Every installation of Ingeniux CMS includes a folder named
DSS_Preview. This folder contains a sample ASP.NET MVC solution
that can be used for previewing content within the CMS UI (i.e, tab) and for testing of your solution. In most development scenarios, you
will deploy this sample solution to staging and live DSS
instances once it has been developed and tested within the CMS.
Note
For ASP.NET development, you must install an appropriate integrated
development environment (IDE). Typically, .NET developers use Visual Studio. To
install Visual Studio, see
Install Visual Studio
2017.
To open a DSS preview project:
- Navigate to the DSS_Preview folder within the Ingeniux CMS
installation (e.g.,
C:\[path-to-cms-site-instance]\DSS_Preview).
- In DSS_Preview, double-click the file named
Dynamic_Site_Server_Instance.csproj. Assuming you have
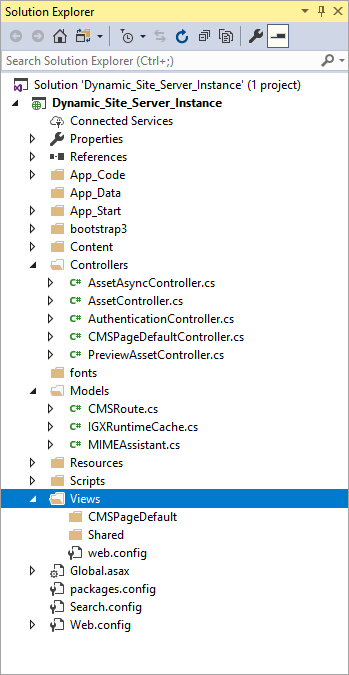
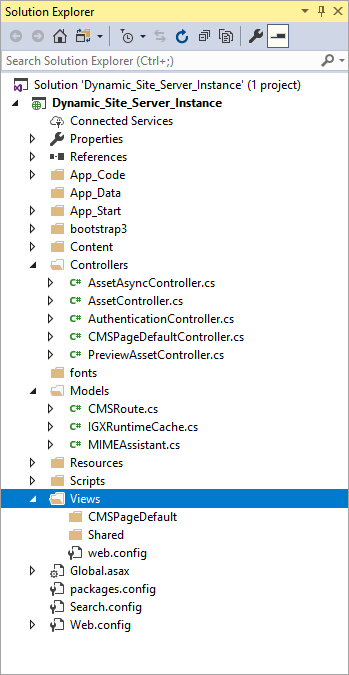
installed Visual Studio (VS), the project displays in the Solution Explorer.
- App_Code\_Helpers.cshtml
- Defines custom HTML helpers that can be used across view templates in the
project. An HTML helper is a method that returns a string. HTML helpers can
be used to generate HTML elements. The CMS sample project contains two
custom helpers:
RenderLink and
RenderICEAttribute. - App_Data\51Degrees.mobi.dat
- Holds display data for mobile-optimized displays. The 51Degrees.mobi device
library contains display information for thousands of devices. The library
is updated automatically.
- Content
- Contains static files, such as images and style sheets. In the sample
project, the Content folder contains the background image for the web
site.
- Controllers\CMSPageDefaultController.cs
- The default controller and ancillary controllers for CMS pages.
- Models - Contains the model classes for the project.
- Models
- Contains the model classes for the project.
- Scripts
- Contains jQuery and JavaScript files for the project.
- Views
- This folder is holds view templates for the project.
- *.asax files
- Holds routing information for handling URL requests.
- *.config files
- Holds settings for the application.

Note
The sample MVC project contains base controller and model classes;
however, the project doesn't include views, which must be developed to support
page schemas specific to each CMS implementation.
Next Steps: Once you have opened the project in VS, you are ready to begin developing your MVC solution.