You may find it convenient to create links within a page or to link to a specific
location within another page. To create an anchor link, you first need to insert an
anchor within the tag you want to target.
To insert an anchor:
- Navigate to .
- Navigate to the targeted page and ensure it has an XHTML Editor element.
- Check out the page.
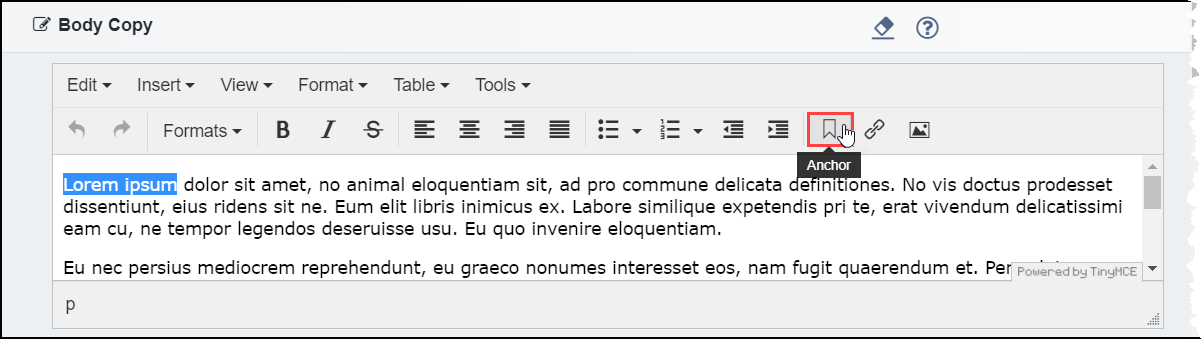
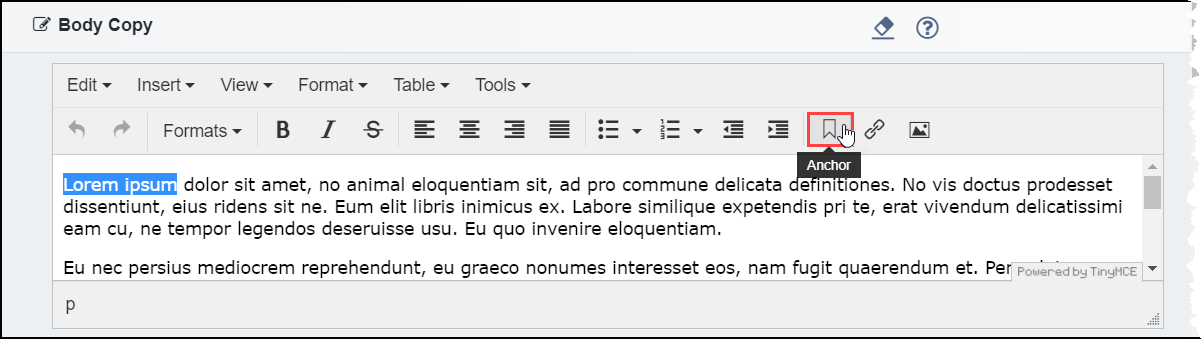
- Select the desired text for the anchor insertion in the XHTML Editor field.

- Select the Anchor icon. The Anchor
dialog displays.
- Enter a value (e.g., x43) in the Id field.
- Click Ok.
You can use the UI to target the anchor that you created with an anchor
link.
To create a link to the anchor:
- Navigate to a page containing the XHTML editor. Ensure the page is checked
out.
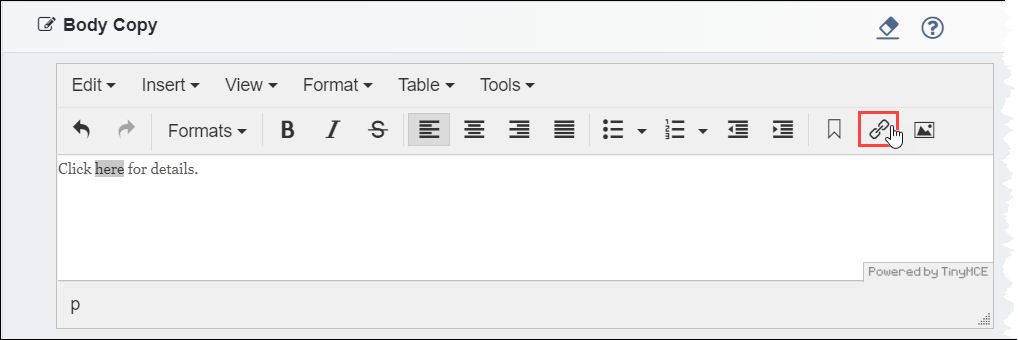
- Select the desired text for the starting point of the anchor link.

