CMS 10.0–10.5 Validating User Input in Visual Form Builder
Prerequisites:
- Administrators: Complete prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- The instructions assume that a visual form with form fields exists in the presentation container. See Forms in Page Builder for details.
When creating a form, users must submit properly formatted input. Typically, form validation requires fluency in one or more scripting languages. However, in Visual Form Builder, content creators can configure form validation through a series of pre-built components.
The following fields include the section:
- Visual Form Builder - Form Field - Checkbox
- Visual Form Builder - Form Field - Selection
- Visual Form Builder - Form Field - Text
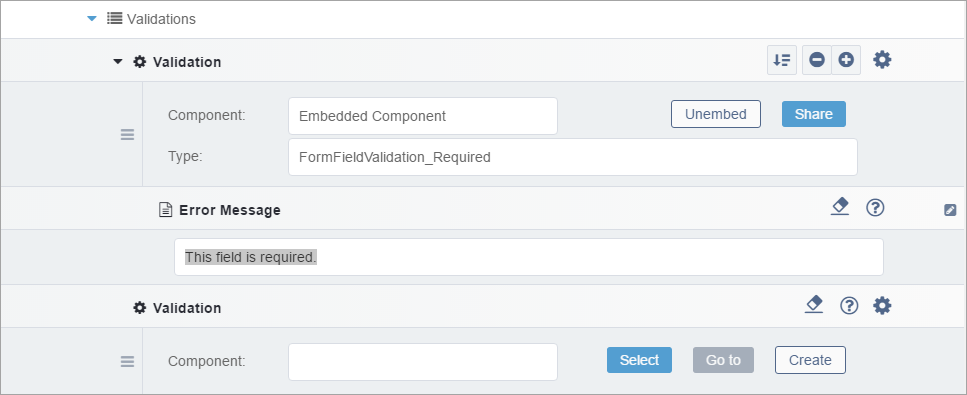
To validate a form field in Visual Form Builder: