CMS 10.6 Building Page Builder Presentations
Prerequisites:
- Administrators must complete prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- Ensure the container doesn't hold an existing presentation. If a presentation exists, then the user must delete the presentation. Users can only build one presentation per page. See CMS 10.6 Deleting Presentations for details to remove an existing presentation.
One presentation can exist per page in . Building a Page Builder presentation consists of three main steps:
- Create the Presentation in the Container: Choose a container to hold the presentation within the individual page view, and choose the presentation name.
- Add Layouts: Use row layouts that act as the grid structure for creating presentation page designs. These layouts serve as placeholders for content.
- Add Content Units: Define specific HTML rendering for specific fields on a page. These fields can include a field schema, component schema, or a standard field dropped into a layout.
Objects and Properties
Three object types make up a presentation:
- Containers
- Layouts
- Content units
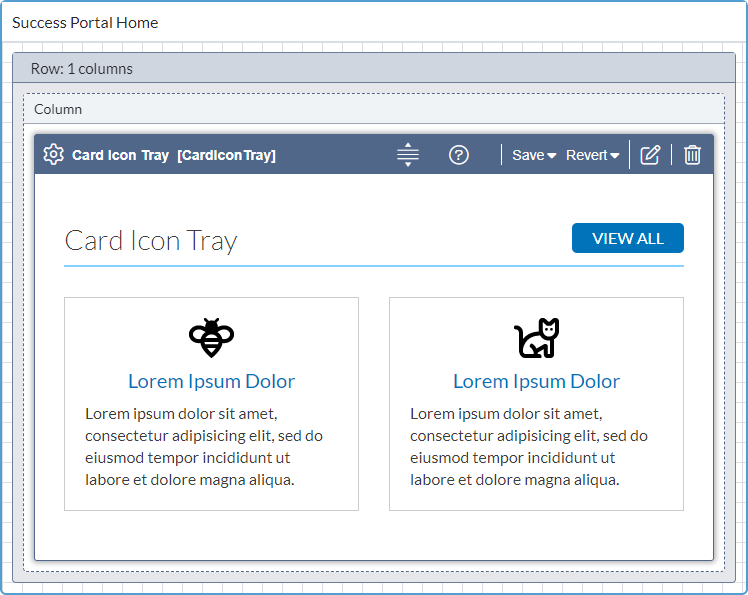
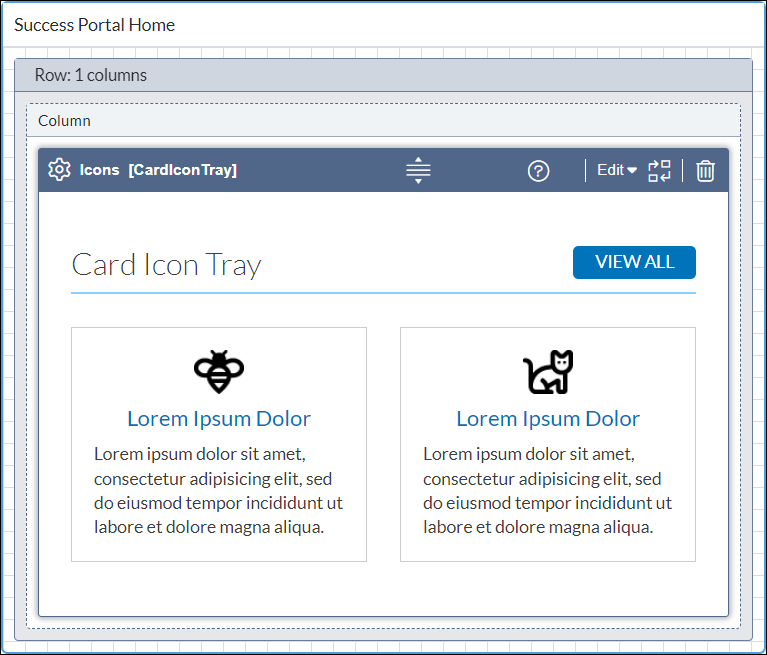
Depending on what the user selects in the workspace, properties display for the different Page Builder presentation objects. Row Properties, Column Properties, and the ability to edit content units become available after users add layouts and content units to the page presentation.
Presentation Content Unit Types
Page Builder provides field units and component unit types for presentations. For components, users can choose to reference existing components or directly embed content units.
Field Unit Content
Field units employ a wrapper around a basic field (element) type. These can be text, images, links—any kind of element type found on the Edit tab of Ingeniux CMS. Each field content unit has a unique name, default values, and associated layout.
See CMS 10.6 Editing Field Units for details about editing field unit content.
Existing Referenced Component Content
When a component in the Site Tree contains content that users want to include in a Page Builder presentation, they can insert content unit blocks to reference the component xID directly within the presentation workspace. Existing components serve as an advantageous tool to reuse content within a single presentation or multiple ones.
If the reused content requires additional changes, users can navigate directly to the referenced component's xID from the Page Builder interface and apply changes.
Keep in mind that Page Builder provides refactoring tools to convert embedded content to referenced content and vice versa. Users might initially embed content within a presentation and then realize that the same content will need to be included in multiple locations. In these cases, embedded content may be more efficient as a reusable component. Users can access the content unit header toolbar in the presentation workspace to convert embedded content to a new referenced component (or replace the embedded content with a reference to an existing component).
See CMS 10.6 Editing Existing Component Content Units for details about editing referenced component content. To add referenced component content to a presentation, users may need to clear the existing content from the content unit block and add the referenced content or convert embedded content to referenced content.

Embedded Component Content
Embedded component content resides directly within the site page. Unlike referenced component content, where the content resides in a separate xID, users edit and save changes to embedded content directly within the Page Builder presentation content unit block. Embedded components prove useful when adding content that will be relevant to a single page and will not be reused in other presentations.
Keep in mind that Page Builder provides refactoring tools to convert referenced component content to embedded content and vice versa. Users might initially reference an existing component xID within a presentation and then realize that the content needs to be different for that particular presentation. In these cases, users can convert the referenced content to embedded content. Access the content unit header toolbar in the presentation workspace to convert referenced content to embedded content.
See CMS 10.6 Editing Embedded Component Content Units for details about editing embedded content.