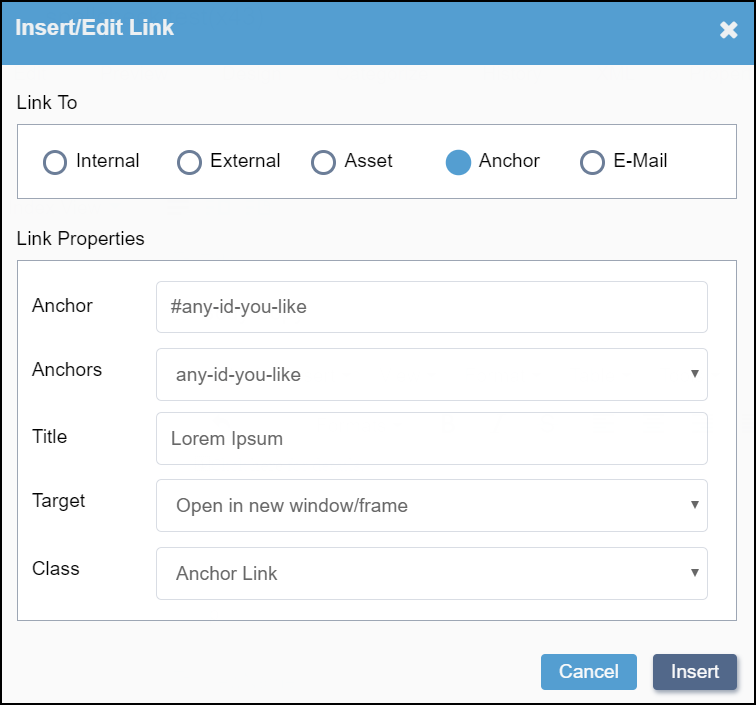
- Click the Insert/edit link button. The
Insert/Edit Link dialog displays.

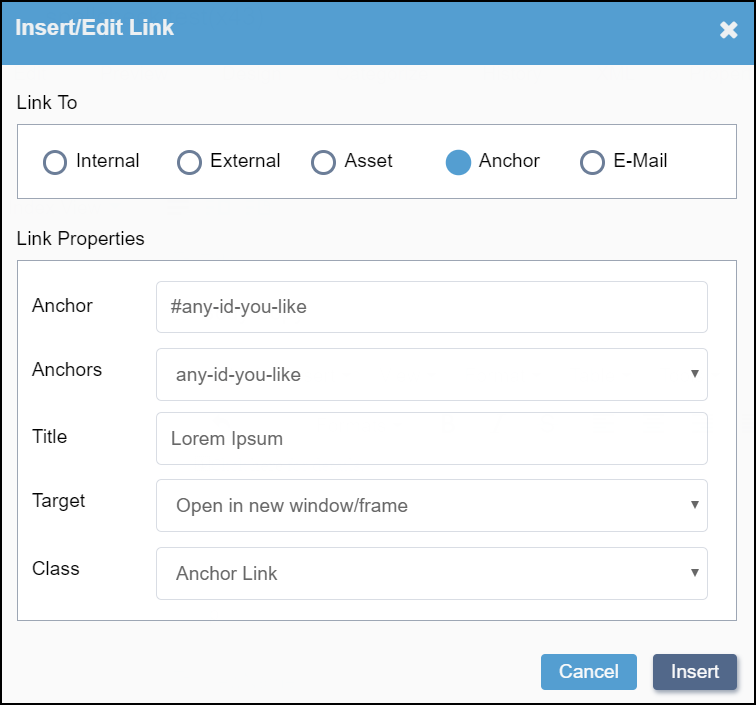
- Select Anchor in the Link To
area.
- Choose one of the following steps:
- Enter the name of the ID attribute value, which you provided when you
created the anchor, in the Anchor field. Be sure to
precede the ID attribute value with a number sign (e.g.,
#any-id-you-like).
- Select the desired anchor ID in the Anchors
drop-down list. The selected anchor ID populates the Anchor field,
automatically with a preceding number sign.
Note
If the
desired anchor ID does not display in the Anchors drop-down list, then
ensure your anchor tag is configured, accurately.
- Optional: Select a class to classify your link in the Class drop-down list.
Note
This information is the value of the class attribute
in the HTML source.
- In the Target drop-down list, select Open in this
window/frame to open the linked page in the current window or Open in
new window/frame to open it in a new window.
- Optional: Select a class to classify your link in the Class drop-down list.
Note
This information is the value of the class attribute in the HTML
source.
- Click Insert.