In-Context Editing Configuration
The In-Context Editing (ICE) mode feature provides users with a click-and-edit system to edit elements on site pages in real time. When users navigate to pages with ICE enabled, they can select the In-Context edit mode in the Edit tab. This mode allows editing while, at the same time, previewing the checked-out page.
The system requires administrators to enable ICE mode for
this process to work. For users to access ICE mode, the system requires views or XSL
stylesheets to conform to Ingeniux requirements, and the system requires users to check
out the file.
Note
To configure Preview Settings to preview Multi-Format Output (MFO)
pages in ICE, see Configure Previewing MFO Pages in ICE.
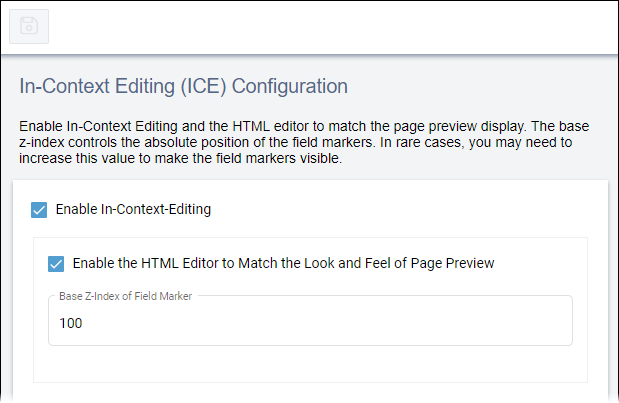
To configure ICE: