Cropping Images
Prerequisites:
- The image asset must be checked out to the current user.
- The current user must have asset editing permissions.
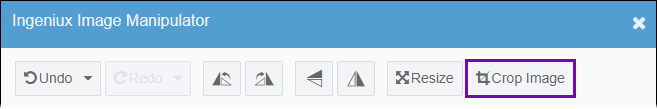
Users can apply the Crop tool to modify and remove portions of images.
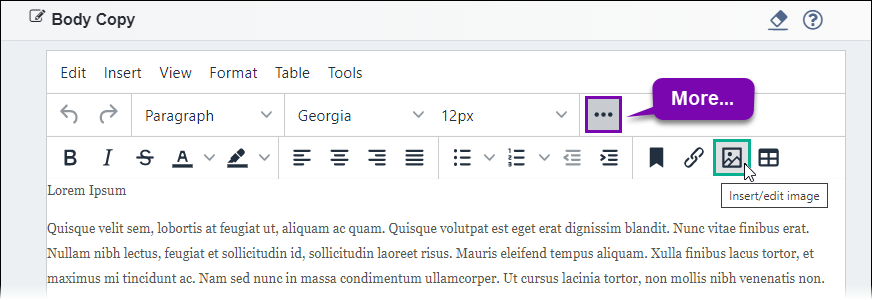
Rather than navigating to the Assets Manager to crop images, users can use this shortcut tool to crop images without leaving the Site area.
Note
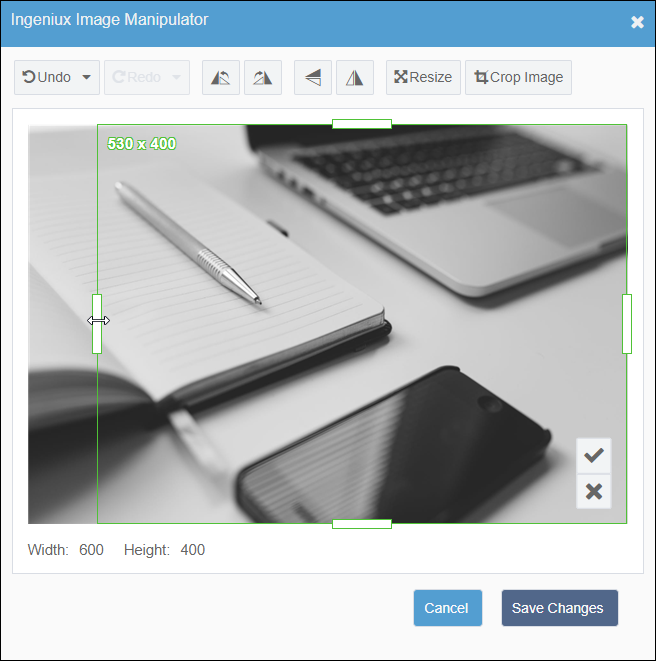
Changes saved in the Ingeniux Image Manipulator
register under the current checked-out version of the asset in the Assets Manager.
The Ingeniux Image Manipulator UI differs depending on your CMS site version. Follow the steps that correspond with your version.
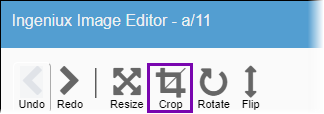
CMS 10.6 Steps
To crop images via the Ingeniux Image
Manipulator:
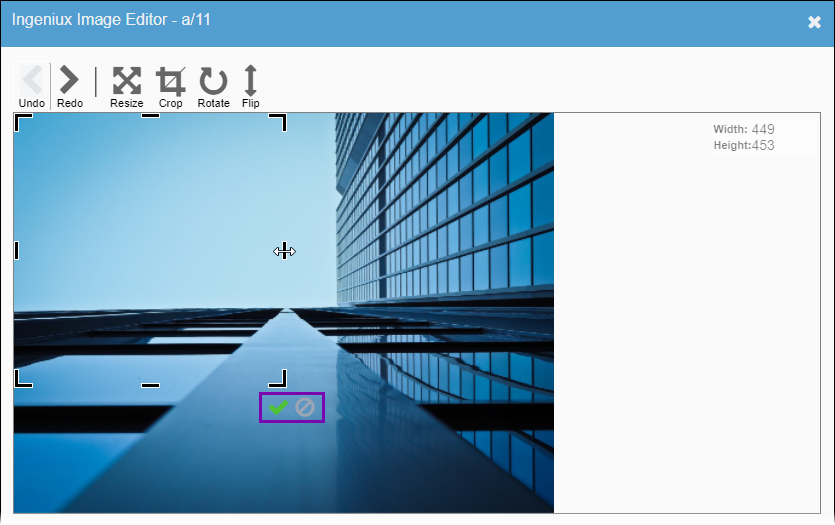
CMS 10.0–10.5 Steps
To crop images via the Ingeniux Image
Editor: