Redoing Images
Users can redo changes to reinstate previous image edits in the XHTML editor element's Ingeniux Image Manipulator dialog.
The Ingeniux Image Manipulator UI differs depending on your CMS site version. Follow the steps that correspond with your version.
CMS 10.6 Steps
To redo an image change:
- Navigate to Site > Site Tree.
- Click a page or component that contains an XHTML editor element.
- Check out the content item, and expand the XHTML editor element.
- Choose one of the following steps:
Select an area in the XHTML editor, and click Insert > Image... in the XHTML editor toolbar.
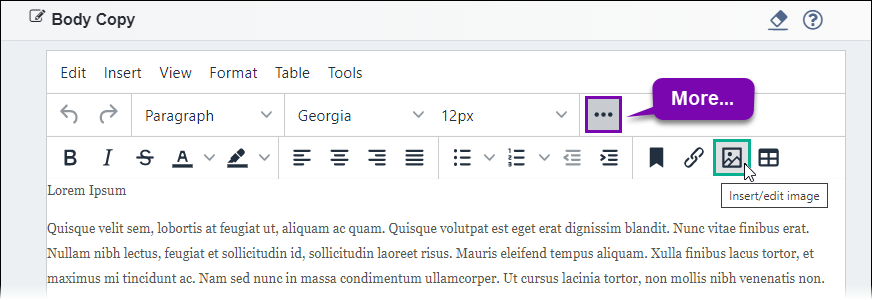
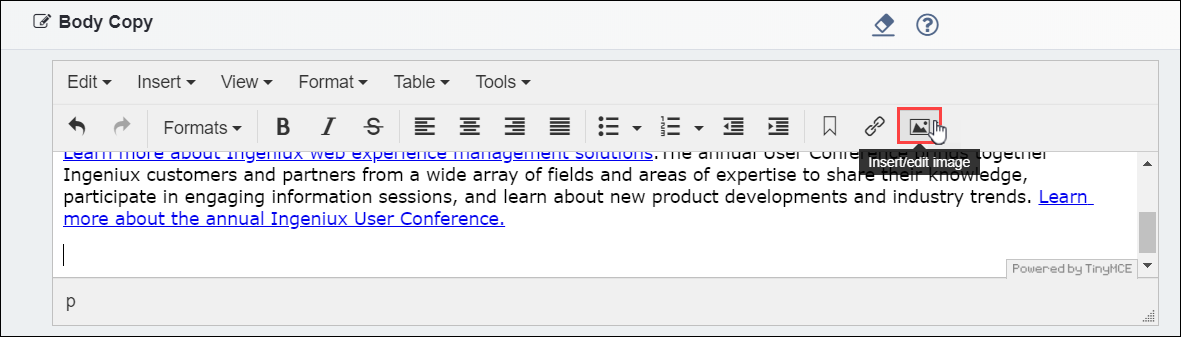
Select an area in the XHTML editor, and click the Insert/Edit image icon in the XHTML editor toolbar.
NoteIf the Insert/Edit Image icon doesn't initially display, then click the More... icon to access the icon in the toolbar.

Right-click an area in the XHTML editor and click Image... in the context menu.
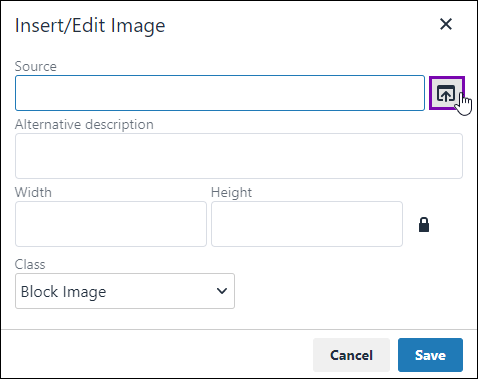
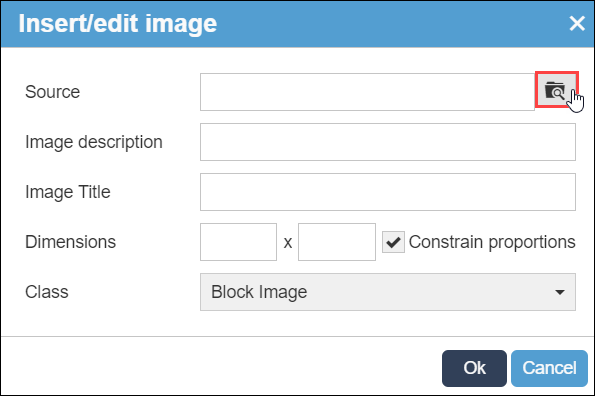
The Insert/Edit Image dialog displays.

