CMS 10.6 Processing Email Forms by Example
Prerequisites:
- Administrators must complete the prerequisites to enable user access to the
Design tab. See Page Builder Prerequisites for
details.TipUsers can alternatively configure forms outside of Page Builder. To build forms manually, users can access the pages that contain form builder components and then complete the necessary component element fields in the Edit tab. This alternative doesn't require administrators to complete the Page Builder prerequisites.
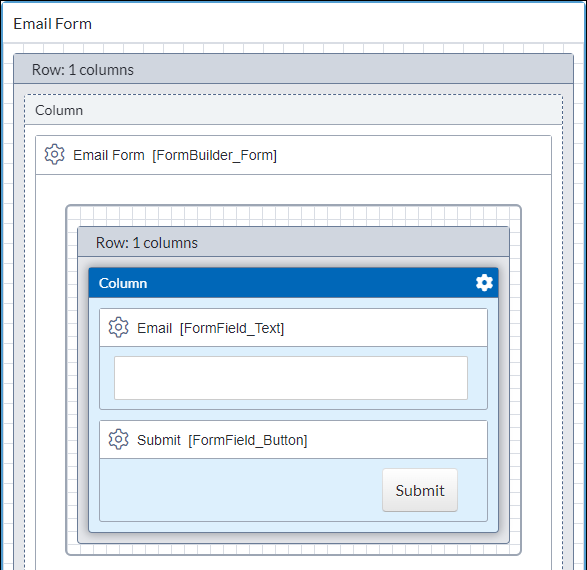
- A working visual form with form fields must exist in the presentation. See CMS 10.6 Forms in Page Builder for details.
- Administrators must configure SMTP for email. See Email Configuration for details.
- A page must exist with a Page Builder template to contain the email
form. See CMS 10.6 Setting Up Form Templates for details.
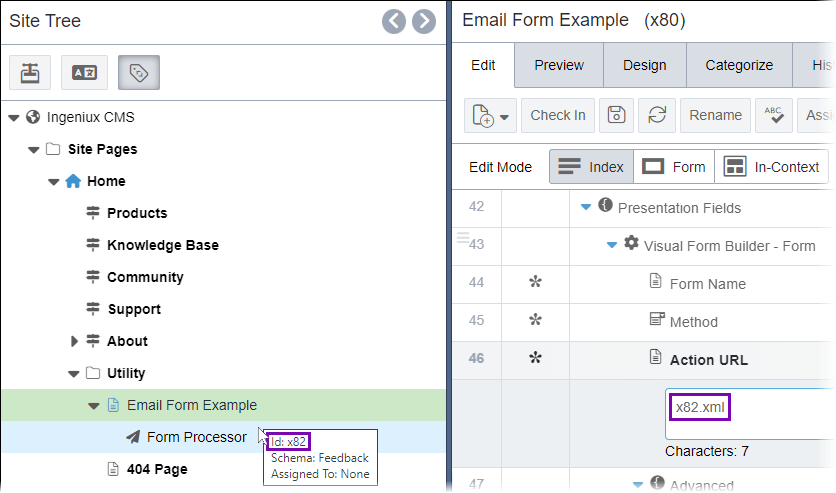
- For demonstration purposes, name the page Email Form Example. This test email form contains only a text form field and a button form field. The form within the page will reference the Form Processor page.

- If you plan to construct a production email form, then form field validation must be
configured. See CMS 10.6 Validating User Input in Visual Form Builder
for details.NoteIn this example, validation is not included. Only complete this step to suit your needs.
- A page schema must exist, and this schema must contain a component
element (this component element will reference the emailer component). See Creating Page Schemas for
details to create the schema.
- For demonstration purposes, name this page schema Feedback.
Users can create email form processing samples for test purposes.
For this demonstration of email form processing, the following three content containers will be created:
- Per prerequisite, page containing our test email form named Email Form Example.
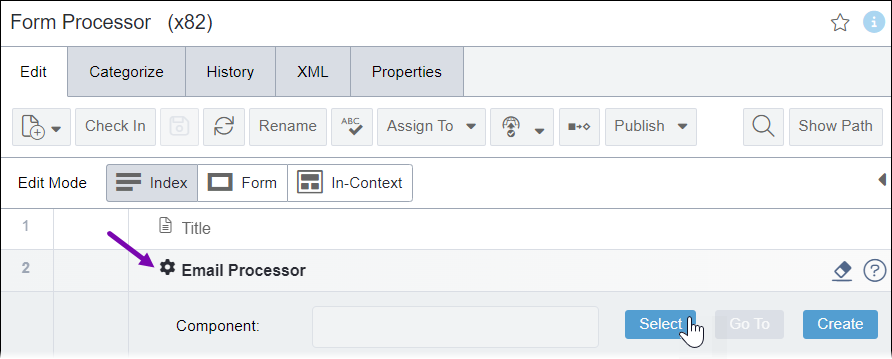
- Page containing form processing page named Form Processor.
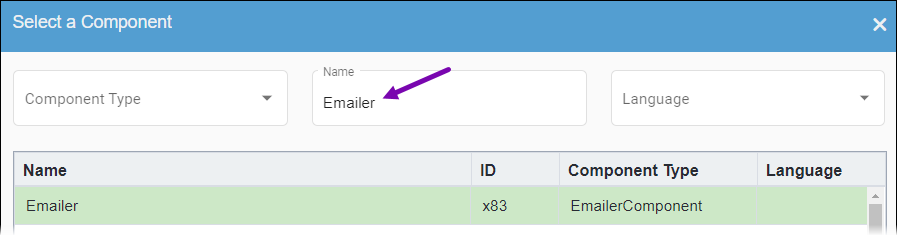
- DEX - SMTP Emailer Component named Emailer.
To configure an example email form for processing:
Next Steps: Test the email form to ensure the form processes properly.