CMS 10.0–10.5 Adding Layouts
- Administrators must complete the prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- The user must have a container selected and confirmed to hold the presentation. See CMS 10.0–10.5 Setting Presentation Properties for details.
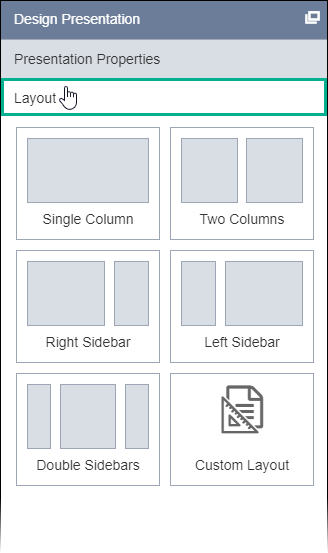
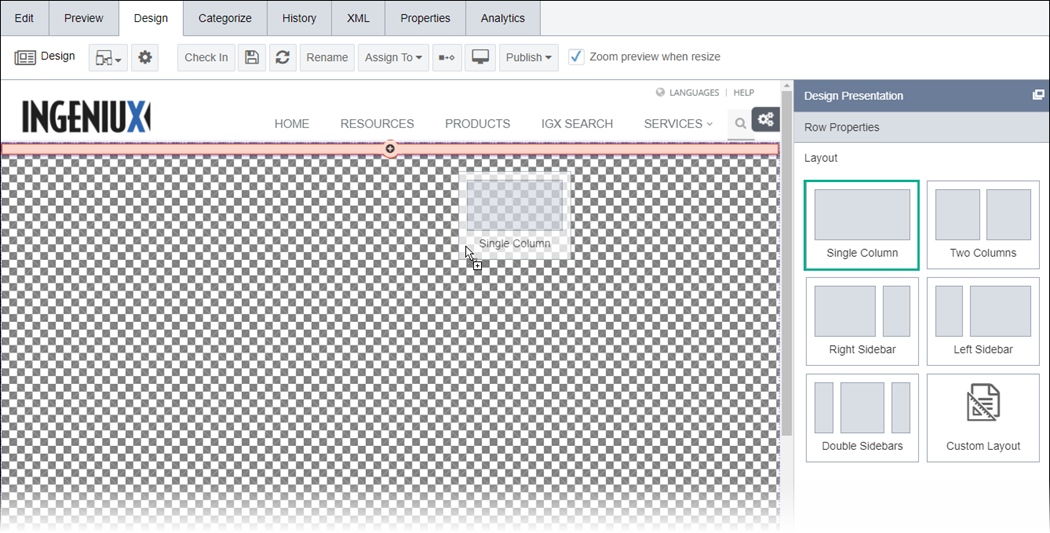
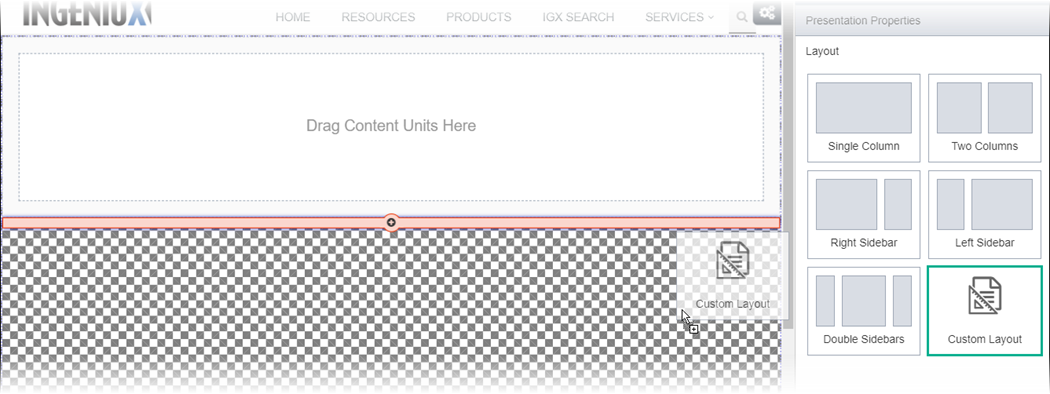
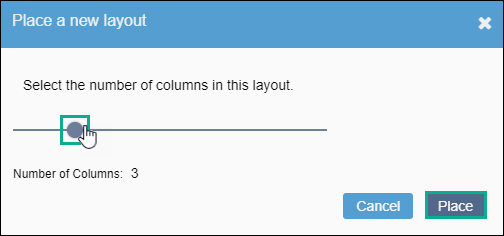
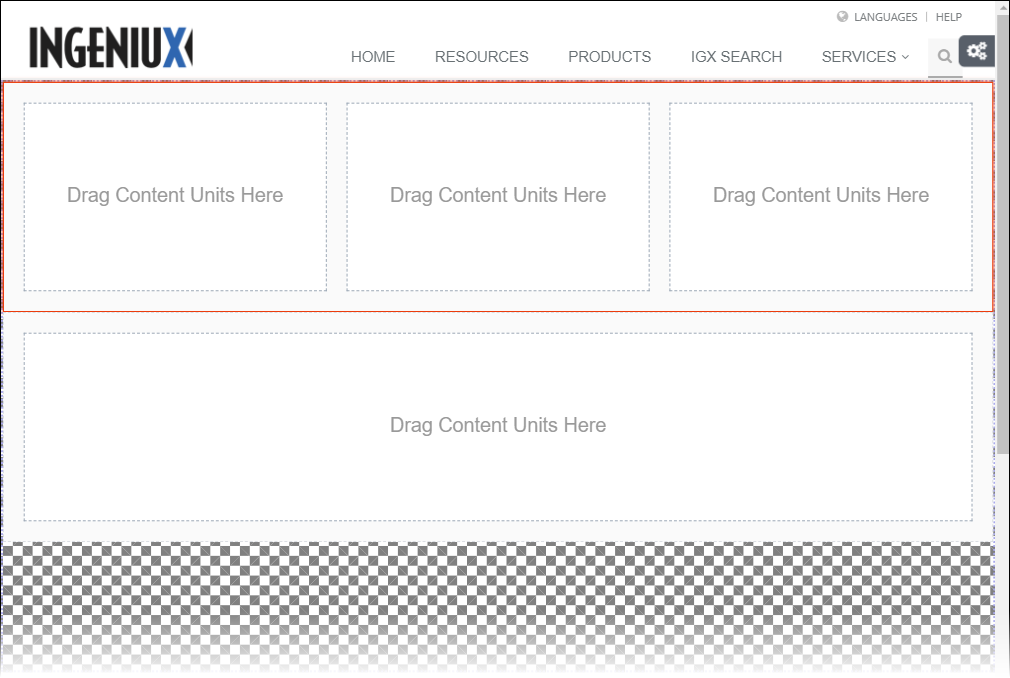