- Click the Source icon button.
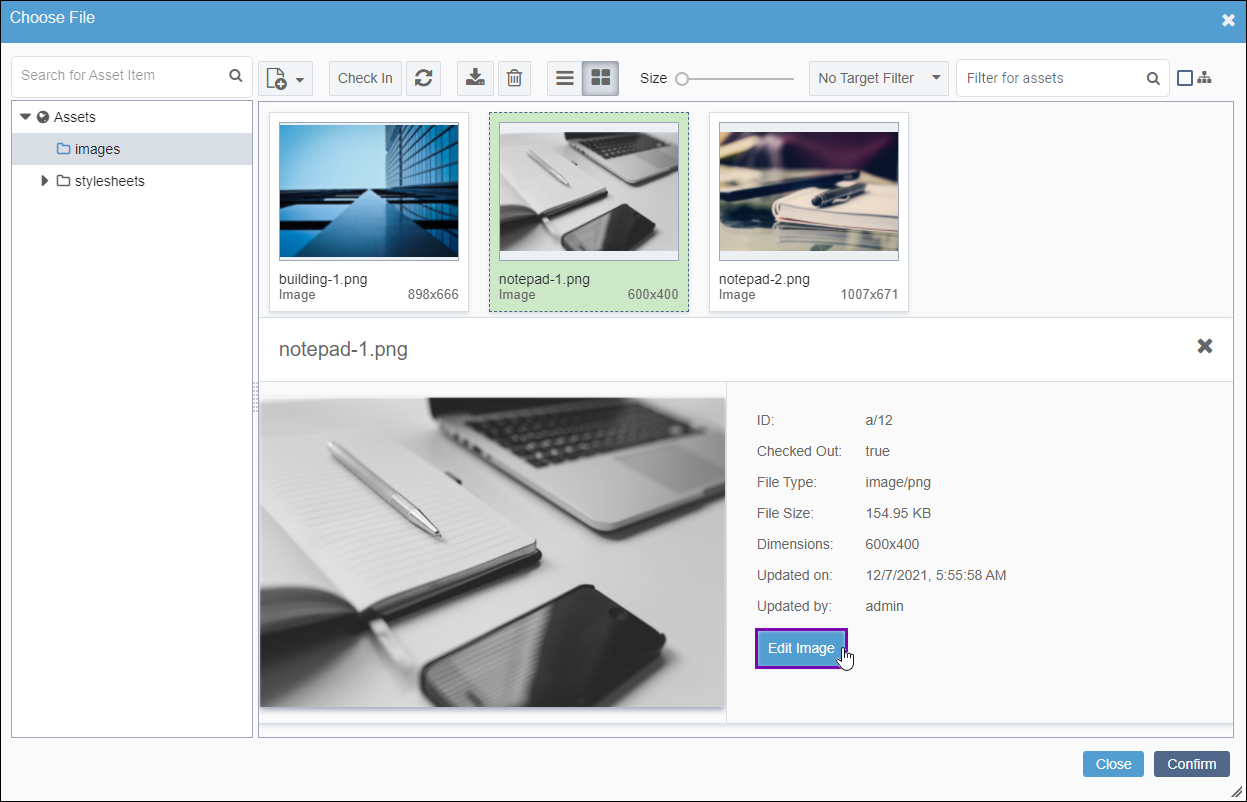
The Choose File dialog displays.
- Navigate to the image asset and choose one of the following steps:Tip
To change views, select the Details

or Thumbnails

button in the dialog toolbar.
Select the image in the Thumbnails view, and click Edit Image in the image details that display.

Double-click the image in the Details or Thumbnails view.
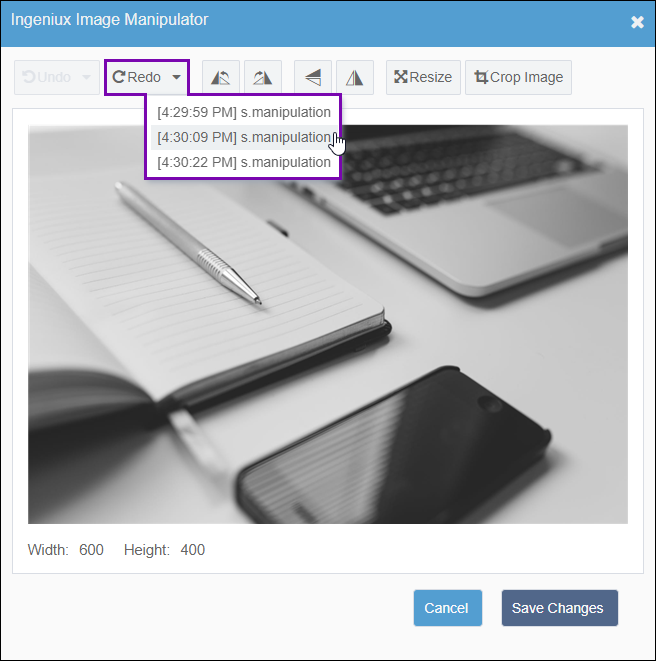
The Ingeniux Image Manipulator dialog displays.
- Make one or multiple changes to the image.
- Click Undo, and select a previous change to reinstate.
- Click Redo.
Iterations and timestamps of past undone changes display in the drop-down list.

