CMS 10.0–10.5 Processing an Email Form by Example
Prerequisites:
- Administrators must complete the prerequisites to enable user access to the Design tab. See Page Builder Prerequisites for details.
- A working visual form with form fields must exist in the presentation container. See Forms in Page Builder for details.
- In , configure SMTP for email.
- Create a page and set up a Page Builder template within the page to
contain the email form. Name the page Email Form Example. For the sake of
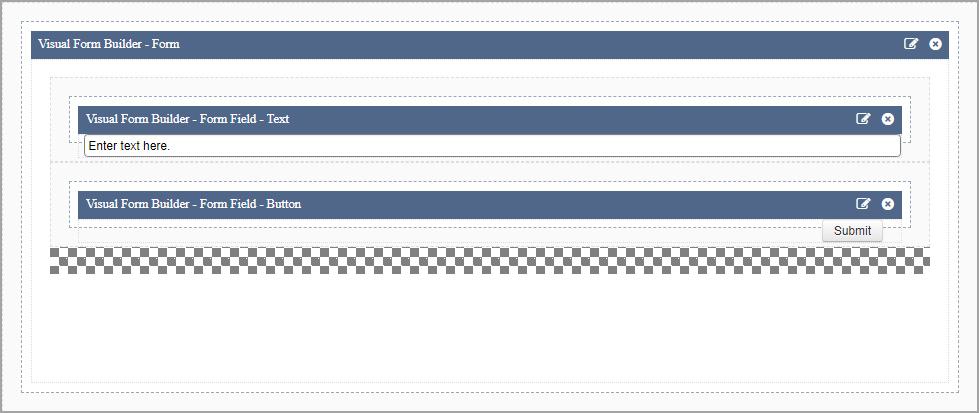
simplicity, this test email form contains only a text form field and a button form field.
The form within the page will reference the Form Processor page.

- If you are constructing a production email form, add validation on user input fields (for this example, validation will not be added.)
- In , build a page schema-let's name this page schema Feedback-that contains a Component element (this component element will reference the emailer component.)
For the purposes of this demonstration of email form processing, the following three content containers will be created:
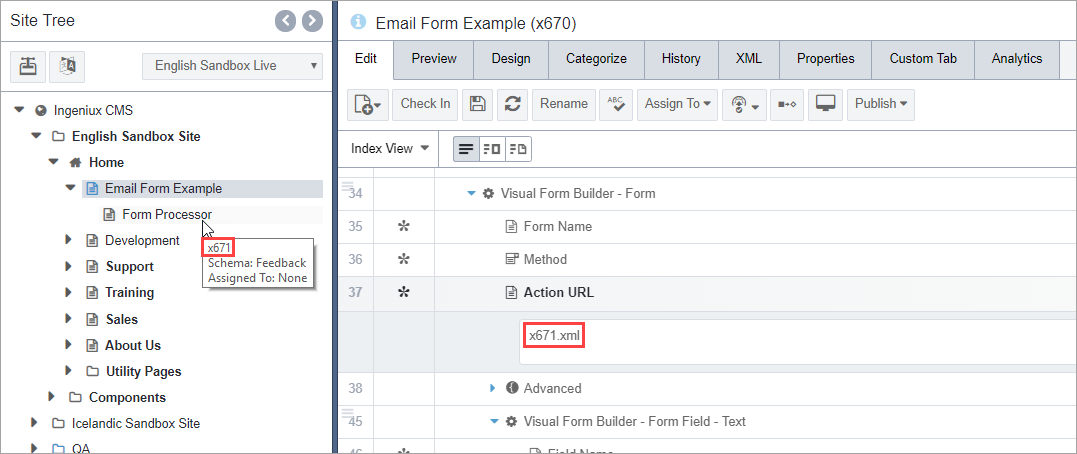
- Page containing our test email form named Email Form Example.
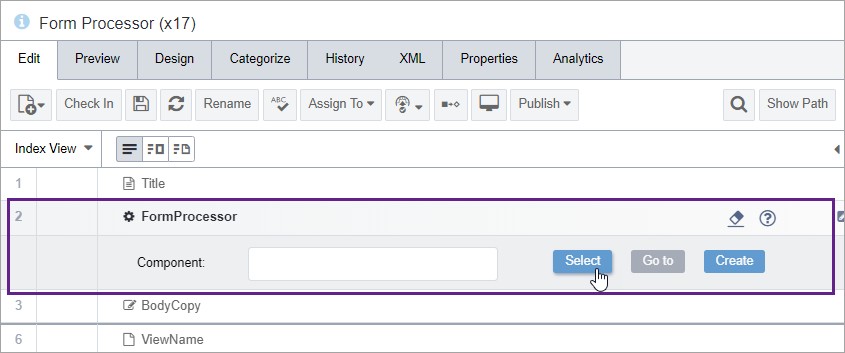
- Page containing form processing page named Form Processor.
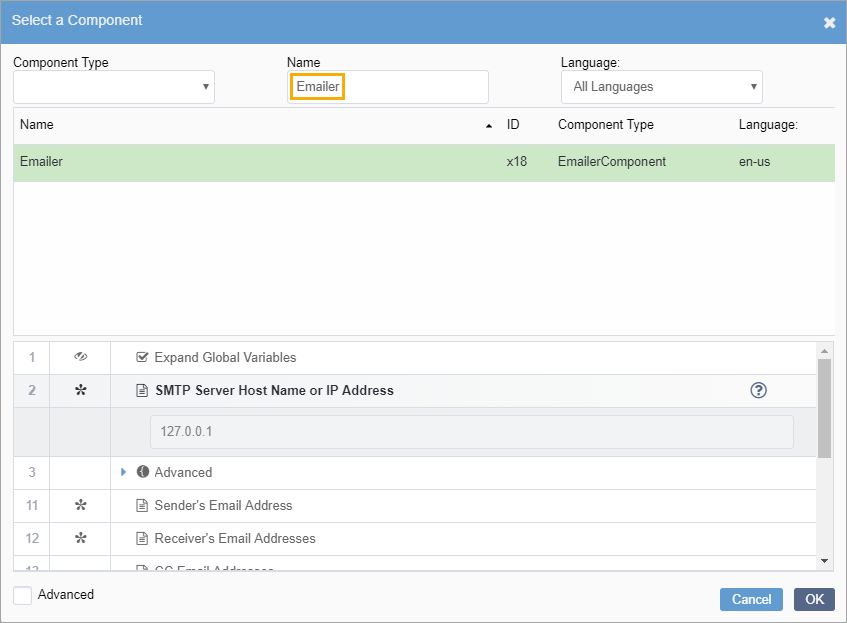
- DEX - SMTP Emailer Component named Emailer.
Tip
Users can alternatively configure forms outside of Page Builder. To
build forms manually, users can access the pages that contain form builder
components and then complete the necessary component element fields in the
Edit form. This alternative doesn't require administrators
to complete the Page Builder prerequisites.
To configure an example email form:
Testing Email Forms
After you set up processing for an email form, you can
test it before it goes live with third-party tools. For instance, Papercut is a simplified SMTP server for local
development.
To test the example email form: