XHTML Editor Custom Content CSS Files
Prerequisites:
- The importcss plugin must be selected for all applicable default and group
options in . See XHTML Editor Plugin Selection for details about
applying plugins.CautionSelecting this plugin overrides the default Format options of the XHTML editor.
- The custom CSS files must be created in one of the following locations:
- The systems administrator must 1) create the custom CSS file(s) that contains all XHTML editor classes and styling, and 2) save the CSS file(s) in [Drive]:[path-to-CMS-root-folder]\App_Data\XML.
- The administrator must 1) create the custom CSS file(s) that contains all XHTML editor classes and styling, and 2) save the CSS file in the CMS Assets Manager.
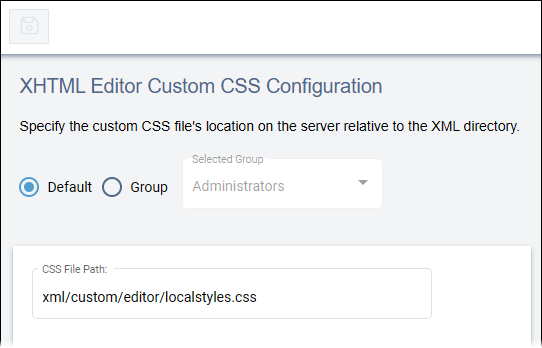
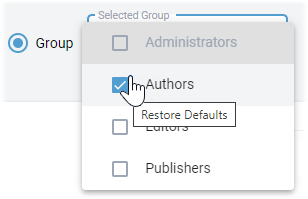
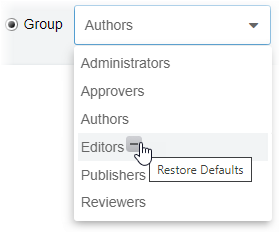
With administrator permissions, you can provide custom CSS classes within CSS files to customize XHTML editor formats. Specify the CSS file(s) by default or on a "per group" basis.
To set the location of the custom content CSS file:
Next Steps:
Choose one of the following optional steps.
- Add Table CSS Classes to customize tables in XHTML editors.
- Add Image CSS Classes to customize images in XHTML editors.
- Add Link CSS Classes to customize links in XHTML editors.