Use pre-built or custom layouts to create the grid structure within your presentation. This area contains a selection of page layouts organized by columns and sidebars. Use column and row properties to modify the width, wrapping, padding, additional classes, etc. Each layout consists of only one row. Users choose the number of columns to add to the layout. The maximum is 12 columns per row.
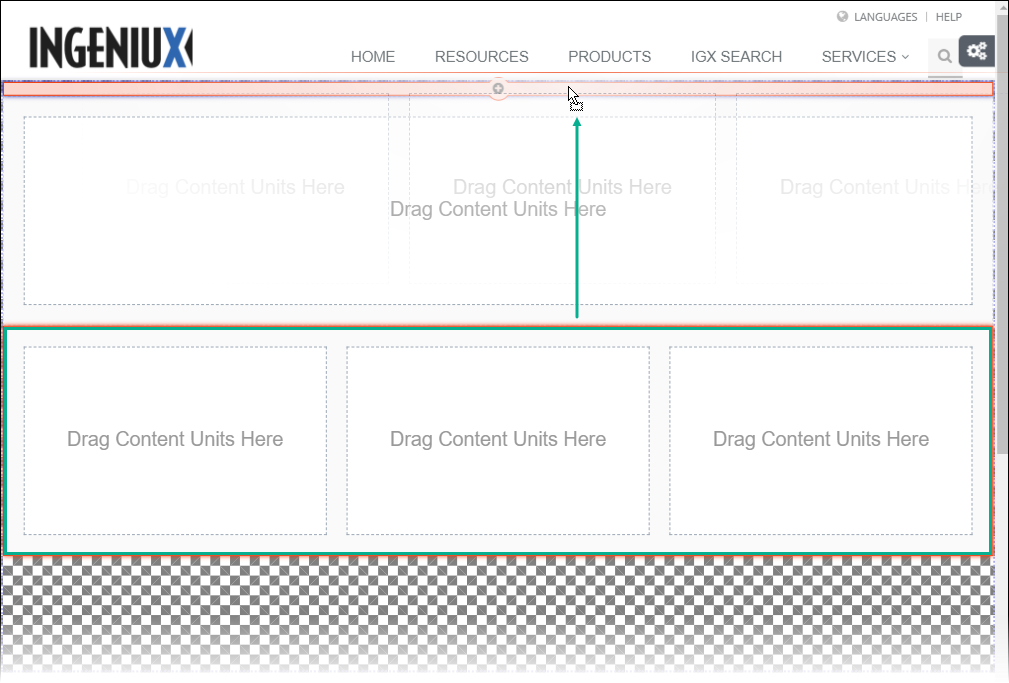
Users can delete or reorder selected layouts in the Design tab workspace.
