Configuring Ingeniux Manager Tab
Prerequisites:
- Administrators, see Translation Prerequisites for details.
- Systems administrator must first deploy the Ingeniux Translation Manager package. See Deploying Translation Manager for details.
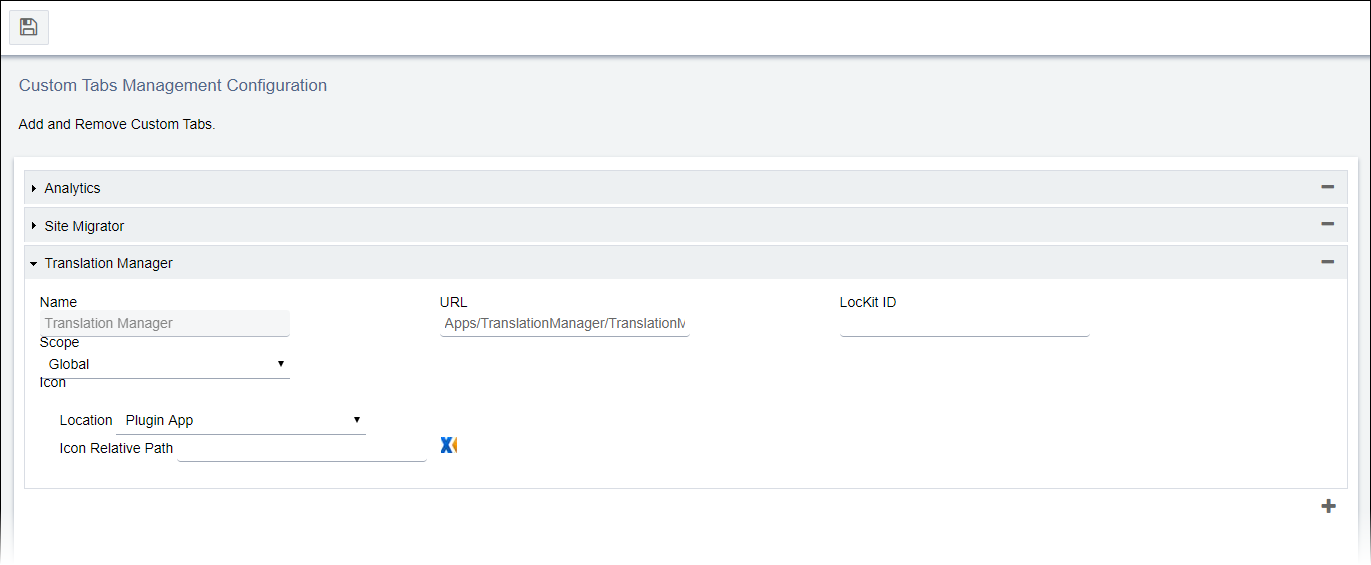
After deploying the Ingeniux Translation Manager application package, administrators must set up a custom tab, where users can create and manage translation projects.
To configure a custom tab for translation manager:
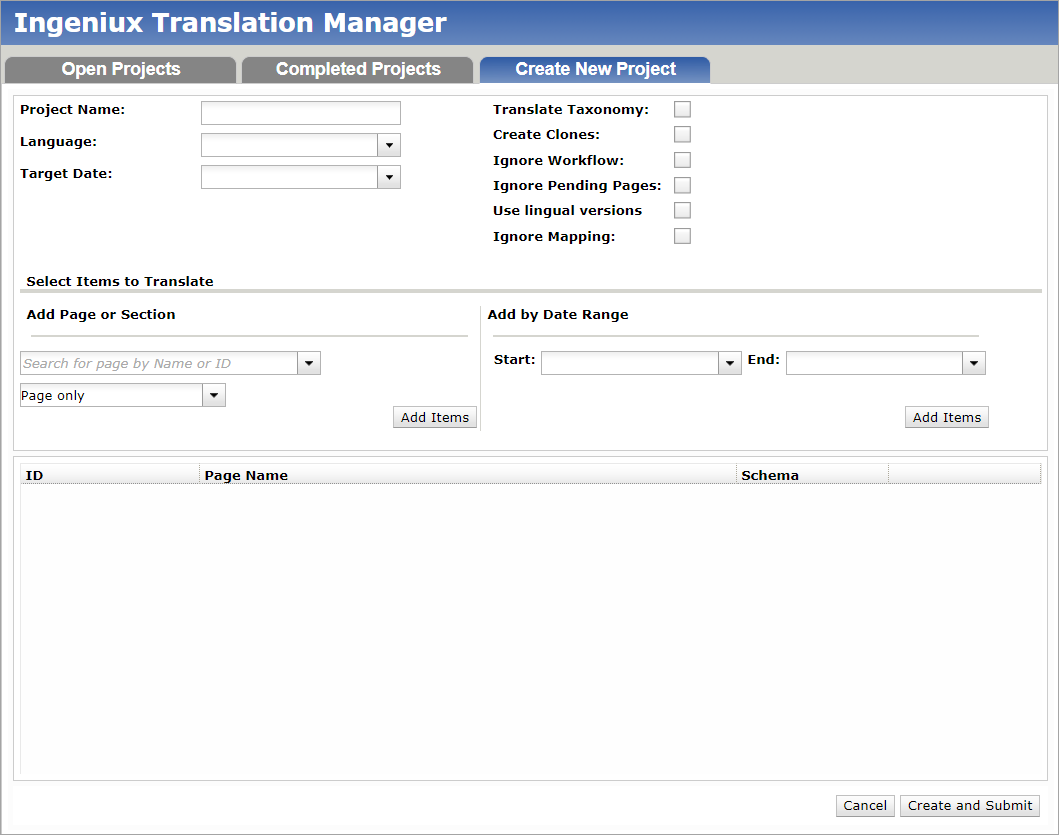
Next Steps: Create Translation Projects to manage translation content.