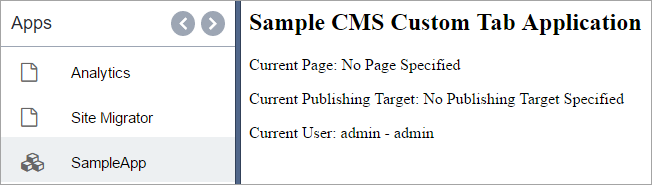
Testing SampleApp Custom Tab
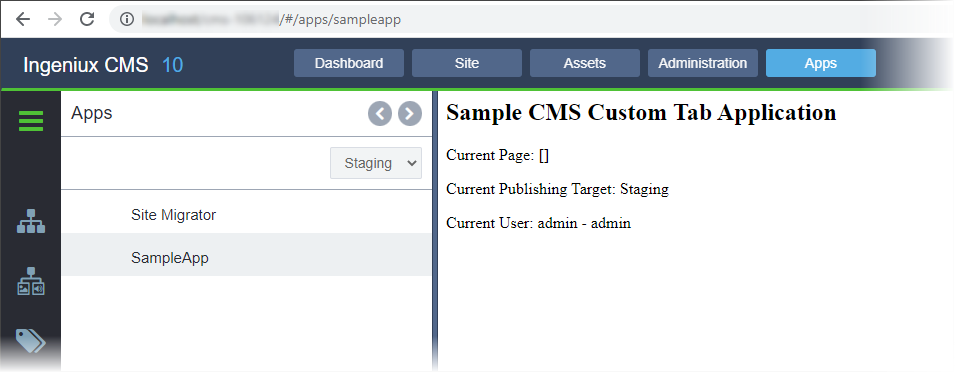
CMS administrators and developers can configure the custom tab application sample,
SampleApp, and then test the sample in the Apps tab.
Important
The steps below use the SampleApp project from the Custom
Application Development Solution provided by Ingeniux. Keep in mind that
SampleApp, like other projects in this solution, is only an example and should not
be modified or deployed. SampleApp resides in your Ingeniux CMS installation at
[path-to-cms-site-instance]/site/App_Data/xml/custom.
The Custom Tabs UI differs depending on your CMS site version. Follow the steps that correspond with your version.
CMS 10.6 Test SampleApp Custom Tab
Add custom tabs to provide access to extended functionalities of CMS 10.6. Users can
scope asset items and asset folders to custom tabs in addition to pages in CMS