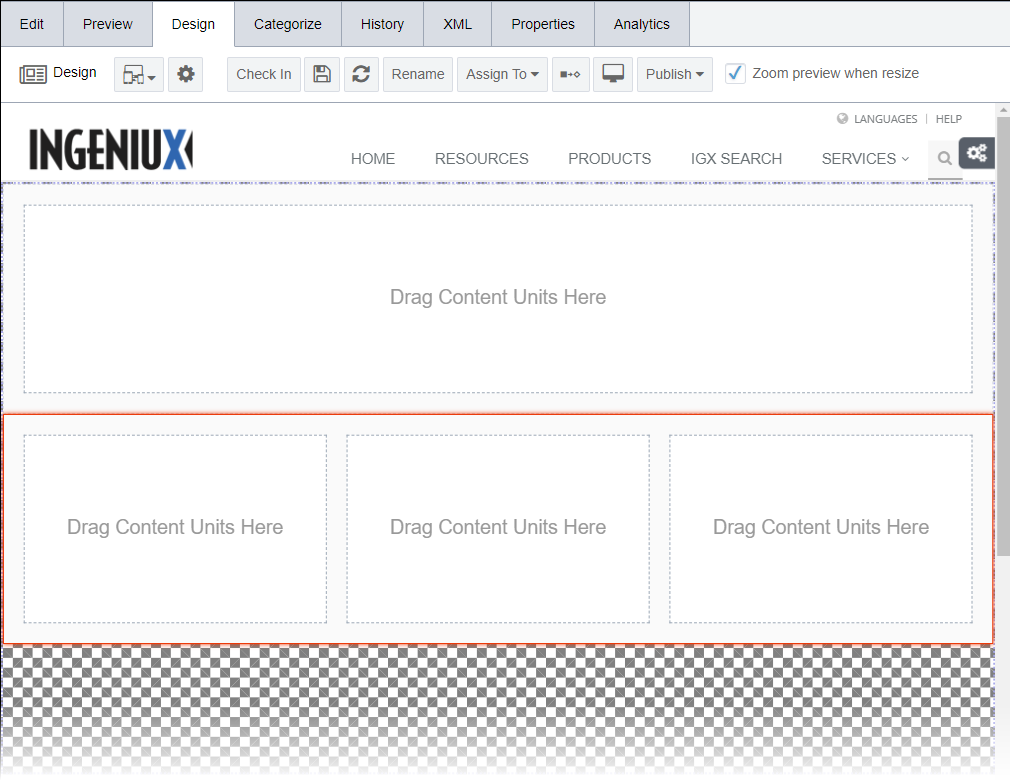
Layouts contain no content; the content units contain the content. Each column within the row can contain one content unit (unless child layouts exist).
