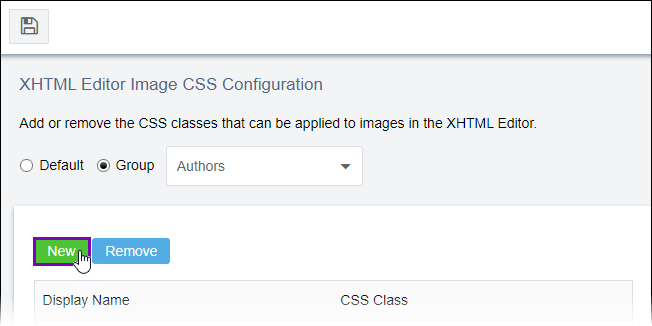
- Choose one of the following steps:
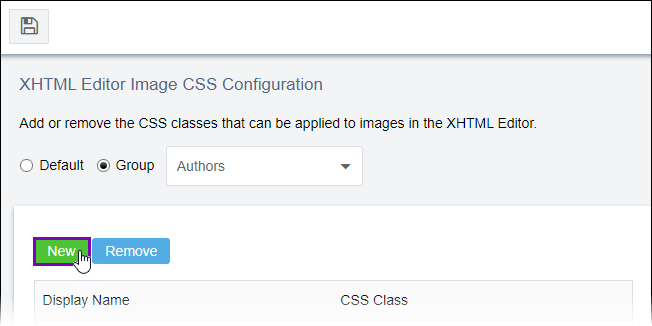
- Add image classes to the option set.
- Click Add.

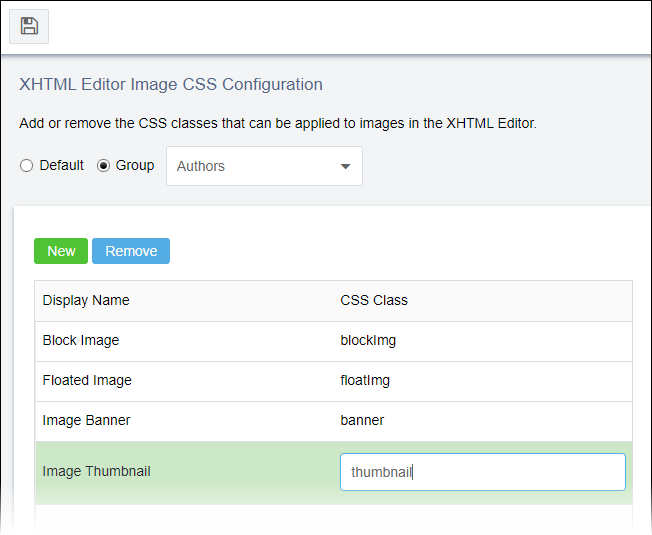
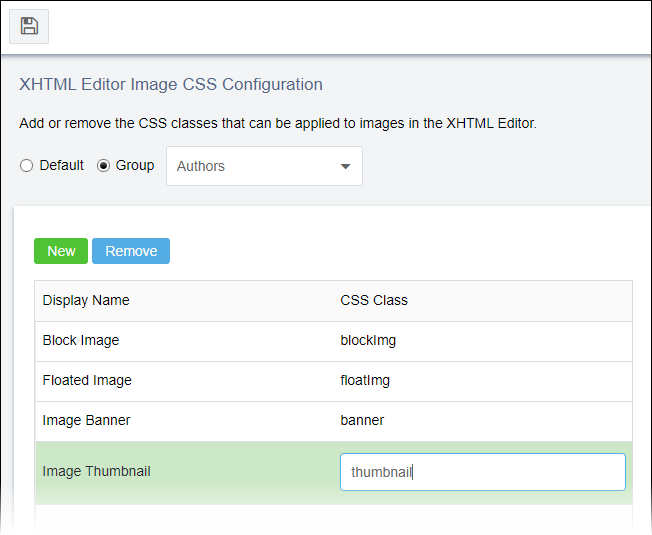
- Enter the image class friendly name in the Display
Name column. This name identifies the image class for
users.
- Click the corresponding cell in the CSS Class
column. Enter the CSS class name. This name identifies the image class in
the CSS.

Additional Information
For example, if you
add an image class with the Display NameImage Thumbnail and the CSS Classthumbnail, and save your configurations to only the Authors
group, the XHTML editor's Insert/Edit Image dialog
displays Image Thumbnail in the Class
drop-down list to only Authors group members.
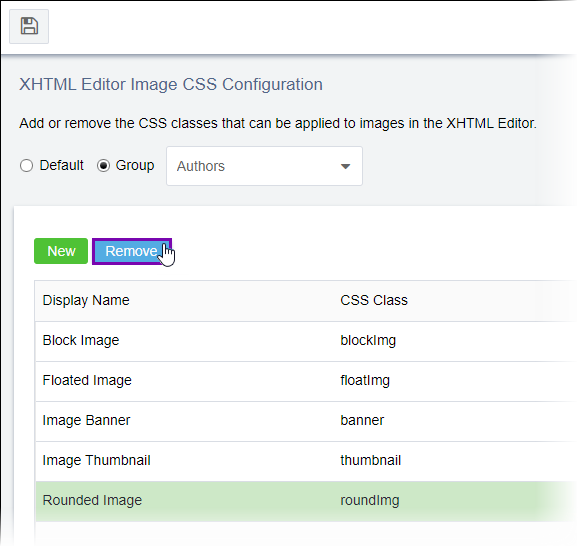
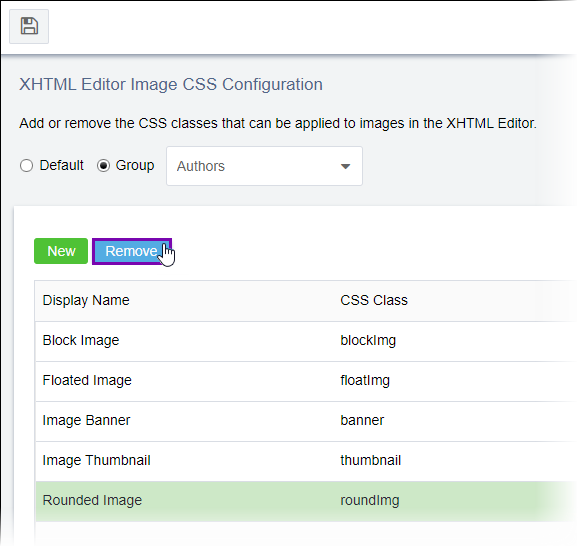
- Delete image classes from the option set.
- Select the image class.
- Click Remove.

Caution
If you plan to make configuration changes for more than one user
group, ensure you save your changes before switching between groups. If you switch
from one to another without saving, you will lose your changes.
- Click Save.