10.6.
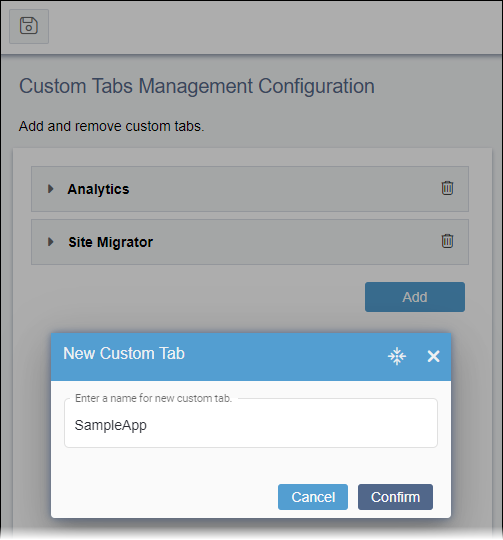
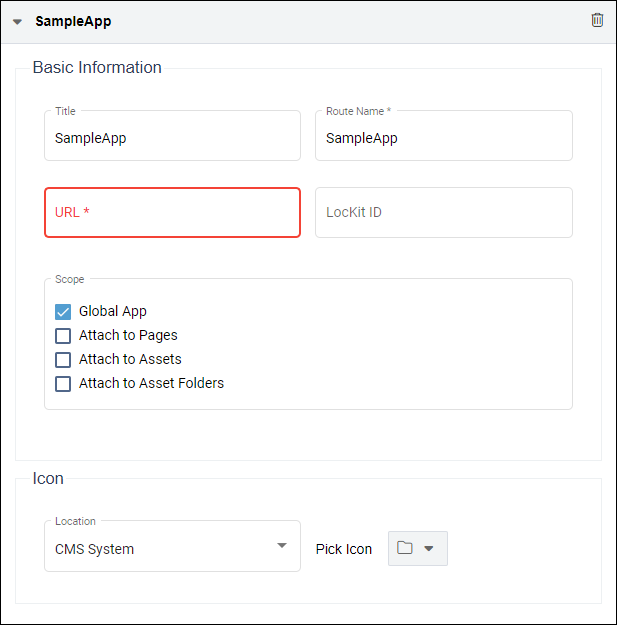
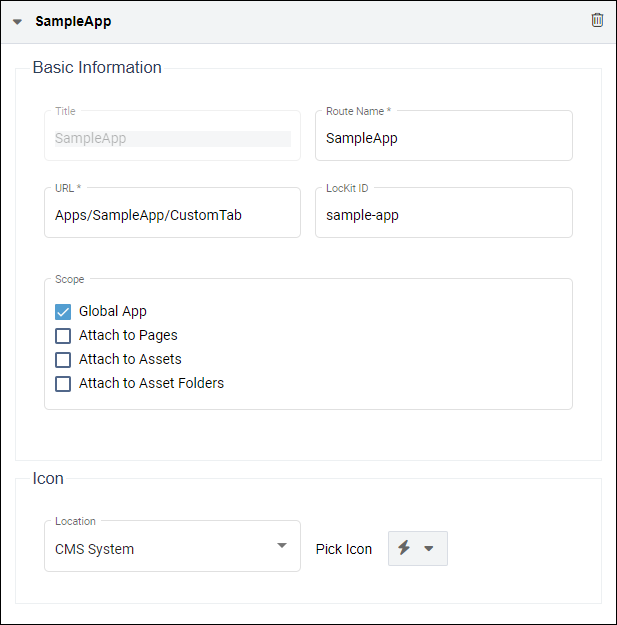
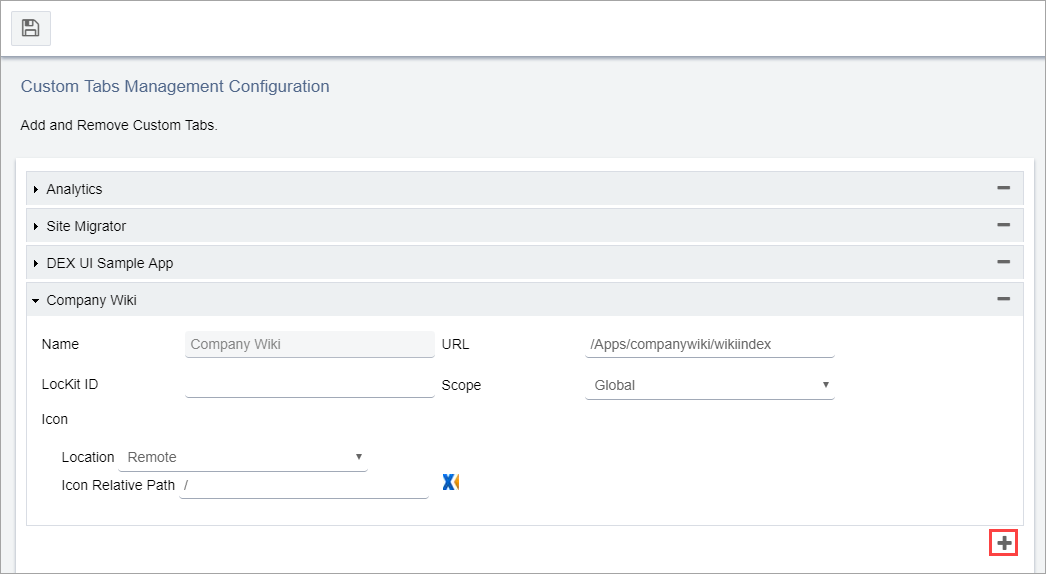
To add a custom tab:
Task Troubleshooting:
Troubleshooting
To re-enter the Route Name or to remove a custom
tab configuration for any other reason, click the Remove (trash
can) icon corresponding to custom tab you want to remove, and follow the confirmation
dialog to complete the removal in .
CMS 10.0–10.5 Test SampleApp Custom Tab
Add custom tabs to provide access to extended functionalities of CMS
10.0–10.5.
To add a custom tab:
Task Troubleshooting:
Troubleshooting
If you need to redo the configuration or remove a custom tab
application from Administration, click the Remove Custom
Tab minus (-) button, and follow the confirmation
dialog to complete the removal.