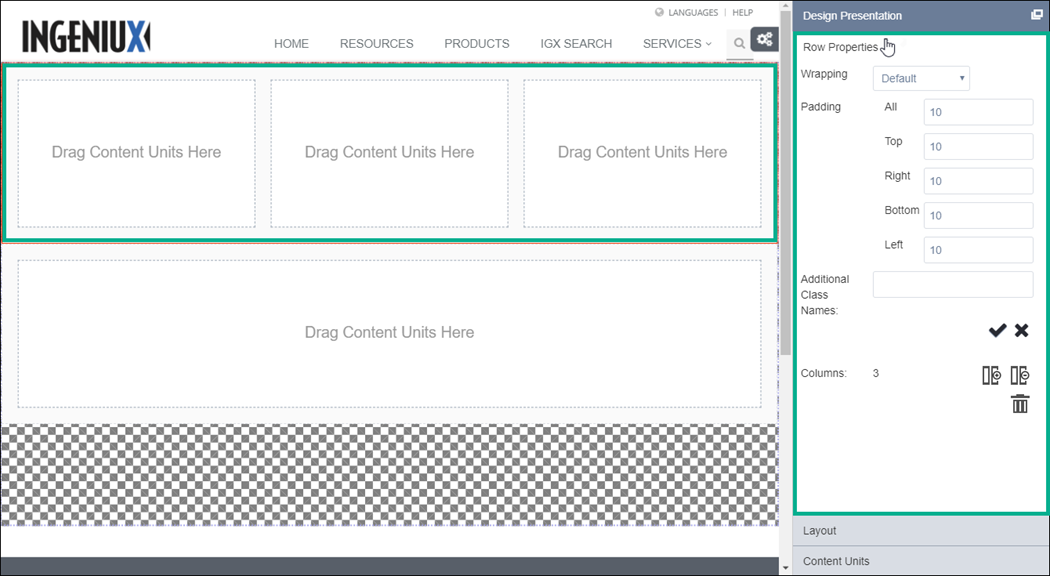
Properties applicable to layouts:
| Properties Area | Presentation Object | Description | How to Access |
|---|---|---|---|
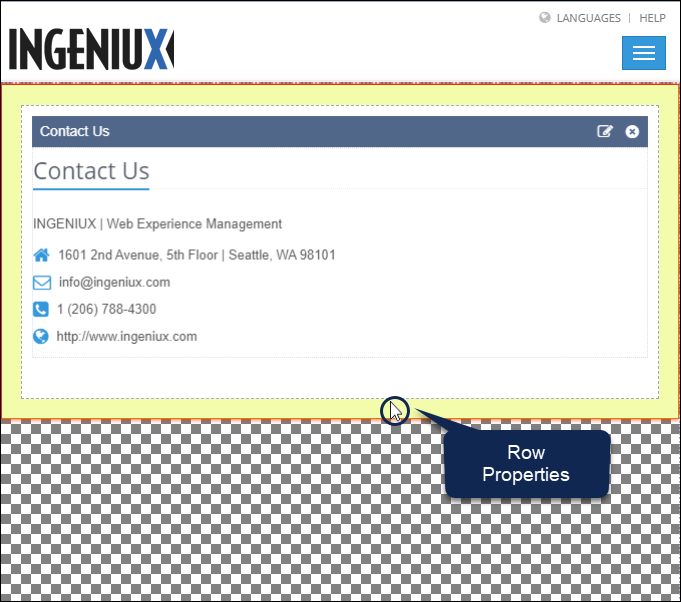
| Row Properties | Layouts | Use these properties in conjunction with the Design Presentation pane's Layout area. Row Properties control the layout object row's padding, additional class names, and the number of available columns. | Select the outermost area (gray) inside the layout.