- Select a previous change to reinstate.
- Click Save Changes when you finish all image edits.
The system saves the edits to the current checked-out version of the image asset in the Assets Manager.
TipTo undo saved edits, you can revert the image to its previous asset version by undoing the image's current checked-out state. To undo the checkout, navigate to the image asset in the Assets Tree, right-click the asset, and click Undo Checkout.
CMS 10.0–10.5 Steps
To redo an image change:
- Navigate to Site > Site Tree.
- Click a page or component that contains an XHTML editor element.
- Check out the content item, and expand the XHTML editor element.
- Choose one of the following steps:
Select an area in the XHTML editor, and click Insert > Image in the XHTML editor toolbar.
Select an area in the XHTML editor, and click the Insert/edit image icon in the XHTML editor toolbar.

Right-click the XHTML editor area and click Image in the context menu.
The Insert/edit Imagedialog displays.

- Click the Source icon button.
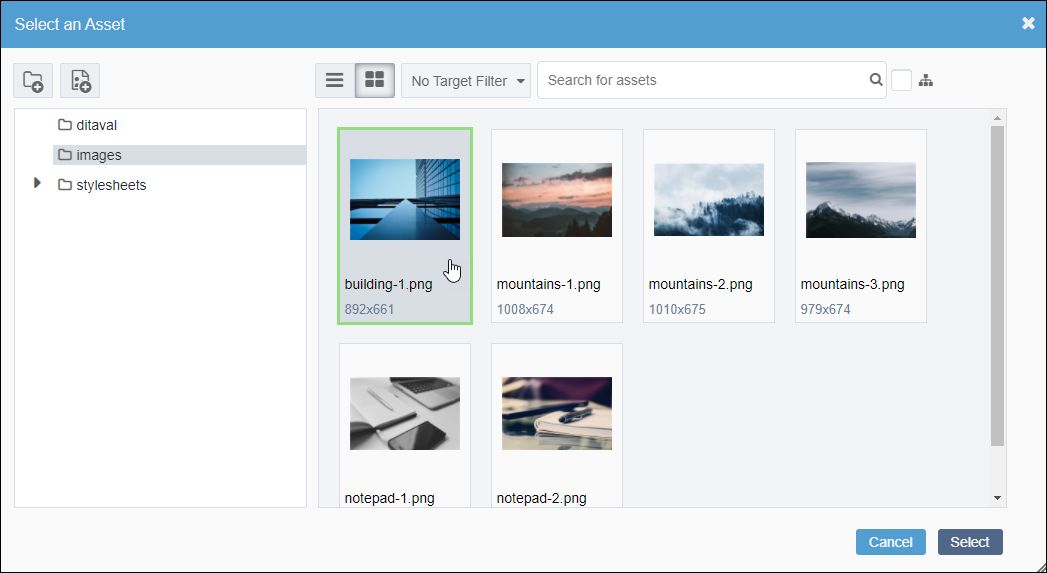
The Select an Asset dialog displays.
- Navigate to the asset folder and double-click the image in the Thumbnails view.Tip
To change views, select the Details

or Thumbnails

button in the dialog toolbar.

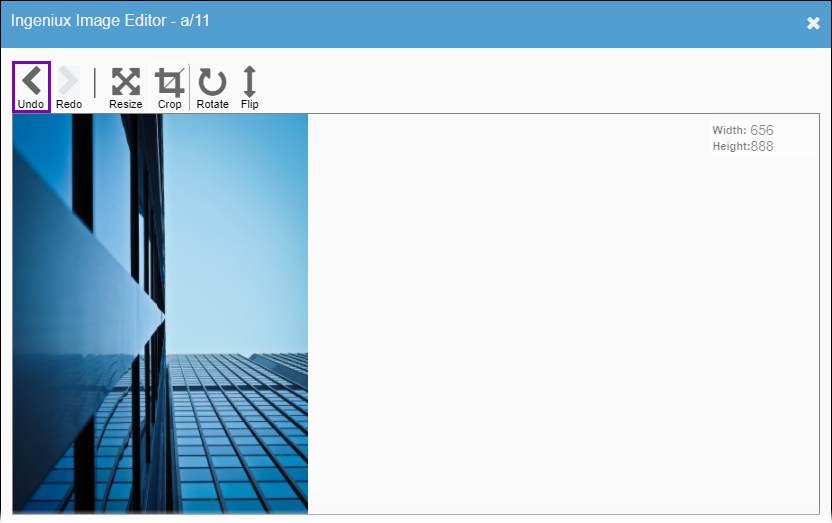
The Ingeniux Image Editor dialog displays.
- Make a change to the image.
- Click Undo to remove the change.

- Click Redo to reinstate the previously undone change.

- Click Save Changes when you finish all image edits.
The system saves the edits to the current checked-out version of the image asset in the Assets Manager.
TipTo undo saved edits, you can revert the image to its previous asset version by undoing the image's current checked-out state. To undo the checkout, navigate to the image asset in the Assets Tree, right-click the asset, and click Undo Checkout.
