Using In-Context Editing
In-context editing (ICE) is designed to bridge the gap between entering content and previewing the results. Authors can enter content directly into the layout and see the results of their work immediately.
You can access ICE through the Page View tab.
ICE makes it possible to edit this rendered content directly, as long as the user has appropriate permissions. Arrow icons point to content that can be edited, and editable fields are highlighted when a user hovers over them with the cursor.

To access in-context editing:
- In the site tree, select the page you want to edit.
- Ensure that the page is checked out to you. If it isn't, right-click the page and select Check out.
- Open the Page View tab and click Preview. Select Edit.

- Click a field to open it for in-context editing.
Editing Text
When you click a text element in ICE mode, a text field opens where you can type, delete, or copy and paste text. The size of the field adjusts to show all the content.
Clicking away from the field onto the background or pressing Esc submits changes to the layout, closes the text field, and provides an immediate preview of the change. You can then click Save to confirm changes and submit them to the edit form.
In-Context XHTML Editing
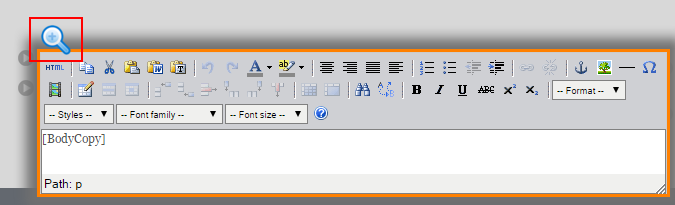
When using ICE, the XHTML element differs from regular text elements in the same way it does in the edit form. When you click text contained in the XHTML element—usually the body text of the page—a version of the XHTML editor opens. The ICE version of the XHMTL editor displays the same toolbar buttons that the XHTML editor has on the edit form.
Click the magnifying glass icon to expand or contract the editor.

Some other important ICE features include:
- When you click a content area that takes a component, the Select a Component dialog opens, just as it does when you click Pick in a component element on the edit form.
- Date and time elements can also be edited in context. When you click on this content, depending on the element type, the date picker or time picker opens.
- When you click an editable image, document, or media element, the Choose File dialog appears. In this dialog, depending on your permissions, you can select, upload, and edit files.
