Users can use the Ace editor to edit text-based assets such as JavaScript, CSS, HTML, XML,
CSHTML, and other text and code files within Ingeniux CMS.
To edit a text-based asset within the CMS:
- Navigate to .
- Check out the asset item in the Assets Tree.
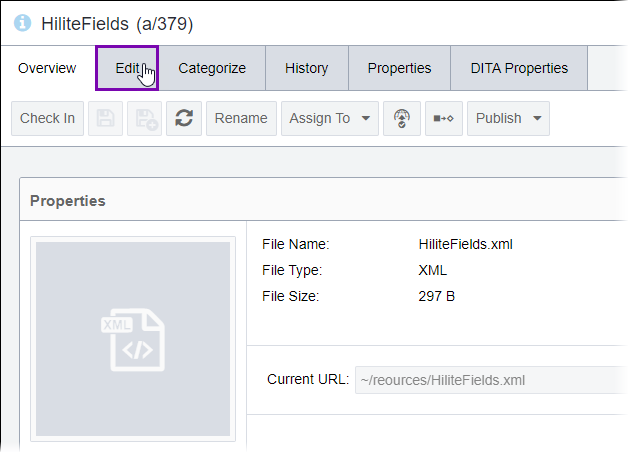
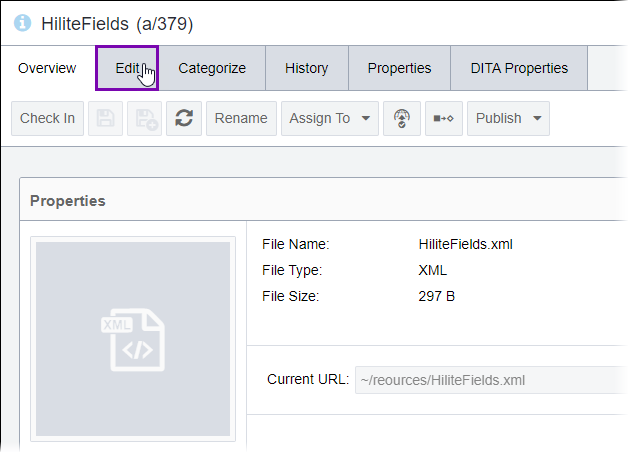
The asset's Overview tab displays in the main pane by
default.
- Select the Edit tab.

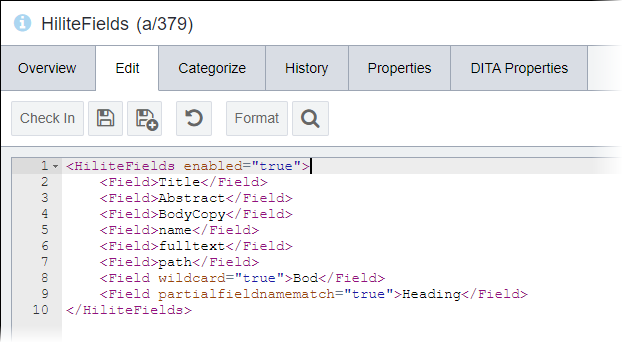
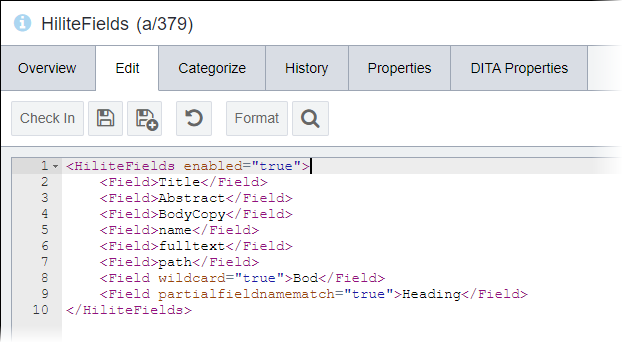
The asset's content displays in the Edit tab.
- Make edits to the asset content as needed.
Optional editing tools in the Edit tab include:

- Choose one of the following steps.
- Select Save
 to confirm and save your edits without checking in the
asset.
to confirm and save your edits without checking in the
asset. - Select Save As
 to save the content as a new asset item in the Assets Manager.
Complete the following steps in the Save As dialog that displays.
to save the content as a new asset item in the Assets Manager.
Complete the following steps in the Save As dialog that displays.- Enter a name for the new asset in the Enter a New Name
field.
- Select or clear the Save as Related checkbox. If selected,
the new asset becomes related to the original asset. See Adding Related Images for details.
- Select a parent folder to contain the new asset, and select
Save.
- Select Check In
 to save your edits and check in the asset to the CMS.
to save your edits and check in the asset to the CMS.