Adding Aliases via the Drag Action (Utility Trees)
Prerequisites:
- Users must have the following group
permissions:
- site content item and asset item authoring permissions.
- alias management permissions.
- DITA assets must be checked in to the appropriate publishing target.
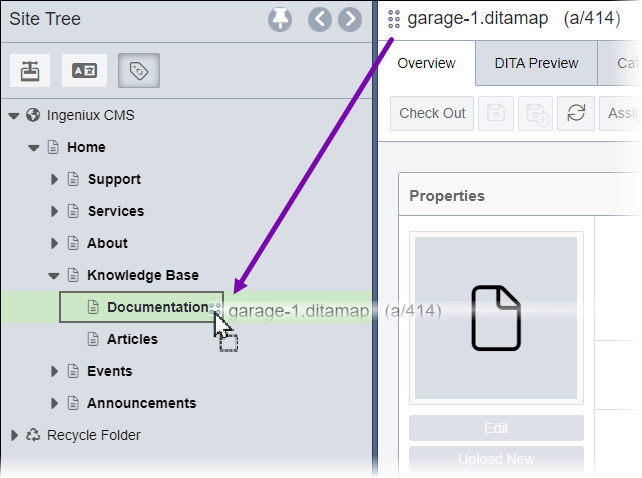
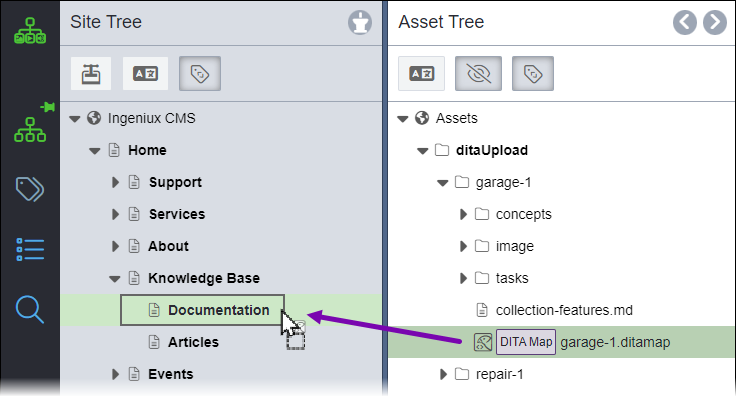
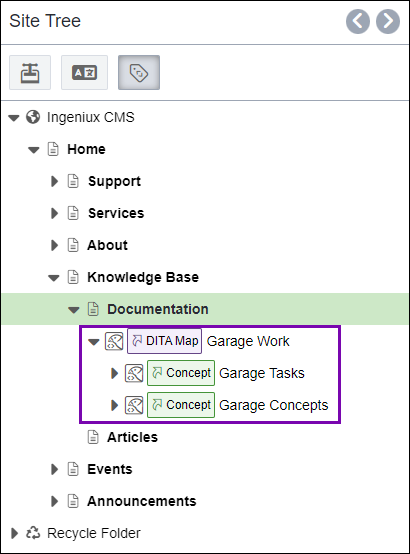
Users can add aliases by dragging DITA asset items from the Assets Manager to the Site Tree.
To add an alias structure via the drag action (utility trees):

 next to the DITA asset file name in the main pane.
next to the DITA asset file name in the main pane.