|
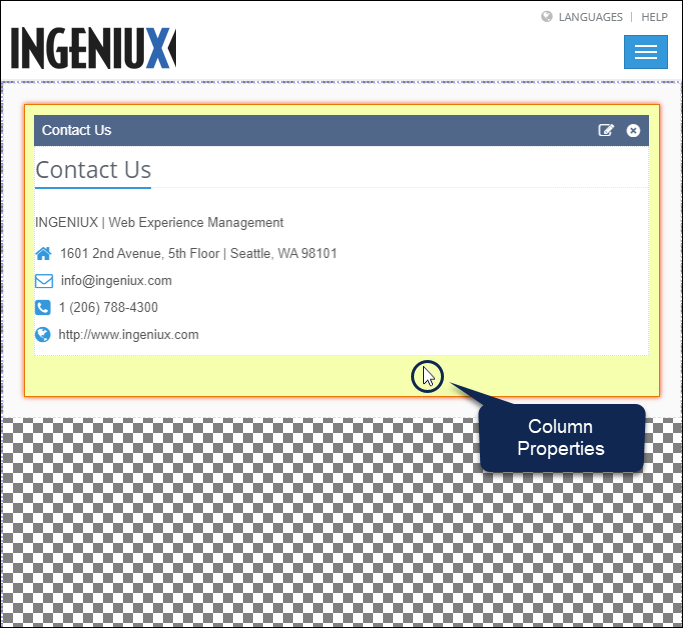
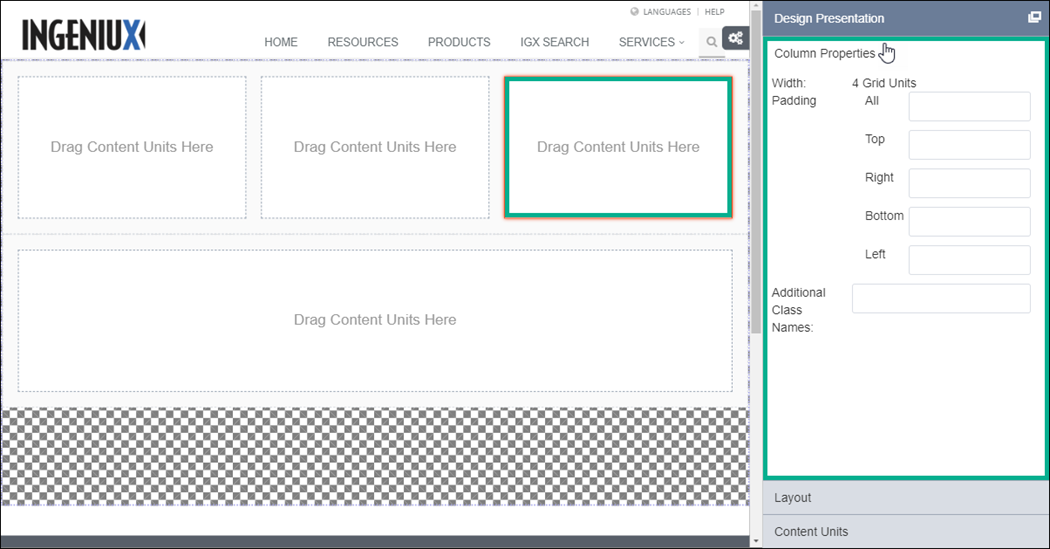
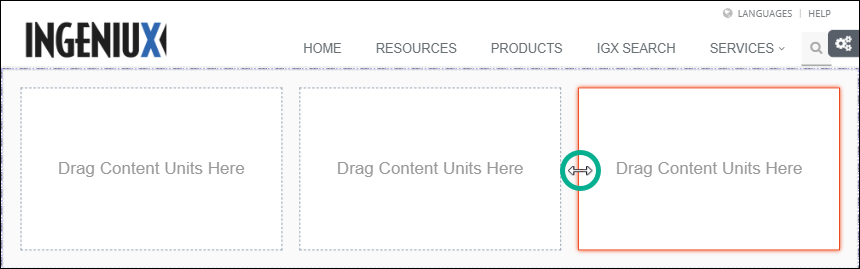
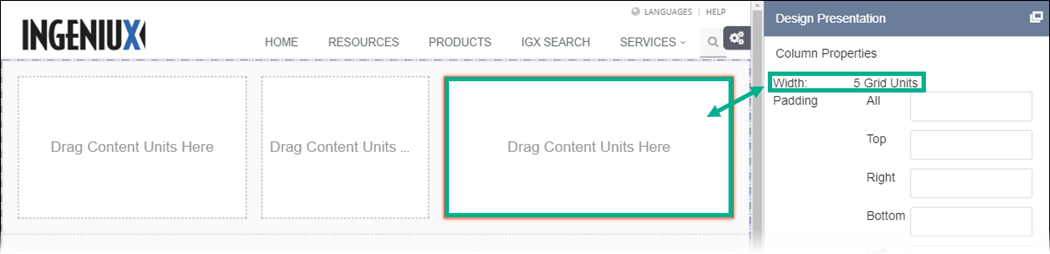
| Column Properties | Layouts | Use these properties in conjunction with the Design Presentation pane's Layout area. Each column in the layout object's row has their own respective column properties. Column Properties control each column's width, padding, and additional class names. | Select the middle area (white) inside the layout. Don't select the content
unit itself.
|
Adding Layouts
Next Steps:
Add Content Units to insert and edit field or component units.