CMS 10.0–10.5 Configuring Form Templates
Prerequisites:
Administrators, complete prerequisites to enable user access to the Design tab. Developers must create the appropriate Page Builder views before the content unit styling displays properly. See Page Builder Prerequisites for details.
With Page Builder's visual tools, build templates by dragging form content units into a layout. A common user scenario is to add content units to a page that already has editable fields.
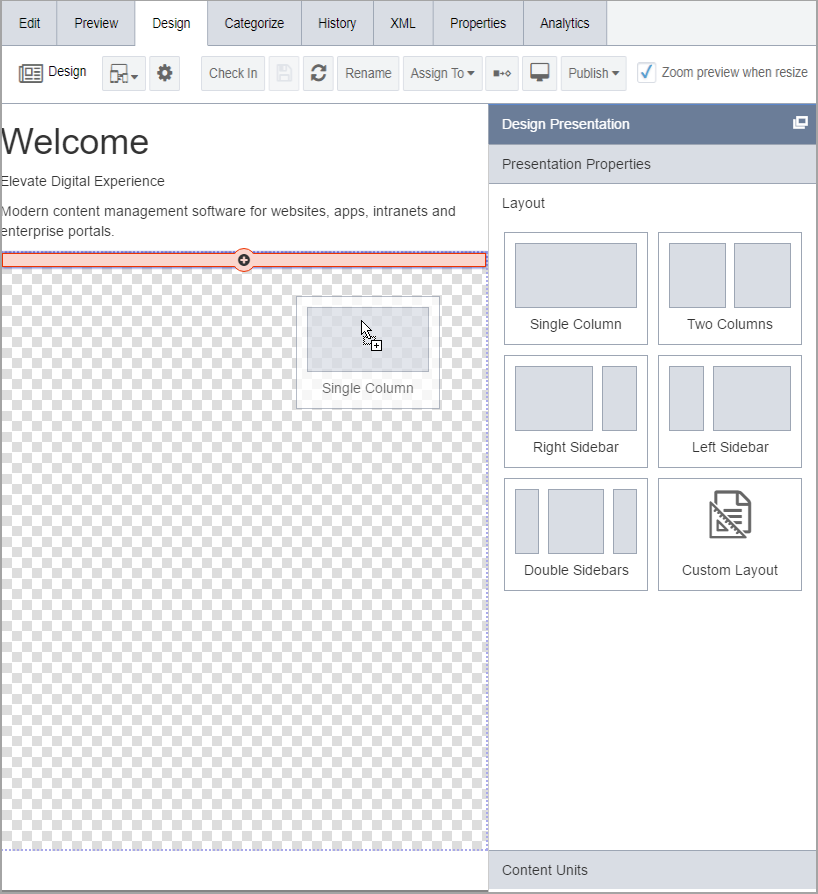
Task 1: Select the Container, Create the Presentation, and Add the Layout
To set up a presentation and layout for the Page Builder form
template:
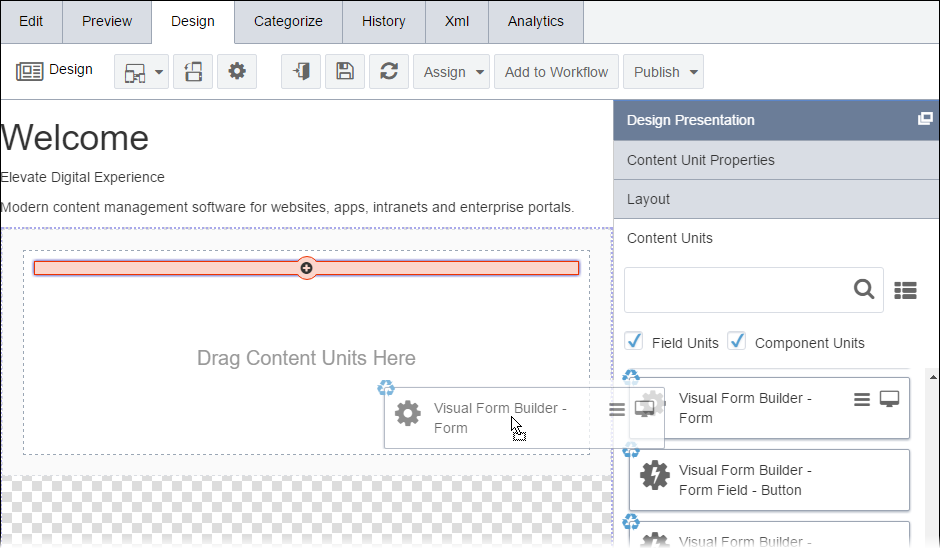
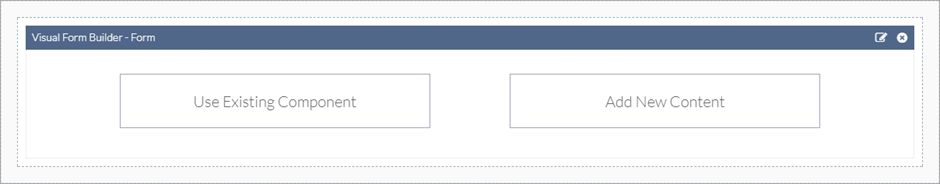
Task 2: Add the Visual Form Builder and Form Fields
This section includes: