Presentation Content Unit Views
Before applying content units in Page Builder presentations, ASP.NET views must be created for them. In most cases, the content unit views are similar to their schema type counterparts. Developers can use the views of the embedded schemas as a foundation when building content unit views.
Even though schema type views and their content unit counterparts have inherent similarities, it's a best practice not to use schema type views for the dual purpose of styling content units. A change to the schema type view may affect the styling of the content view, inadvertently. For this reason, even when the content unit view code is exactly the same as its schema type counterpart, the field name of the content unit should be different than the tag name of the embedded schema. If you follow this practice, the code for these respective views reside in separate files. See Page Builder Prerequisites for details.
Built-In Views
Developers maintain and store content unit views in [Drive]:[path-to-DSS-root-folder]\Views\Shared\Editable of the DSS project. Occasionally, CMS administrators may want to 1) create a basic view or 2) import content unit views from the DSS location to the Assets Manager in Ingeniux CMS. For example, administrators may employ this method of creating content unit views to model new content units and apply basic styling. Alternately, administrators may want to import content unit views to include additional styles.
If a content unit has a built-in view, the tables in the content unit tabs display a checkmark (✓) in the Built-in View column.

Similarly, in the content unit's Create/Edit view, the Has Built-in View icon displays next to the title.

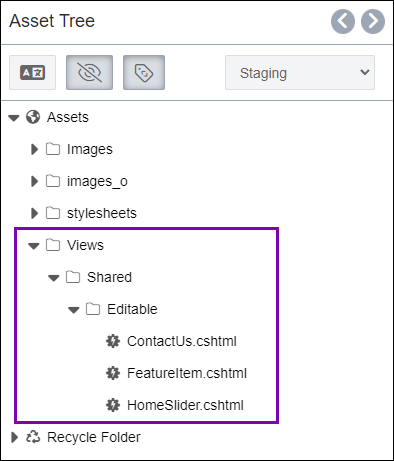
Ingeniux CMS saves these views in to the following filepath: Assets\Views\Shared\Editable

CMS 10.6 vs. CMS 10.0–10.5
Administrators can use the Previewing Content Unit dialog to complete tasks for content views.
Keep in mind that content unit views functionality differs depending on your CMS site version. Follow the section that corresponds with your version.
Choose one of the following:
