Page Builder
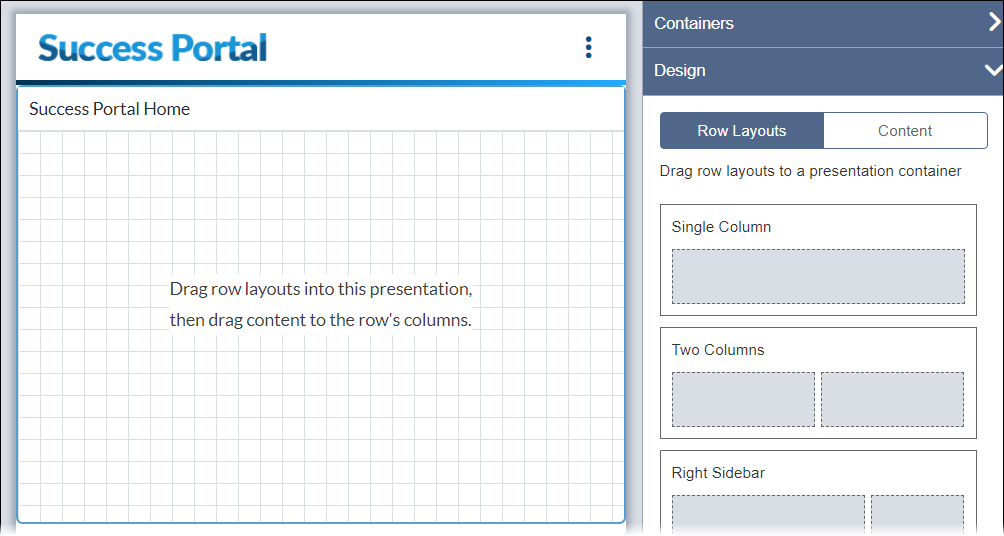
Ingeniux CMS users can access the Page Builder graphical interface to build pages or edit existing templates with minimal or no knowledge of web-development techniques. Page Builder generates grids (i.e., rows and columns) where users can visually change the structure of individual pages and create new layouts. The Page Builder system uses open-standard, responsive-design approaches to make all designs and content mobile-friendly and responsive by default.
While users complete the majority of their Page Builder work in the tab, Page Builder conceptually encompasses a collection of Ingeniux CMS features that work in concert.
This topic includes:
- Presentation Layer
- Presentation Content Units
- In-Context Editing Mode
- View Development
- CMS 10.6 vs. CMS 10.0–10.5
Presentation Layer
The presentation layer makes up the central concept of Page Builder. The CMS content-rendering model separates page content (structured XML) from page templates (XSLT or MVC views). This separation of data and presentation allows content to be used in multiple ways and in many places.
The presentation layer is an intermediary between content and its corresponding templates (i.e., the model and views). This layer gives users the flexibility to define the appearance of a page while simultaneously structuring the page content. Users can apply this to reuse existing structured content. For example, to design a page presentation that suits their needs, they can reuse components or navigation elements in addition to creating new content elements.

Presentation Content Units
Presentation content units serve as the basic building blocks within Page Builder. Users require permissions to construct these content units. After creation, users can access these content units within the Design tab and position them within a Page Builder layout. Content units can contain pre-populated content or can remain empty for users to add content later.
Page Builder provides field units and component units. For components, users can choose to reference existing components or directly embed content units.
In-Context Editing Mode
In-Context Editing (ICE) bridges the gap between entering content and previewing the results. ICE provides visual functionality for editing content within Page Builder layouts. Content contributors can enter content directly in a page's layout and see the results of their work immediately. ICE makes it possible to edit this rendered content directly if users have appropriate permissions and an ICE layout added to the page's ASP.Net view.
View Development
For developers who plan to implement sites with Page Builder or ICE, add at least one HTML
@id attribute within the HTML of each page view.
To enhance Page Builder user experience, we strongly recommend the following best practices when working with ASP.NET views:
- Place the HTML
@idattributes on a primary container, such as a<div>element that wraps around an area of the page design (e.g., the main content container). - Ensure that each container for the various discrete parts of the view layout (e.g.,
left,right, and center columns) has a unique HTML
@idattribute value added to their markup in the view.
After adding an @id in the HTML of the view, these
<div> elements become selectable within the Page Builder design
workspace (i.e., tab) to create a presentation for that area.
CMS 10.6 vs. CMS 10.0–10.5
Page Builder functionality differs depending on your CMS site version. Follow the section that corresponds with your version.
Choose one of the following:
